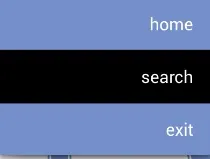
我制作了一个自定义菜单项,它有彩色背景。当按钮按下该项时,我希望菜单选择按钮的颜色变为另一种颜色,如下图所示:
这是我的自定义样式:
<style name="Menu">
<item name="android:colorBackground">@color/white</item>
<item name="android:textColor">@color/colorAccent</item>
<item name="android:background">@drawable/item_bg_menu</item>
</style>
item_bg_menu:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_focused="true"
android:state_pressed="true"
android:drawable="@color/white" />
<item
android:state_pressed="true"
android:drawable="@color/gray" />
</selector>
这就是我使用菜单的方式:
app:popupTheme="@style/Menu"