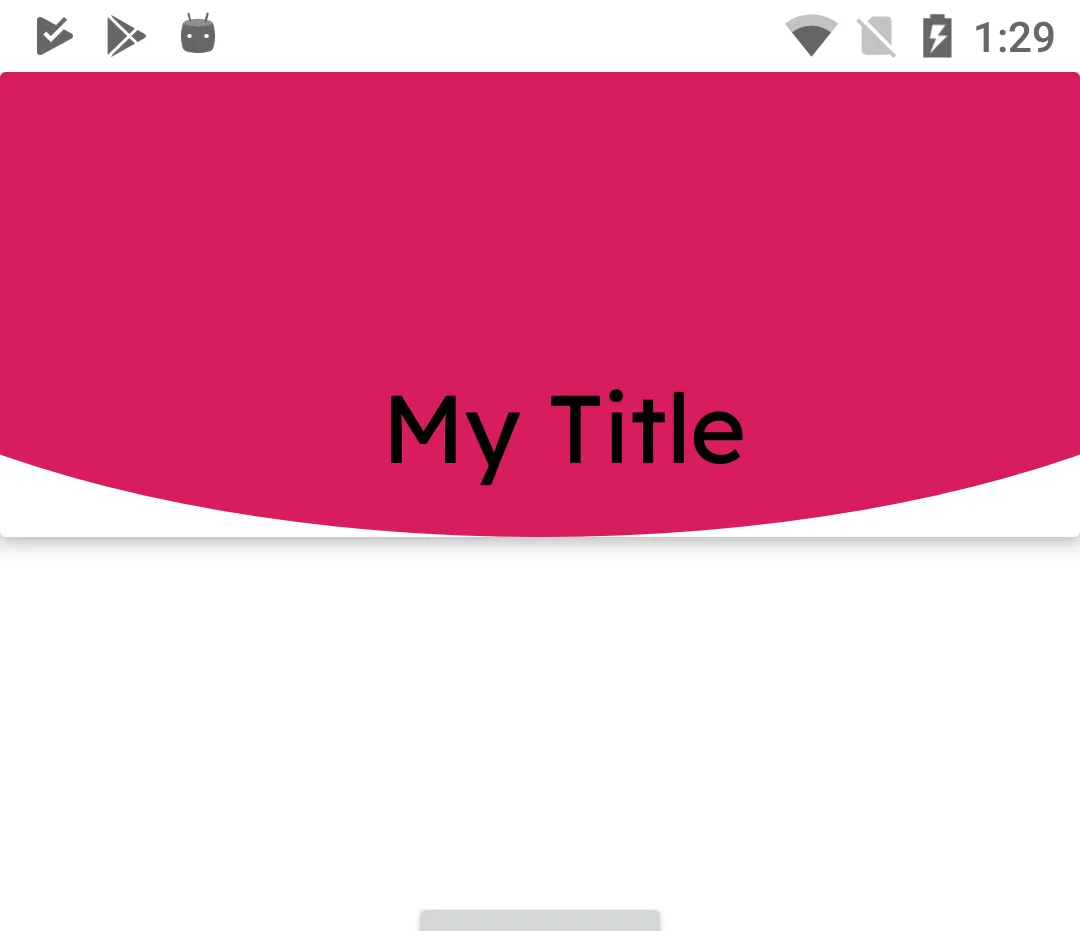
我需要为工具栏或卡片视图添加弧形底部视图。
我尝试过的方法:
将此设置为工具栏的背景会取消应用程序栏的高程(阴影)。此外,如果将此背景应用于CardView,则会设置背景但阴影不符合背景形状。
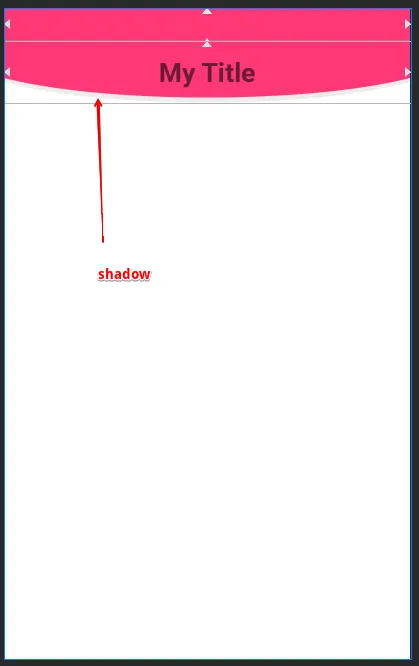
请参见下面的图像,我希望阴影环绕曲线。
我尝试过的方法:
bg_toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" />
</item>
<item
android:bottom="0dp"
android:left="-100dp"
android:right="-100dp"
android:top="-80dp">
<shape android:shape="oval">
<solid android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>
将此设置为工具栏的背景会取消应用程序栏的高程(阴影)。此外,如果将此背景应用于CardView,则会设置背景但阴影不符合背景形状。
请参见下面的图像,我希望阴影环绕曲线。