我已经搜索了一段时间,但似乎找不到解决这个问题的方法。在移动safari中,当一个输入框获得焦点时(我没有检查其他浏览器),由于safari将该元素置于视图中(更接近中心),固定元素会跳动。只有当用户滚动时才会出现此错误,如果用户仍停留在页面顶部,则不会发生任何情况。
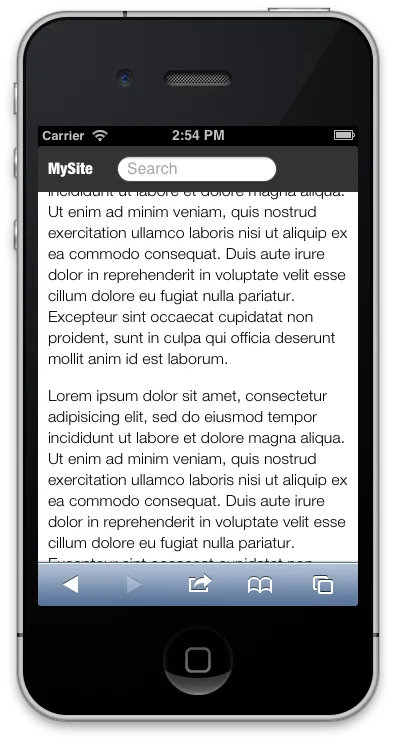
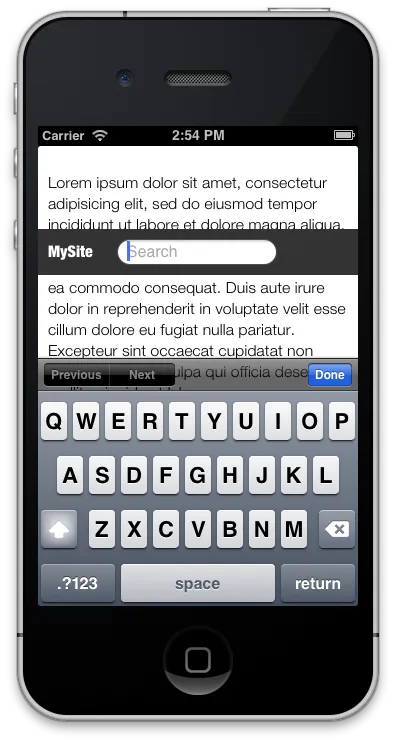
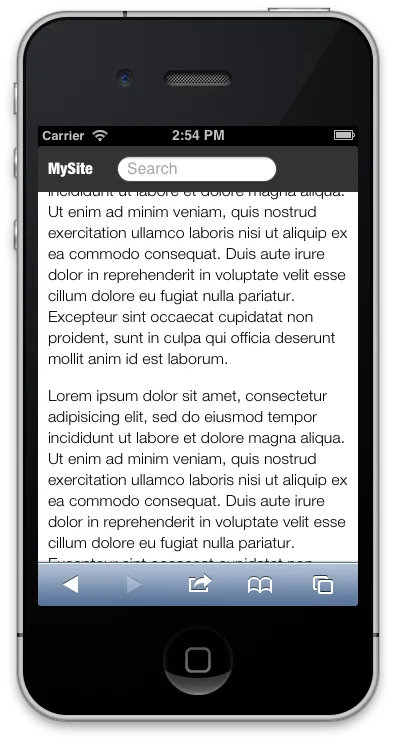
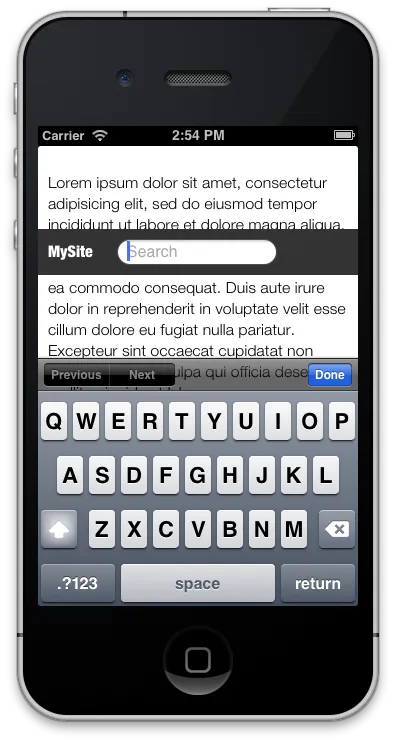
之前和之后的截屏如下:
 有人知道如何解决这个问题吗?我唯一遇到的解决方案是在聚焦时滚动回顶部,然后在失焦时滚动回原来的位置...这似乎是一个非常粗糙的解决方案。
有人知道如何解决这个问题吗?我唯一遇到的解决方案是在聚焦时滚动回顶部,然后在失焦时滚动回原来的位置...这似乎是一个非常粗糙的解决方案。
以下是示例网站的屏幕截图,非常基本,没有异常情况。
之前和之后的截屏如下:

 有人知道如何解决这个问题吗?我唯一遇到的解决方案是在聚焦时滚动回顶部,然后在失焦时滚动回原来的位置...这似乎是一个非常粗糙的解决方案。
有人知道如何解决这个问题吗?我唯一遇到的解决方案是在聚焦时滚动回顶部,然后在失焦时滚动回原来的位置...这似乎是一个非常粗糙的解决方案。以下是示例网站的屏幕截图,非常基本,没有异常情况。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, scale=1"/>
<title>MySite</title>
<style>
body{
height:100%;
width:100%;
padding:0;
margin:0;
font-size:16px;
font-family: "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, "Lucida Grande", sans-serif;
}
header, footer {
background-color:#333;
padding:10px;
color:#FFF;
width:100%;
}
header {
position:fixed;
top:0;
left:0;
}
input[type=search] {
position:relative;
margin-left:20px;
width:160px;
font-size:16px;
height:26px;
}
section{
padding:10px;
}
</style>
</head>
<body>
<header>
<b>MySite</b>
<input type='search' placeholder='Search'>
</header>
<section>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</sction>
<footer>
© MySite <?php echo date('Y') ?>
</footer>
</body>
</html>