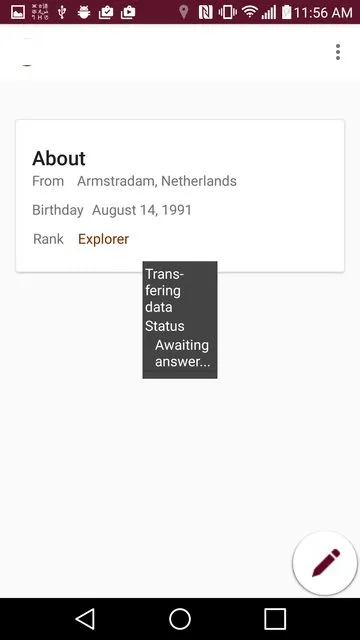
我正在尝试制作一个简单的弹出窗口。但每次我制作一个,它最终都会非常小……而且不是我想要的长度。这就是弹出窗口的外观:

这是我的弹出窗口布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/popup_element"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#444444"
android:padding="10px"
android:orientation="vertical">
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Transfering data"
android:textColor="@color/white"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Status"
android:textColor="@color/white"/>
<TextView android:id="@+id/server_status_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Awaiting answer..."
android:paddingLeft="10sp"
android:textColor="@color/white"/>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:gravity="center_horizontal|bottom">
<Button android:id="@+id/end_data_send_button"
android:layout_width="100dp"
android:layout_height="100dp"
android:drawablePadding="3sp"
android:layout_centerHorizontal="true"
android:text="Cancel" />
</LinearLayout>
</LinearLayout>
这是我的Java代码:
private PopupWindow pw;
private void bindActivity() {
fabButton = (ImageButton) findViewById(R.id.activity_profileView_FAB);
fabButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
initiatePopupWindow();
}
});
}
private void initiatePopupWindow() {
try {
//We need to get the instance of the LayoutInflater, use the context of this activity
LayoutInflater inflater = (LayoutInflater) ProfileView.this
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
//Inflate the view from a predefined XML layout
View layout = inflater.inflate(R.layout.popup,
(ViewGroup) findViewById(R.id.popup_element));
// create a 300px width and 470px height PopupWindow
pw = new PopupWindow(layout, 300, 470, true);
// display the popup in the center
pw.showAtLocation(layout, Gravity.CENTER, 0, 0);
TextView mResultText = (TextView) layout.findViewById(R.id.server_status_text);
Button cancelButton = (Button) layout.findViewById(R.id.end_data_send_button);
cancelButton.setOnClickListener(cancel_button_click_listener);
} catch (Exception e) {
e.printStackTrace();
}
}
private View.OnClickListener cancel_button_click_listener = new View.OnClickListener() {
public void onClick(View v) {
pw.dismiss();
}
};
无法弄清楚为什么它不能工作... 我该如何获得我想要的大小?