我在我的项目中使用AngularJS实现了拖放功能,以便让用户能够对项目进行分类。只需要满足我的一个简单需求:
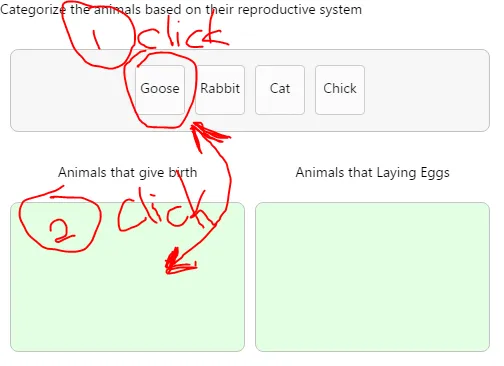
将一个DIV从一个位置移动到另一个位置。Step 1: User click at division (1)
Step 2: User click at division (2)
处理流程:
一旦用户在步骤(2)处,Goose将移动到步骤(2)。如果用户在步骤(2)中再次单击Goose,则它将返回到步骤(1)。
我应该如何做?
您可以看到我的期望输出:
到目前为止,我的当前代码:
var myApp = angular.module('MyApp',['ngDraggable']).controller('MyCtrl',function($scope){
$scope.centerAnchor = true;
$scope.toggleCenterAnchor = function () {
$scope.centerAnchor = !$scope.centerAnchor
};
var onDraggableEvent = function (evt, data) {
console.log("128", "onDraggableEvent", evt, data);
};
$scope.$on('draggable:start', onDraggableEvent);
$scope.$on('draggable:end', onDraggableEvent);
$scope.droppedObjects0 = [{name:'Goose'},{name:'Rabbit'},{name:'Chick'},{name:'Cat'}];
$scope.droppedObjects1 = []; //Answer: Cat + Rabbit
$scope.droppedObjects2 = []; //Answer: Chicken + Goose
$scope.AnswerOject1 = [{name:'Arnab'},{name:'Kucing'}];
$scope.AnswerOject2 = [{name:'Angsa'},{name:'Ayam'}];
$scope.onDropComplete0 = function (data, evt) {
console.log("127", "$scope", "onDropComplete0", data, evt);
var index = $scope.droppedObjects0.indexOf(data);
if (index == -1)
$scope.droppedObjects0.push(data);
};
$scope.onDropComplete1 = function (data, evt) {
console.log("127", "$scope", "onDropComplete1", data, evt);
var index = $scope.droppedObjects1.indexOf(data);
if (index == -1)
$scope.droppedObjects1.push(data);
};
$scope.onDragSuccess0 = function (data, evt) {
console.log("133", "$scope", "onDragSuccess0", "", evt);
var index = $scope.droppedObjects0.indexOf(data);
if (index > -1) {
$scope.droppedObjects0.splice(index, 1);
}
};
$scope.onDragSuccess1 = function (data, evt) {
console.log("133", "$scope", "onDragSuccess1", "", evt);
var index = $scope.droppedObjects1.indexOf(data);
if (index > -1) {
$scope.droppedObjects1.splice(index, 1);
}
};
$scope.onDragSuccess2 = function (data, evt) {
var index = $scope.droppedObjects2.indexOf(data);
if (index > -1) {
$scope.droppedObjects2.splice(index, 1);
}
};
$scope.onDropComplete2 = function (data, evt) {
var index = $scope.droppedObjects2.indexOf(data);
if (index == -1) {
$scope.droppedObjects2.push(data);
}
};
var inArray = function (array, obj) {
var index = array.indexOf(obj);
};
});.body
{
width:500px;
margin-left:auto;
margin-right:auto;
}
[ng-drag] {
-moz-user-select: -moz-none;
-khtml-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
[ng-drag] {
width: 50px;
height: 50px;
background: rgba(255, 255, 255, 0.5);
color: #131313;
text-align: center;
padding-top: 12px;
display: inline-block;
margin: 5px 5px;
cursor: move;
border: 1px solid #ccc;
border-radius: 4px;
}
ul.draggable-objects:after {
display: block;
content: "";
clear: both;
}
.draggable-objects li {
float: left;
display: block;
width: 50px;
height: 50px;
margin:2px;
}
[ng-drag].drag-over {
border: solid 1px red;
}
[ng-drag].dragging {
opacity: 0.5;
}
[ng-drop] {
background: rgba(198, 255, 198, 0.5);
text-align: center;
height: 150px;
padding-top: 10px;
display: block;
margin: 20px auto;
position: relative;
border: 1px solid #c3c3c3;
border-radius: 8px;
}
[ng-drop].drag-enter {
border: solid 5px red;
}
[ng-drop] span.title {
display: block;
position: absolute;
top: 50%;
left: 50%;
width: 200px;
height: 20px;
margin-left: -100px;
margin-top: -10px;
}
[ng-drop] div {
position: relative;
z-index: 2;
}
.list-of-drag-item
{
height: 83px;
background-color: #f7f7f7;
}<link href="http://code.ionicframework.com/1.3.1/css/ionic.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.23/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/ngDraggable/0.1.10/ngDraggable.js"></script>
<div ng-app="MyApp" ng-controller="MyCtrl" class="body">
Categorize the animals based on their reproductive system
<div class="row">
<div class="col">
<div class="list-of-drag-item" ng-drop="true" ng-drop-success="onDropComplete0($data,$event)">
<div ng-click="clickMe()" ng-repeat="obj in droppedObjects0" ng-drag="true" ng-drag-data="obj"
ng-drag-success="onDragSuccess0($data,$event)" ng-center-anchor="{{centerAnchor}}">
{{obj.name}}
</div>
</div>
</div>
</div>
<div class="row" style="text-align: center;">
<div class="col div-left">
<span class="title">Animals that give birth
<div ng-drop="true" ng-drop-success="onDropComplete1($data,$event)">
<div ng-repeat="obj in droppedObjects1" ng-drag="true" ng-drag-data="obj"
ng-drag-success="onDragSuccess1($data,$event)" ng-center-anchor="{{centerAnchor}}">
{{obj.name}}
</div>
</div>
</div>
<div class="col div-right">
<span class="title">Animals that Laying Eggs</span>
<div ng-drop="true" ng-drop-success="onDropComplete2($data,$event)">
<div ng-repeat="obj in droppedObjects2" ng-drag="true" ng-drag-data="obj"
ng-drag-success="onDragSuccess2($data,$event)" ng-center-anchor="{{centerAnchor}}">
{{obj.name}}
</div>
</div>
</div>
</div>
</div>