为什么WordPress视频不自动播放时也无法播放?
7
- Stefano
5
你的主题中是否有任何响应式视频选项? - Awais
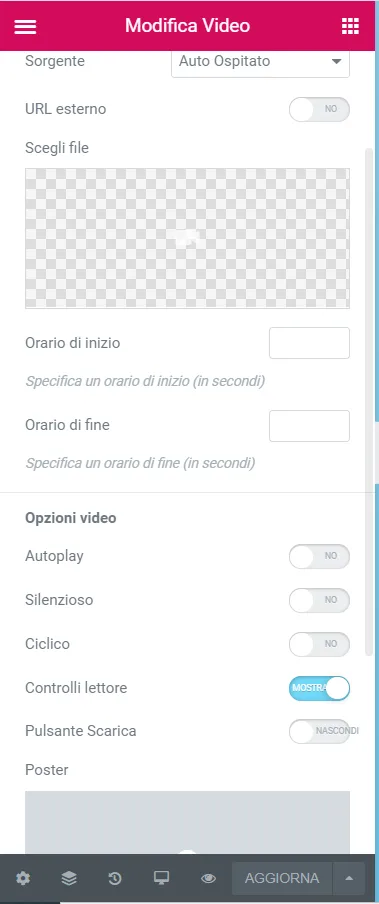
@Awais,有3个响应选项(所有未标记):“在桌面上隐藏”,“在平板电脑上隐藏”和“在移动设备上隐藏”,就像我添加的图片一样。 - Stefano
通常情况下,视频在浏览器上播放但在移动浏览器上无法播放是不可能的...请仔细检查视频网址,并尝试在Web浏览器中播放链接,最后使用WordPress内置的视频播放器(如Wp-video)来测试问题所在。 - Awais
你能提供URL吗? - SavPhill
1“不播放”是什么意思?当您点击播放按钮时,它不播放吗?您是否看到视频控件或只有黑色背景? - Hackinet
2个回答
2
根据官方的苹果WebKit文档(iOS):
iOS 10开始,WebKit放宽了其内联和自动播放策略,以使这些演示成为可能,但仍然考虑到网站的带宽和用户的电池。
默认情况下,WebKit将遵循以下政策:
- 如果视频媒体的源不包含音轨,则允许自动播放视频元素而无需用户手势。
- 如果视频静音元素也没有需要用户手势的自动播放。如果一个元素获得了一个音轨或者在没有用户手势的情况下变得未静音,播放将会暂停。
https://webkit.org/blog/6784/new-video-policies-for-ios/
至于移动Chrome(Android):
自Chrome for Android版本53起,支持视频静音自动播放。如果同时设置了自动播放和静音,则视频元素一旦进入视图,播放将自动开始,可以使用play()以编程方式启动静音视频的播放。之前,无论是否静音,移动设备上的播放都必须由用户手势启动。
https://developers.google.com/web/updates/2016/07/autoplay
示例:
<video id="myVideo"muted defaultMuted autoplay playsinline controls>
<source src="myVideo.mp4" type="video/mp4">
</video>
- morsecodemedia
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 WordPress可视化编辑器视频播放器在移动设备上无法工作
- 3 WordPress:我的JS文件不执行任何代码,也不返回404错误。
- 3 为什么WordPress不使用视图或存储过程
- 3 WPBakery视频背景自动播放无法正常工作
- 6 使用Chrome浏览器无法播放MP4 HEVC视频
- 11 WordPress Gutenberg 媒体上传视频库
- 6 如何在twentyseventeen中取消静音(并关闭自动播放)YouTube视频?
- 12 为什么WordPress数据库架构不使用外键?
- 7 在WordPress上是否有可能从特定时间点开始播放嵌入的Facebook视频?
- 4 无法停止嵌入式幻灯片中YouTube视频的自动播放