我有2张图片,想把其中一张图片放在另一张图片上面。我的XML代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ImageView
android:id="@+id/imgThumb"
android:layout_width="60dip"
android:layout_height="80dip"
android:layout_gravity="center_horizontal"
android:layout_marginTop="20sp"
android:src="@drawable/bg" />
<TextView
android:id="@+id/imgText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:ellipsize="marquee"
android:singleLine="true"
android:text="test string"
android:textColor="#000000"
android:textSize="10dip"
android:visibility="gone" />
<View
android:layout_width="fill_parent"
android:layout_height="30sp"
android:background="@drawable/shelf" />
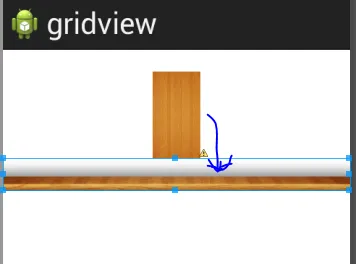
布局如下:

我希望第一张图片覆盖在第二张图片之上,让第一张图片看起来像是站在第二张图片上方。