我已经将DataTable放在一个Bootstrap容器类型为“container”的div中。当我在浏览器的最大宽度上运行网站时,表格的容器添加了一个滚动条,并且切掉了表格的最后一列。
我尝试使用建议这里的container-fluid div类型,但这会进一步缩小表格容器的宽度。
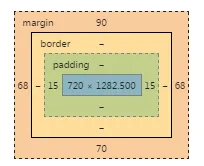
检查元素后发现,周围的container body-content从布局页面继承的属性会在表格容器的左右两侧添加边距:
我正在考虑的一个可能的解决方案是,在最大宽度上减小继承的container body-content的边距,但我不确定如何通过CSS实现这一点。
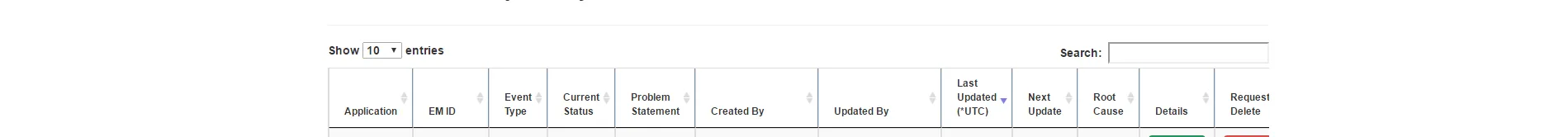
从下面的截图可以看出,删除列被切断了,尽管表格两侧都有足够的空白处可以扩展:
问题:
如何在最大宽度上增加Bootstrap容器的宽度?
表格容器标记的要点:
<div class="container">
<div class="form-group">
<div class="table-responsive">
<div class="table-responsive" id="datatable-wrapper">
<table id="escalation" class="table table-striped table-bordered" cellspacing="0">
<thead>
<tr>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">ID</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Application</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">UID</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Type</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Status</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Statement</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Created</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Updated</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Last Update</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Next Update</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Root Cause</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Details</th>
<th style="font-size: 12px; border-right: 1px solid #7591ac; ">Delete</th>
</tr>
</thead>
<tbody>
@foreach (HP.ESCALATION.Web.Models.Escalation item in Model)
{
<tr>
<td>@item.ID</td>
<td>@item.Application</td>
<td class="td-limit">@item.EM</td>
<td class="td-limit">@item.Event</td>
<td class="td-limit">@item.status</td>
<td class="td-limit">@item.Statement</td>
<td class="td-limit">@item.Created</td>
<td class="td-limit">@item.Updated</td>
<td data-order="@item.UnixTimeStamp" class="td-limit">@item.UpdatedTime</td>
<td class="td-limit">@item.NextUpdate</td>
<td class="td-limit">@item.RootCause</td>
@* Add CRUD buttons to each table row --> *@
<td><button type="submit" style="background-color: #0CA281;" class="btn btn-success details">Details</button></td>
<td><button type="submit" class="btn btn-danger delete">Delete</button></td>
</tr>
}
</tbody>
</table>
</div>
</div>
</div>
</div>
布局容器的要点:
<div class="container body-content" style="margin-top: 90px; margin-bottom: 70px;">
@* Main Content Render *@
<div id="content">
<div class="content-wrapper main-content clear-fix">
</div>
@RenderSection("featured", required: false)
<section class="content-wrapper main-content clear-fix">
@RenderBody()
</section>
</div>
</div>