var myurl = window.location;
var pos = myurl.IndexOf("memberId");
if (pos = -1) {
alert("false");
} else {
alert("true");
}
由于某些原因,我似乎无法使这个简单的方法起作用。Chrome浏览器显示“myurl不包含indexOf方法”。有什么原因吗?
var myurl = window.location;
var pos = myurl.IndexOf("memberId");
if (pos = -1) {
alert("false");
} else {
alert("true");
}
由于某些原因,我似乎无法使这个简单的方法起作用。Chrome浏览器显示“myurl不包含indexOf方法”。有什么原因吗?
myurl.indexOf
小写字母 i。
location 是一个对象,因此您需要:
var myurl = window.location.href;
(以及人们在评论和其他答案中说的所有其他事情 ;))
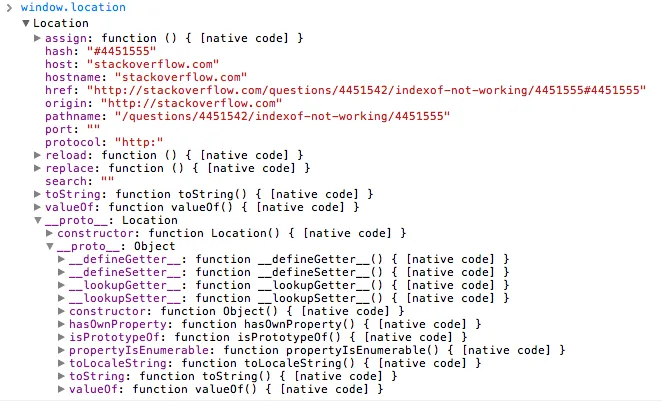
更新:要查看一个对象具有什么属性,只需在控制台中输入,例如:window.location:

window.location返回的是一个对象。也许你想要的是window.location.pathname? :-)
这一行也有问题:
if (pos = -1)
我应该这样做
if (pos == -1)
尝试 var myurl = window.location.pathname;
var myurl = window.location.toString();
if (pos = -1)应该改为if (pos == -1),这样才符合语法。 - Razorwindow.location是一个对象。对象不拥有indexOf方法。即使你在那里打错了,它也无法工作。 - jAndy