背景:阅读Reddit帖子这里
这个与谷歌日历的Slack集成将于2023年3月1日停止服务,目前还没有替代方案。
https://slack.com/help/articles/360047938054-Google-Calendar-for-Team-Events-for-Slack
我能够使用Google Scripts和Slack的Incoming Web Hooks功能拼凑出一个基本的机器人,但是它缺少一些我无法解决的功能:
它具备的功能:
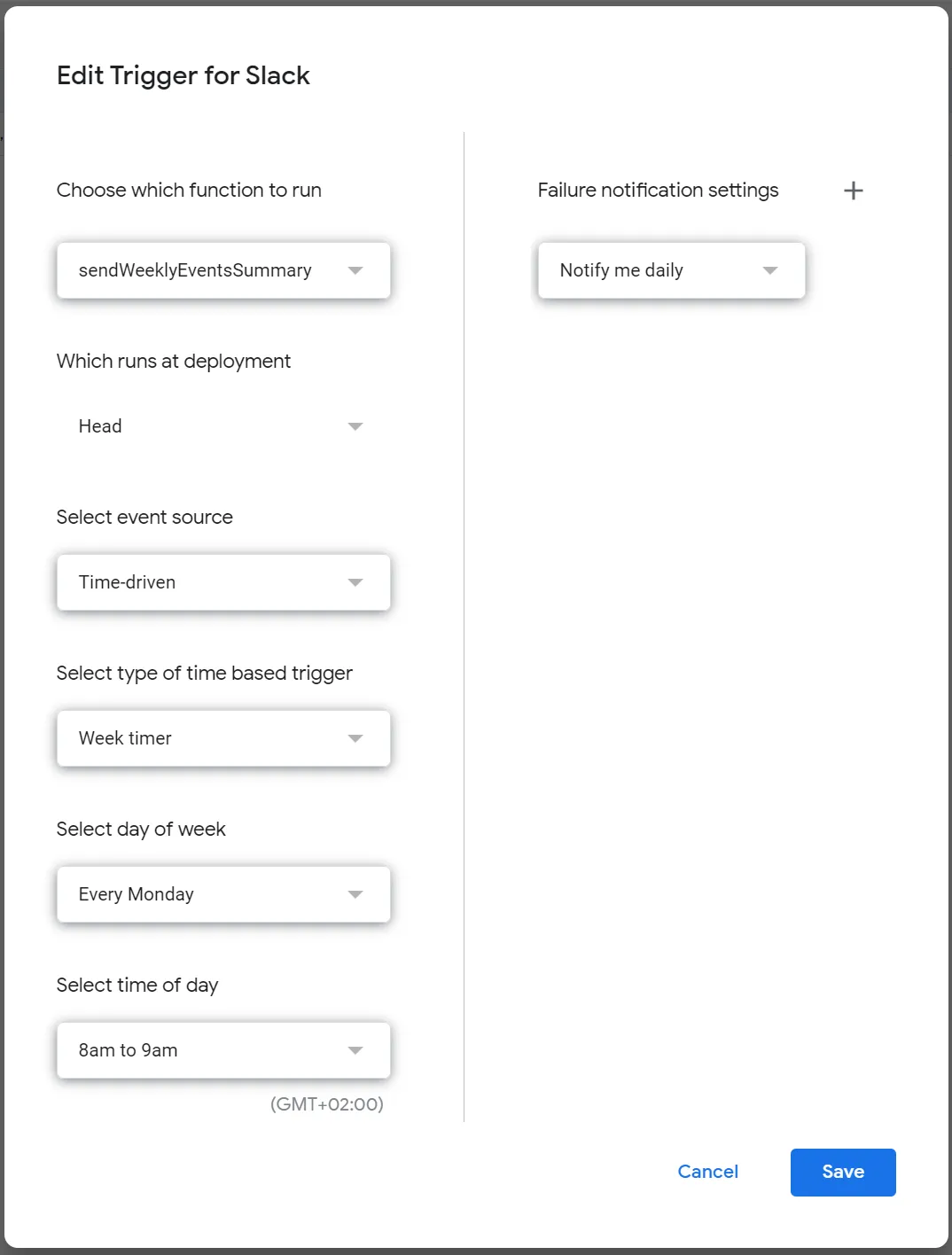
- 每周总结[我在星期天晚上设置了一个事件触发器]
它缺少的功能:
- 在活动前2天发布提醒
- 在指定时间的活动当天发布提醒
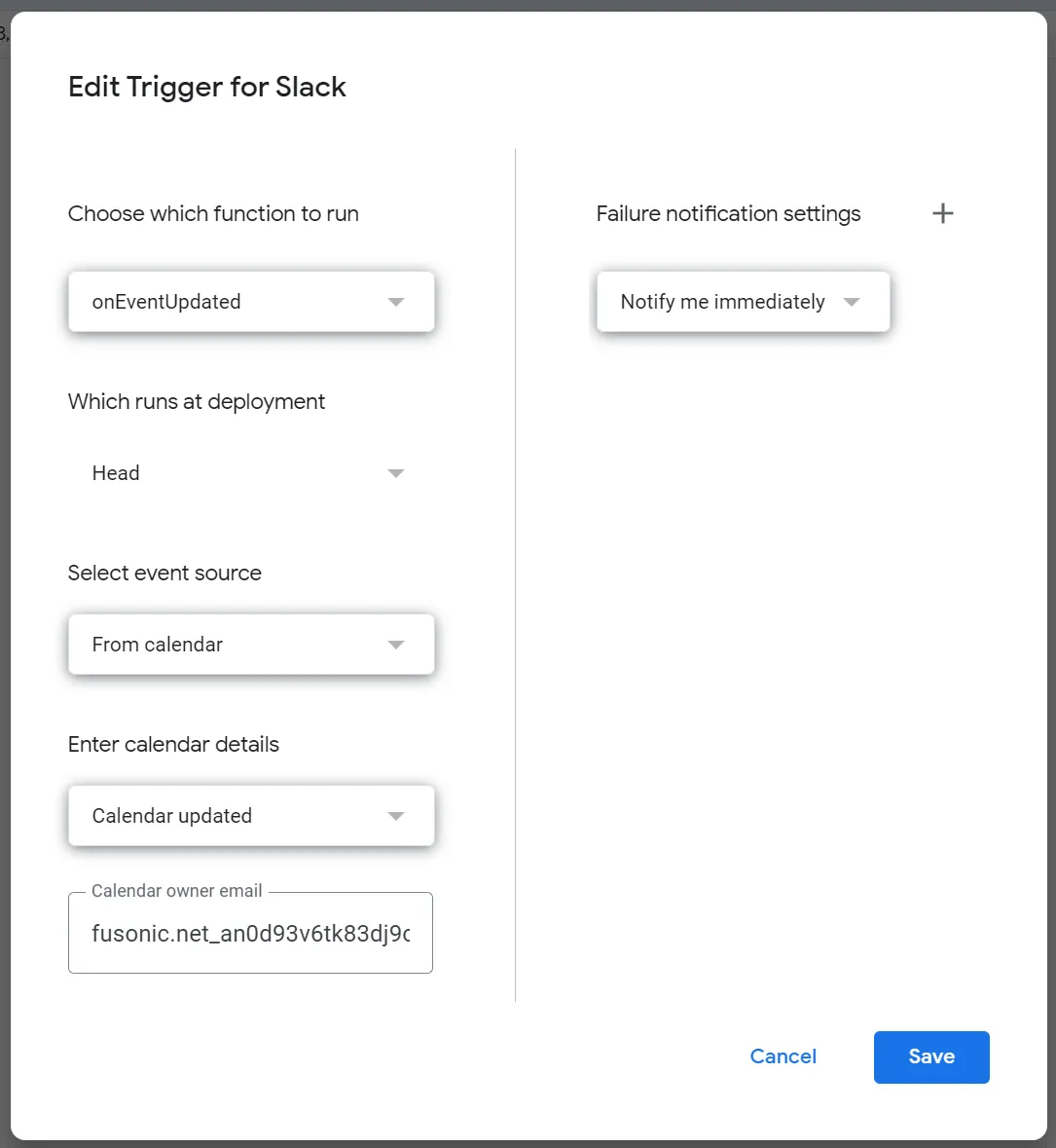
- 当创建或更新事件时得到通知[仅发布该事件的标题、时间或位置已更新]
- Slackbot将每个事件作为单独的类别发送[目前,它们都被捆绑在一起]
设置步骤:
创建Webhook
- 在Slack中创建一个传入的Webhook。
- 进入Slack定制集成目录>搜索“传入WebHooks”>单击“添加配置”。填写发布Slackbot的Slack频道、Slackbot的描述等详细信息(脚本可以覆盖这些字段,只需命名Webhook以便您记住即可)。
- 复制并保存Webhook URL以备后用。
然后创建Google Scripthere
- 单击“服务”并添加“AdSense”和“日历”服务
现在,复制下面的代码,并添加自定义Webhook以用于WebhookURL变量
// Resources https://www.kutil.org/2016/02/integrate-google-apps-and-slack-with.html
// Slack messages formatting reference https://app.slack.com/block-kit-builder/T0247NYLG9Y
// This is the code for updating the vacations channel with upcoming PTO
function UpcomingPTO() {
var WebhookURL = "https://hooks.slack.com/services/XXX/YYYY/ZZZZZZZ";
// Define PTO Calendar ID variables
var PTOCal = 'PTO@group.calendar.google.com'
var cal = CalendarApp.getCalendarById(PTOCal);
// Sets how far in the future to look for events and get the color of the calendar
var StartTime = new Date();
var EndTime = new Date(StartTime.getTime() + 7776000000); //90 days from today
var color = cal.getColor();
var events = cal.getEvents(StartTime, EndTime);
var EventTitles = [];
for (var i= 0; i < events.length; i++) {
var NextEvent = [];
NextEvent.push(events[i].getTitle())
var NextEventStartDate = [];
NextEventStartDate.push(events[i].getStartTime())
var NextEventEndDate = [];
NextEventEndDate.push(events[i].getEndTime())
var StartDate = new Date(NextEventStartDate).toLocaleDateString('en-us', { weekday: 'short', month: 'short', day: 'numeric' })
var EndDate = new Date(NextEventEndDate).toLocaleDateString('en-us', { weekday: 'short', month: 'short', day: 'numeric', year: 'numeric' })
EventTitles.push("\n\n *" + NextEvent + "* \n" + StartDate + " to " + EndDate);
}
var payload = {
"channel" : "#1-vacations", // <-- optional parameter, use if you want to override default channel
"username" : "Team PTO", // <-- optional parameter, use if you want to override default "robot" name
"text" : 'There are ' + events.length + ' upcoming PTO events soon',
"icon_emoji": ":palm_tree:", // <-- optional parameter, use if you want to override default icon,
"attachments":[
{
"color": color,
"fields":[
{
"title": EventTitles, // The title may not contain markup and will be escaped for you
"value": String(EventTitles), // Text value of the field. May contain standard message markup and must be escaped as normal and multi-line
"short":false // Optional flag indicating whether the `value` is short enough to be displayed side-by-side with other values
}
]
}
]
}
Logger.log(events)
Logger.log(NextEvent)
Logger.log(EventTitles)
sendToSlack_(WebhookURL,payload)
}
function sendToSlack_(WebhookURL,payload) {
var options = {
"method" : "post",
"contentType" : "application/json",
"payload" : JSON.stringify(payload)
};
return UrlFetchApp.fetch(WebhookURL, options)
}