我有一个文本区域,并且我为它添加了一些CSS
<textarea watermark="Have a question? ..." class="test-input" rows="4" cols="15" name="">Have a question? ...</textarea>
以及应用到它上面的CSS-
.test-input {
border: 1px solid #D0D0D0;
border-radius: 3px 3px 3px 3px;
color: #646464;
float: left;
font-family: Arial;
font-size: 12px;
height: 20px;
margin: 0 0 0 15px;
padding: 5px;
resize: none;
width: 264px;
}
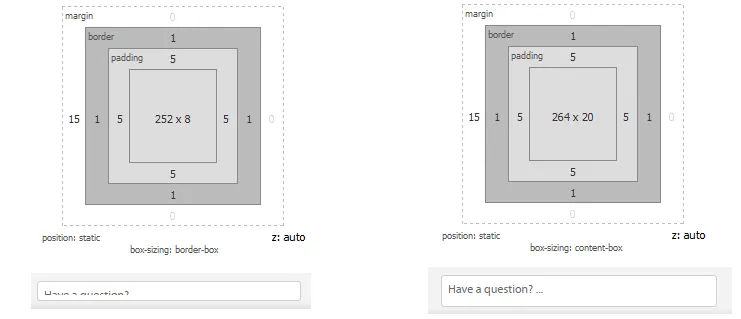
我在文本区域里添加了一些内边距。在大多数情况下,它完全正常,文本区域的高度为20像素,内边距为5像素,不包括在高度内。但在少数情况下,文本区域的高度包含了内边距,高度减小到8像素。我查找任何可能覆盖它的CSS,但没有发现。我比较了两种情况的结果。左侧是减小的高度,右侧是期望的高度。
 我可以解决这个问题,在另一种情况下特别地管理高度,添加!important或借助JavaScript。但是,我想知道是什么原因导致出现这样的效果。为什么在哪些情况下内边距会包含在高度或宽度内?
我可以解决这个问题,在另一种情况下特别地管理高度,添加!important或借助JavaScript。但是,我想知道是什么原因导致出现这样的效果。为什么在哪些情况下内边距会包含在高度或宽度内?