我有一个固定大小的正方形div,希望将任意大小的图像置于其中央,水平和垂直方向都居中,使用CSS实现。水平方向很容易:
.container { text-align: center }
对于垂直方向,通常的解决方案是:
.container {
height: 50px;
line-height: 50px;
}
img {
vertical-align: middle;
}
但这并非完美的解决方案,具体取决于字体大小,图像会向下偏移大约2-4像素。
据我所知,这是因为用于垂直对齐的“中间”实际上不是真正的中间,而是字体上靠近中间位置的某个特定位置。一个(略微hacky的)解决方法是:
container {
font-size: 0;
}
这在Chrome和IE7中有效,但在IE8中无效。我们希望所有的字体都是相同的高度,位于中间,但似乎因浏览器和可能使用的字体而异。
我唯一想到的解决方案是通过篡改行高(使其略短)来使图像出现在正确位置,但它似乎非常脆弱。是否有更好的解决方案?
在此处查看所有三个解决方案的演示: http://jsfiddle.net/usvrj/3/
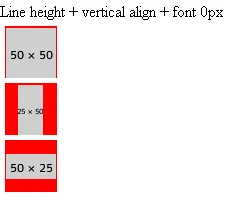
没有IE8的用户可能会发现这张截图有用:

display: table-cell;吗?据我所知,vertical-align 属性可以有两种不同的含义,一种是用于表格单元格内容,另一种是用于内联元素。 - jeffjenxdisplay: table-cell看起来是一样的,例如 http://jsfiddle.net/usvrj/6/ 的第四个例子。 - Steve