我已经在Node Express中创建了API,并在端口
当我通过Thunder/Postman进行测试时,一切正常。登录后,我会在响应中收到cookie,将该cookie设置为身份验证令牌并发出请求以获取数据,然后我会得到数据。
当我通过React前端登录时,它成功了,并且我可以在网络选项卡中看到我已经收到了cookie。但是,当我发出请求以保护端点时,请求中没有cookie(我在服务器上记录传入请求并比较通过Thunder/Postman客户端和浏览器应用程序进行的请求)。
我使用axios,并已添加
服务器
index.js
:8000上运行。我通过简单的CRA(Create React App)在端口:3000上使用API。我已经创建了注册和登录功能,并设置了httpOnly cookie。此外,我还添加了中间件来检查每个终点,以验证是否具有该令牌。当我通过Thunder/Postman进行测试时,一切正常。登录后,我会在响应中收到cookie,将该cookie设置为身份验证令牌并发出请求以获取数据,然后我会得到数据。
当我通过React前端登录时,它成功了,并且我可以在网络选项卡中看到我已经收到了cookie。但是,当我发出请求以保护端点时,请求中没有cookie(我在服务器上记录传入请求并比较通过Thunder/Postman客户端和浏览器应用程序进行的请求)。
我使用axios,并已添加
{withCredentials: true},但它不起作用。我尝试使用withAxios钩子,但也不起作用。服务器
index.js
...
const app = express()
app.use(cors({
credentials: true,
origin: 'http://localhost:3000',
}));
...
controllers/User.js
...
const loginUser = async(req, res) => {
const body = req.body
const user = await User.findOne({ email: body.email })
if(user) {
const token = generateToken(user)
const userObject = {
userId: user._id,
userEmail: user.email,
userRole: user.role
}
const validPassword = await bcrypt.compare(body.password, user.password)
if(validPassword) {
res.set('Access-Control-Allow-Origin', req.headers.origin);
res.set('Access-Control-Allow-Credentials', 'true');
res.set(
'Access-Control-Expose-Headers',
'date, etag, access-control-allow-origin, access-control-allow-credentials'
)
res.cookie('auth-token', token, {
httpOnly: true,
sameSite: 'strict'
})
res.status(200).json(userObject)
} else {
res.status(400).json({ error: "Invalid password" })
}
} else {
res.status(401).json({ error: "User doesn't exist" })
}
}
...
middleware.js
...
exports.verify = (req, res, next) => {
const token = req.headers.authorization
if(!token) res.status(403).json({ error: "please provide a token" })
else {
jwt.verify(token.split(" ")[1], tokenSecret, (err, value) => {
if(err) res.status(500).json({error: "failed to authenticate token"})
req.user = value.data
next()
})
}
}
...
router.js
...
router.get('/bills', middleware.verify, getBills)
router.post('/login', loginUser)
...
CLIENT
src/components/LoginComponent.js
...
const loginUser = (e) => {
setLoading(true)
e.preventDefault()
let payload = {email: email, password: password}
axios.post('http://localhost:8000/login', payload).then(res => res.status === 200
? (setLoading(false), navigate('/listbills')) : navigate('/register'))
}
...
src/components/ListBills.js
...
useEffect(() => {
fetch('http://localhost:8000/bills', {
method: 'get',
headers: {'Content-Type': 'application/json'},
credentials: 'include',
})
.then(response => {console.log(response)}).catch(err => console.log(err));
}, [])
...
我还尝试过:
axios.get('http://localhost:8000/bills',{withCredentials: true})
.then((data) => console.log(data))
.then((result) => console.log(result))
.catch((err) => console.log('[Control Error ] ', err))
}
并且
const [{ data, loading, error }, refetch] = useAxios(
'http://localhost:8000/bills',{
withCredentials: true,
headers: {'Access-Control-Allow-Origin': '*', 'Content-Type': 'application/json'
}})
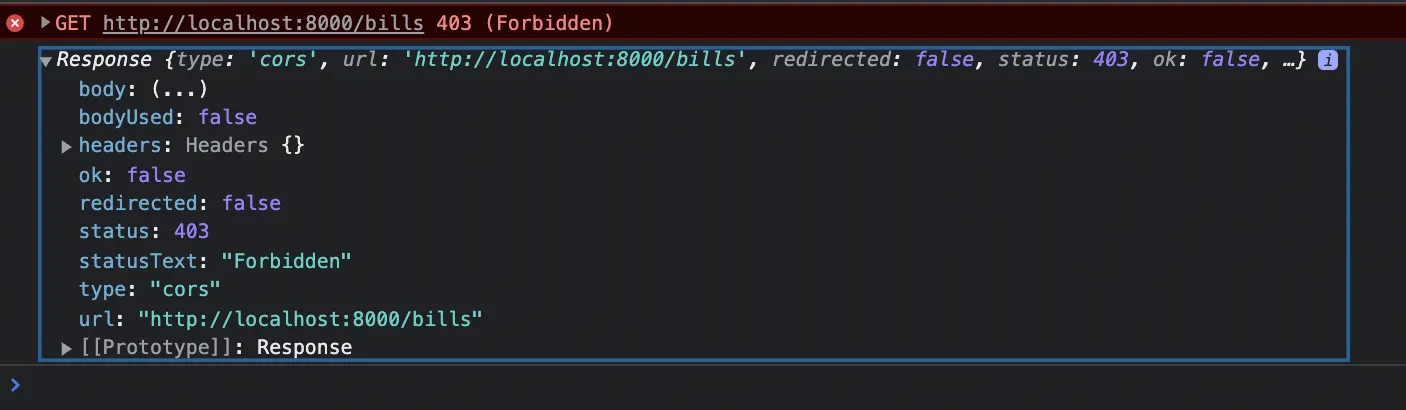
控制台.log错误:
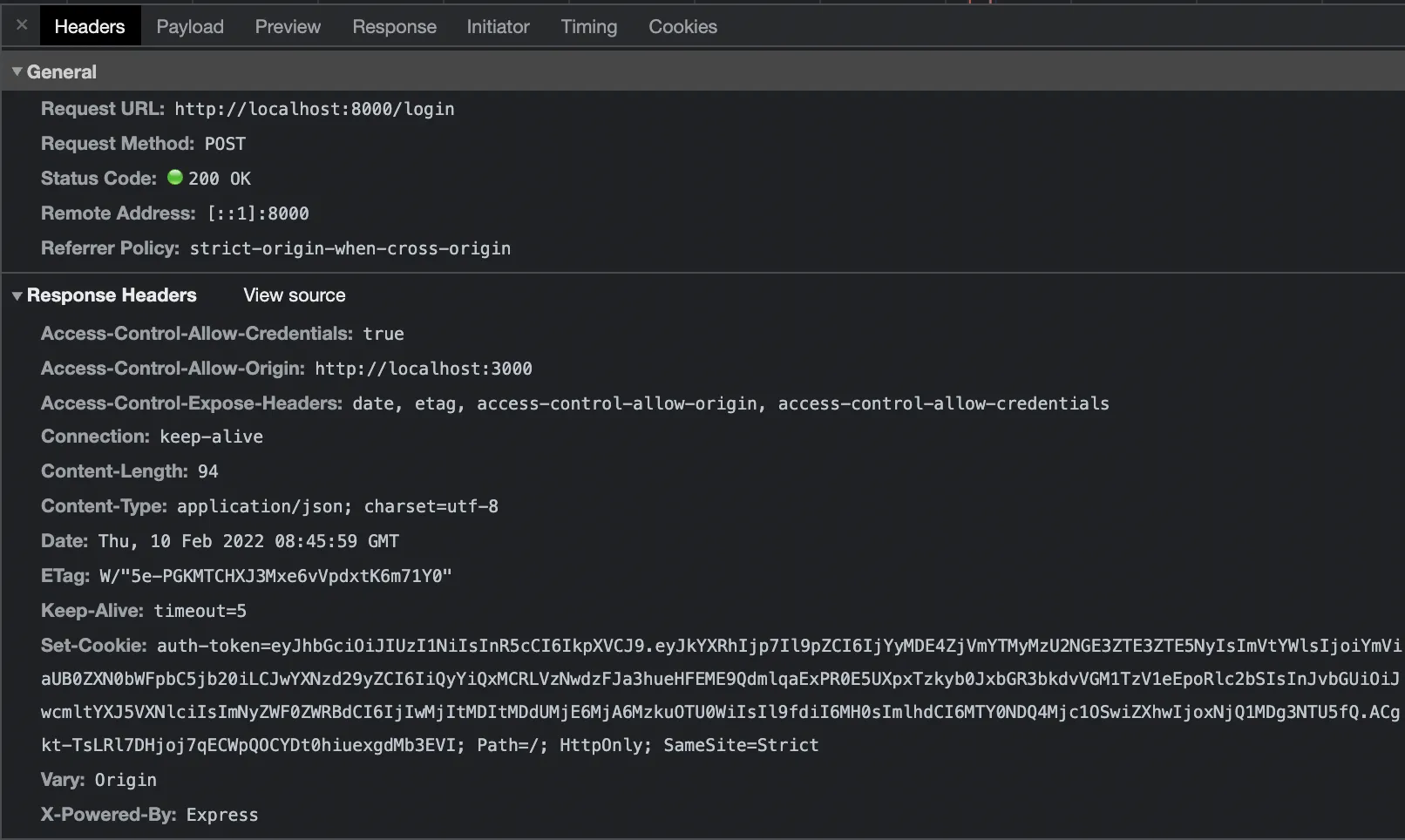
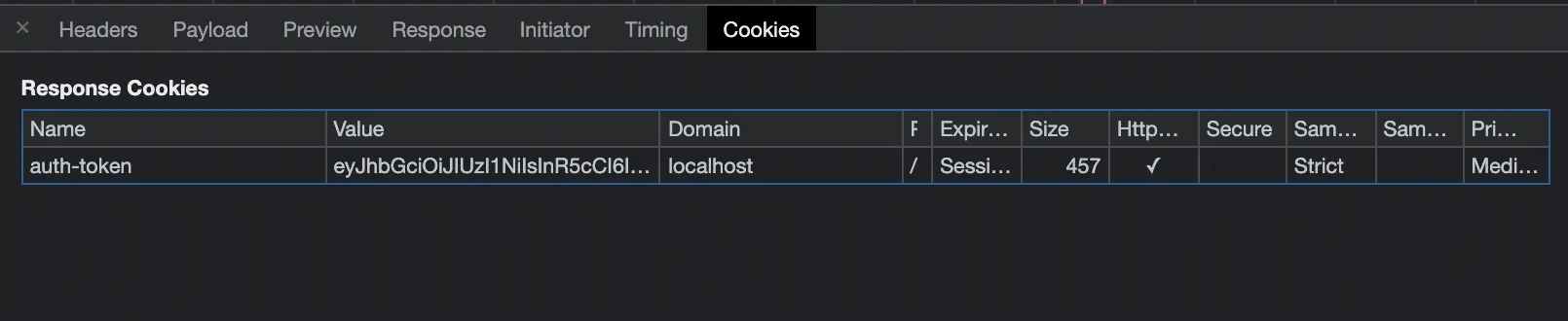
登录后,在网络选项卡中可以看到以下内容:
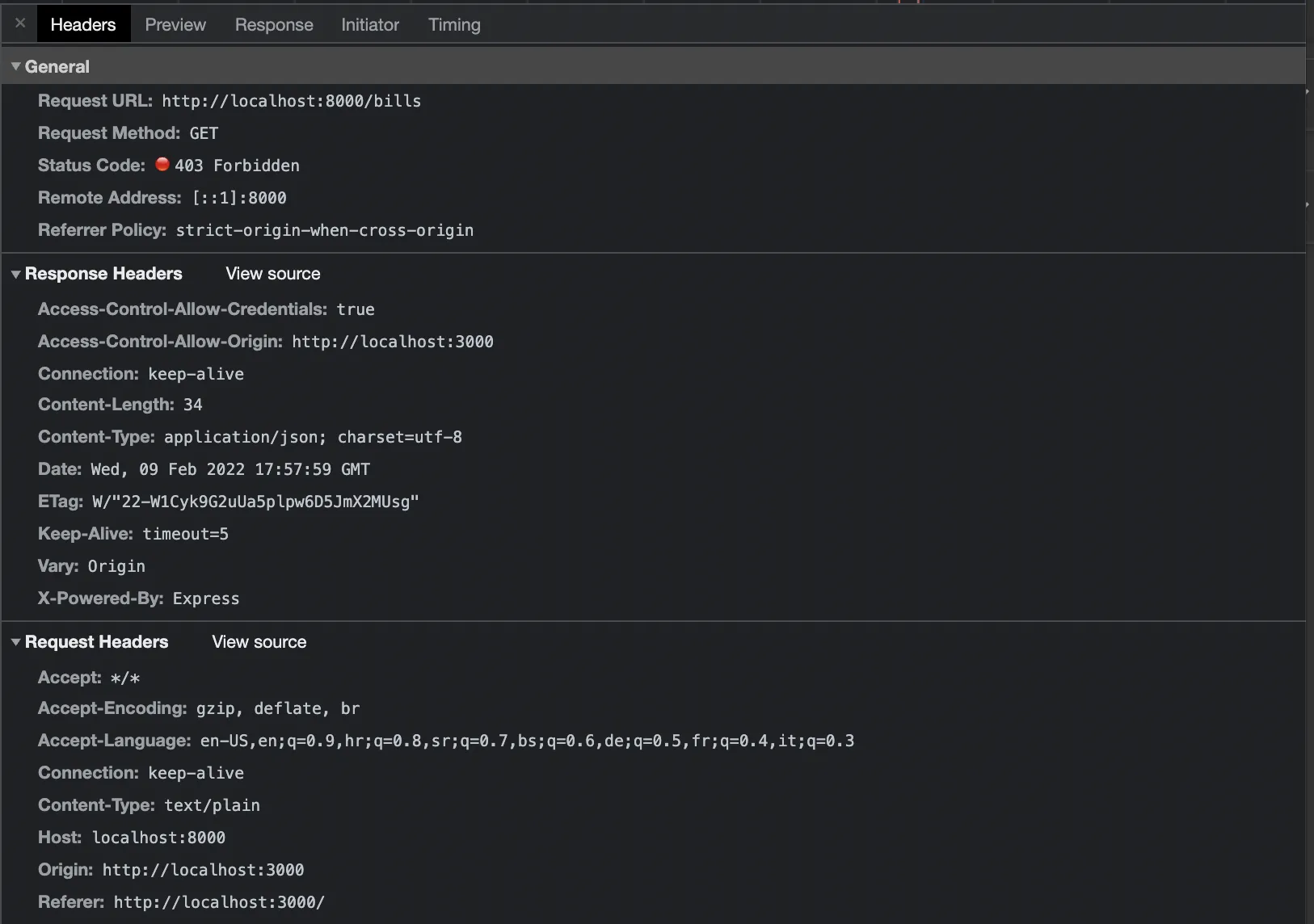
但是,当我要访问列表时:
=== 更新 ===
因此,问题的原因是请求标题中没有传递httpOnly cookie。这是我使用的中间件的日志:
token undefined
req headers auth undefined
req headers {
host: 'localhost:8000',
connection: 'keep-alive',
'sec-ch-ua': '" Not;A Brand";v="99", "Google Chrome";v="97", "Chromium";v="97"',
'sec-ch-ua-mobile': '?0',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/97.0.4692.99 Safari/537.36',
'sec-ch-ua-platform': '"macOS"',
'content-type': 'application/json',
accept: '*/*',
origin: 'http://localhost:3000',
'sec-fetch-site': 'same-site',
'sec-fetch-mode': 'cors',
'sec-fetch-dest': 'empty',
referer: 'http://localhost:3000/',
'accept-encoding': 'gzip, deflate, br',
'accept-language': 'en-US,en;q=0.9,hr;q=0.8,sr;q=0.7,bs;q=0.6,de;q=0.5,fr;q=0.4,it;q=0.3'
}
令牌从headers.authorization读取,但从headers的日志中看不到它的存在,因此我的请求未被授权。
仍然无法工作。





const app = express()下面直接调用仍然不起作用,无论我尝试什么,授权 cookie、承载令牌或者你称之为什么都没有随请求发送到服务器。 - fedjedmedjed