我该如何在png图像周围添加边框?每当我尝试使用imagick中可用的borderImage函数添加边框时,如果是png图像,则会失去其透明度。
<?php
$image = new Imagick();
$image->readImage('tux.png');
$image->BorderImage(new ImagickPixel("red") , 5,5);
// send the result to the browser
header("Content-Type: image/" . $image->getImageFormat());
echo $image;
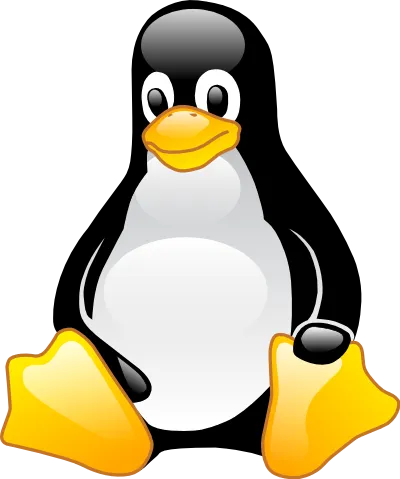
这是原始图像:

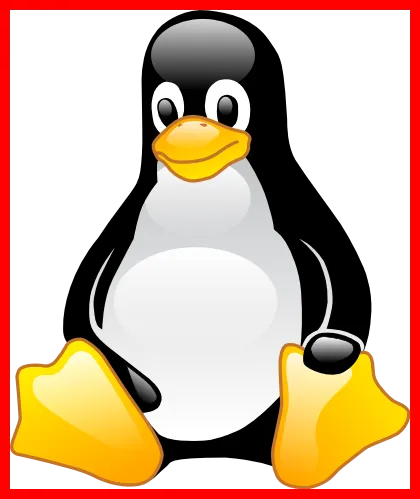
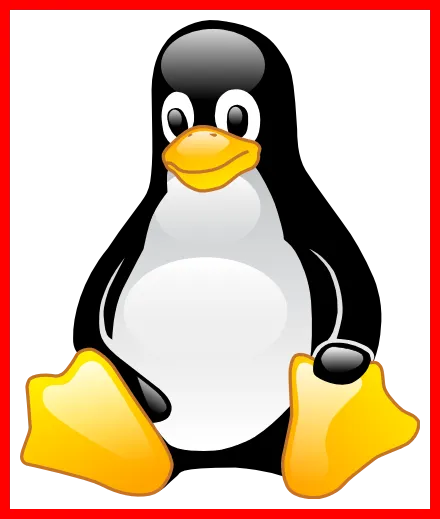
添加边框后的图像如下:

边框颜色也应用于背景。我想使用imagick实现这一点,如何在不丢失透明度的情况下为透明图像添加边框?