我将一个DockPanel添加到一个RadioButton元素中,以便我可以使用100%的宽度水平分配单选按钮标签、文本框和按钮。
在DockPanel中使用LastChildFill="True"会拉伸最后一个元素。如果文本框是面板中的最后一个子元素,则效果很好。但是,由于按钮是最后一个元素且具有固定宽度,因此应拉伸文本框。然而,没有像2ndChildFill="True"这样的属性。
我的代码看起来像这样:
<RadioButton HorizontalAlignment="Stretch"
HorizontalContentAlignment="Stretch">
<DockPanel >
<TextBlock VerticalAlignment="Center">in location:</TextBlock>
<TextBox Grid.Column="1" Margin="10,0,0,0">Path string</TextBox>
<Button HorizontalAlignment="Right"
Margin="10,0,0,0" Padding="3,0">...</Button>
</DockPanel>
</RadioButton>
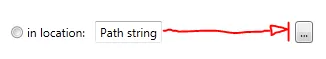
它给了我这个:

有什么想法或提示可以解决这个问题吗?非常感谢提前...