我能看到我的样式表在页面上没有问题。但是我的网页字体无法工作。我已经尝试保存我的CSS输出,但没有成功。我认为这就是字体不能工作的原因。
Webpack
var webpack = require ('webpack');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
resolve: {
extensions: ['', '.js']
},
entry: ['webpack-hot-middleware/client','./src/client/js/Kindred.js'],
output: {
path: './public',
filename: 'bundle.js',
publicPath: '/public/js'
},
devtool: 'cheap-module-source-map',
module: {
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
query: {presets: ['es2015', 'react', 'react-hmre', 'stage-0']}
},
{test: /\.scss$/, loaders: [
'style?sourceMap&modules',
'css?sourceMap&modules&importLoaders=1&localIdentName=[path]___[name]__[local]___[hash:base64:5]',
'resolve-url',
'sass?sourceMap&modules']},
{ test: /\.css$/, loader: ExtractTextPlugin.extract("style-loader?modules!css-loader?sourceMap&modules" )},
{test: /\.png$/, loader: "url-loader?limit=100000"},
{test: /\.jpg$/, loader: "file-loader"},
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader: 'file?name=public/font/[name].[ext]'
}
]
},
sassLoader: {
includePaths: [ 'src/client/scss' ]
},
plugins: process.env.NODE_ENV === 'production' ? [
new ExtractTextPlugin ('app.css', {allChunks: true}),
new webpack.optimize.DedupePlugin (),
new webpack.optimize.OccurrenceOrderPlugin (),
new webpack.optimize.UglifyJsPlugin ()
] : [
new webpack.HotModuleReplacementPlugin(),
new webpack.NoErrorsPlugin(),
new ExtractTextPlugin("[name].css")
]
};
Font.scss
@font-face {
font-family: 'fontello';
src: url('/public/font/fontello.eot?42978343');
src: url('/public/font/fontello.eot?42978343#iefix') format('embedded-opentype'),
url('/public/font/fontello.woff2?42978343') format('woff2'),
url('/public/font/fontello.woff?42978343') format('woff'),
url('/public/font/fontello.ttf?42978343') format('truetype'),
url('/public/font/fontello.svg?42978343#fontello') format('svg');
font-weight: normal;
font-style: normal;
}
建设完毕
Hash: 6dbe5412ed2de3ad1f84
Version: webpack 1.13.1
Time: 5989ms
Asset Size Chunks Chunk Names
bundle.js 2.2 MB 0 [emitted] main
0.4dfc2adf9da9e1d82440.hot-update.js 402 kB 0 [emitted] main
4dfc2adf9da9e1d82440.hot-update.json 36 bytes [emitted]
bundle.js.map 2.51 MB 0 [emitted] main
0.4dfc2adf9da9e1d82440.hot-update.js.map 419 kB 0 [emitted] main
chunk {0} bundle.js, 0.4dfc2adf9da9e1d82440.hot-update.js, bundle.js.map, 0.4dfc2adf9da9e1d82440.hot-update.js.map (main) 2.08 MB [rendered]
[565] ./~/css-loader?sourceMap&modules&importLoaders=1&localIdentName=[path]___[name]__[local]___[hash:base64:5]!./~/resolve-url-loader!./~/sass-loader?sourceMap&modules!./src/client/scss/main.scss 401 kB {0} [built]
+ 565 hidden modules
webpack: bundle is now VALID.
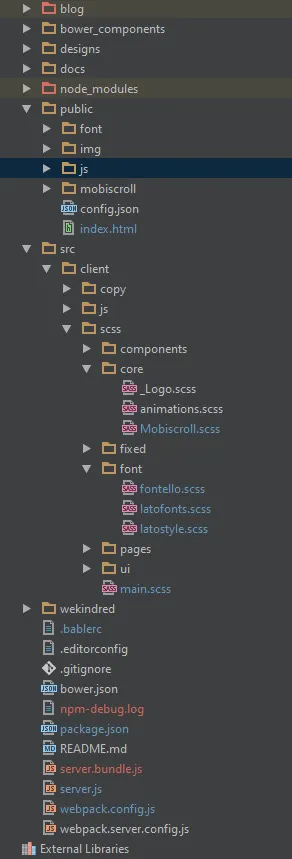
文件夹结构
HTML
<!doctype html public="storage">
<html>
<link rel='stylesheet' href='/public/styles.css' type='text/css' />
<title>MyKindred.com</title>
<div id=app></div>
<script src="/public/js/bundle.js"></script>