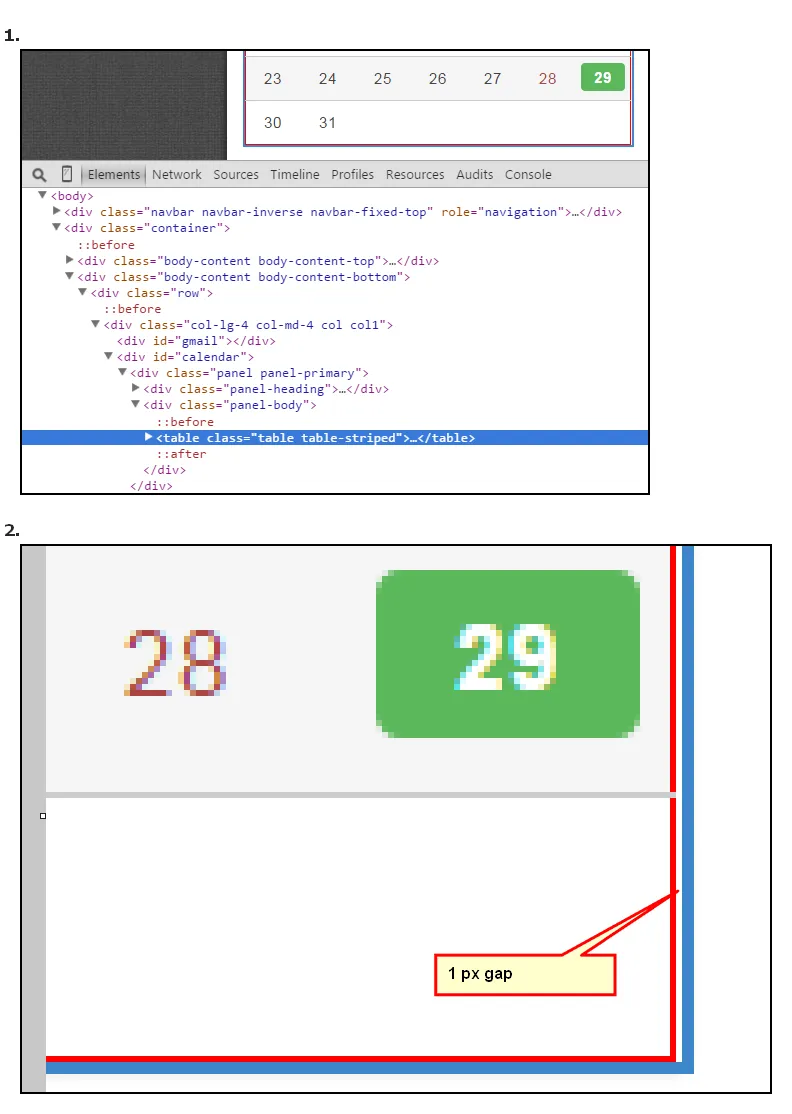
我试图修复HTML,但无法确定表格与包装div之间的1像素右侧间隙是从哪里来的...
- 忘了提一句,我正在使用Bootstrap。
我认为,这可能是由于Bootstrap引擎的压迫性而导致的某种不可避免的缺陷。
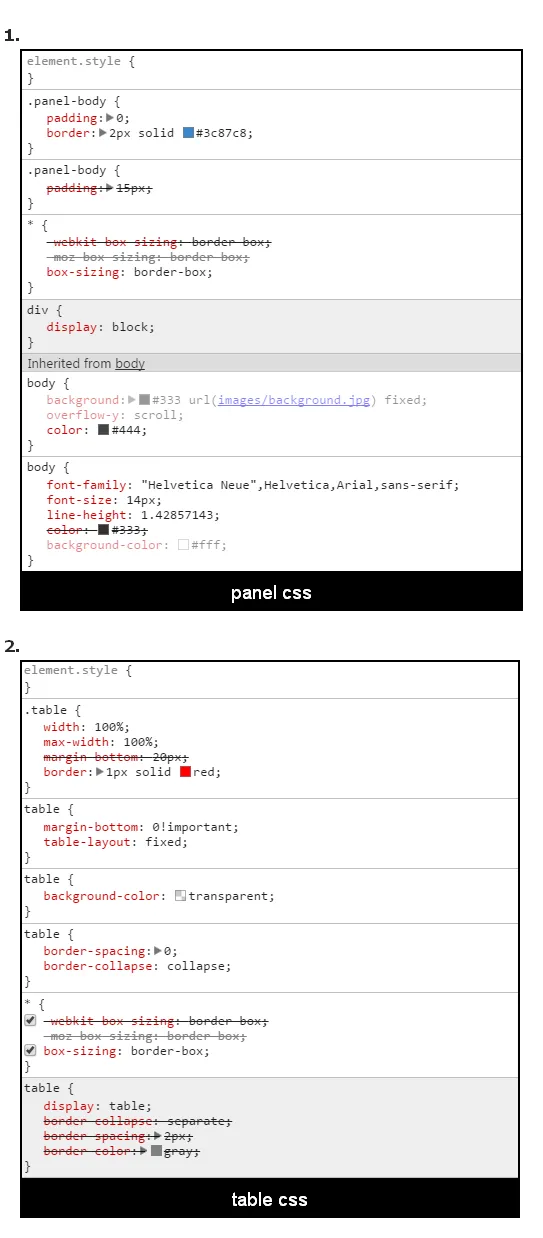
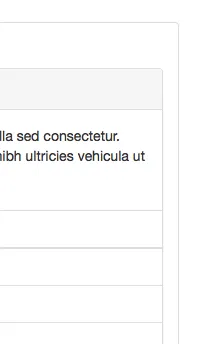
这里是屏幕截图(放大区域)和相应的CSS,请注意间隙位于<table class="table">和<div class="panel-body">之间,而不是tr-td-thead-tbody和table之间。
(添加红色边框以更好地显示白色1像素间隙)


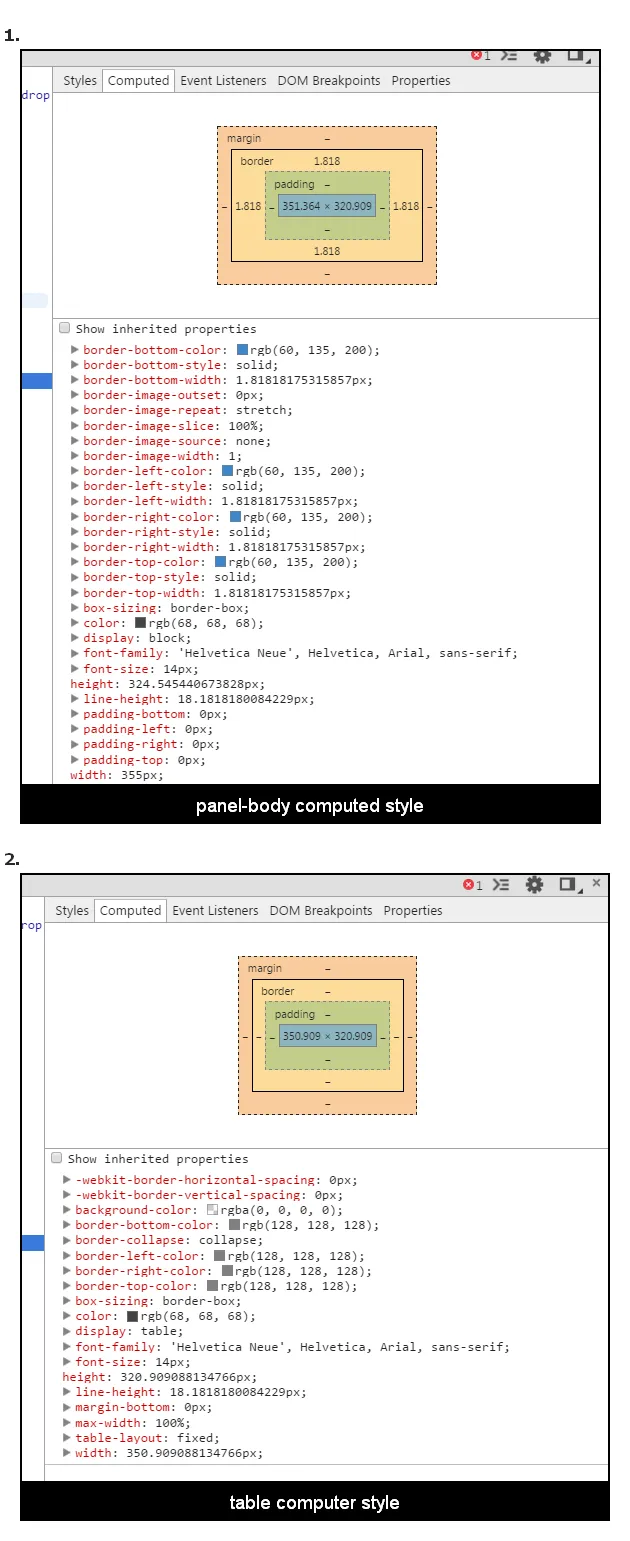
在这里,我添加了包装div“panel-body”和表格的计算样式,因为它是一个基于Bootstrap引擎的响应式设计,大小是即时计算的。

 而在最新的FireFox中,相同的示例缺少间隙:
而在最新的FireFox中,相同的示例缺少间隙: 就此而言,这似乎是Bootstrap团队已知的问题:
就此而言,这似乎是Bootstrap团队已知的问题: