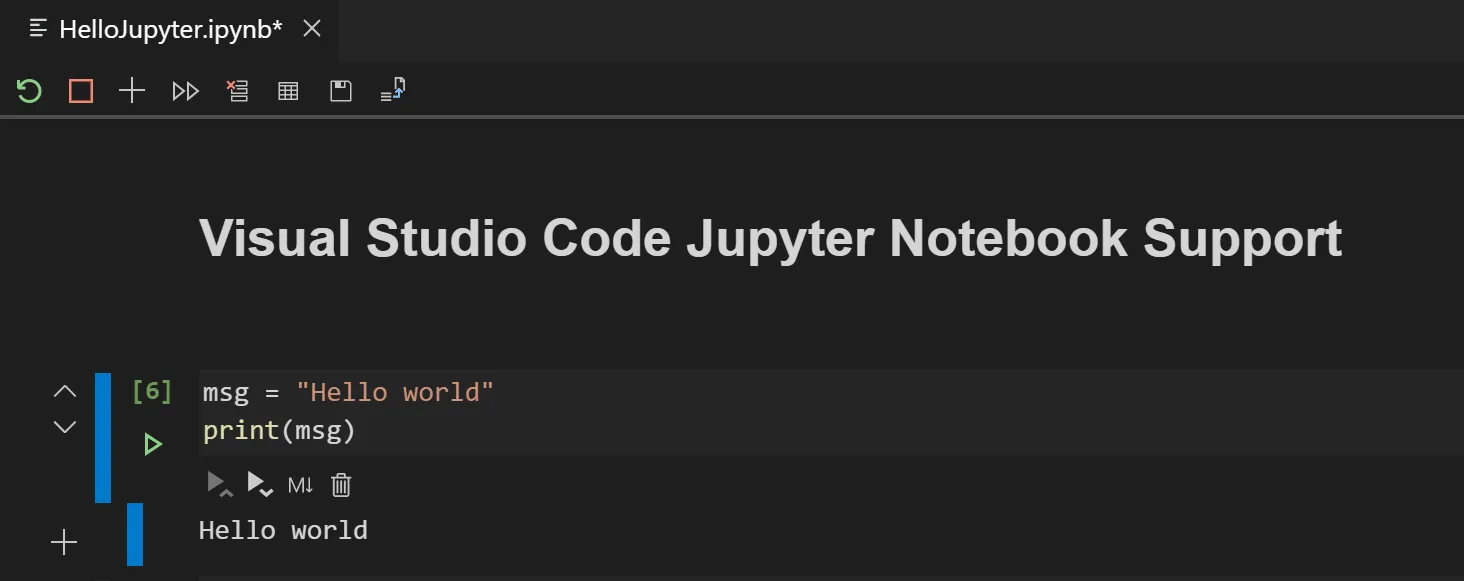
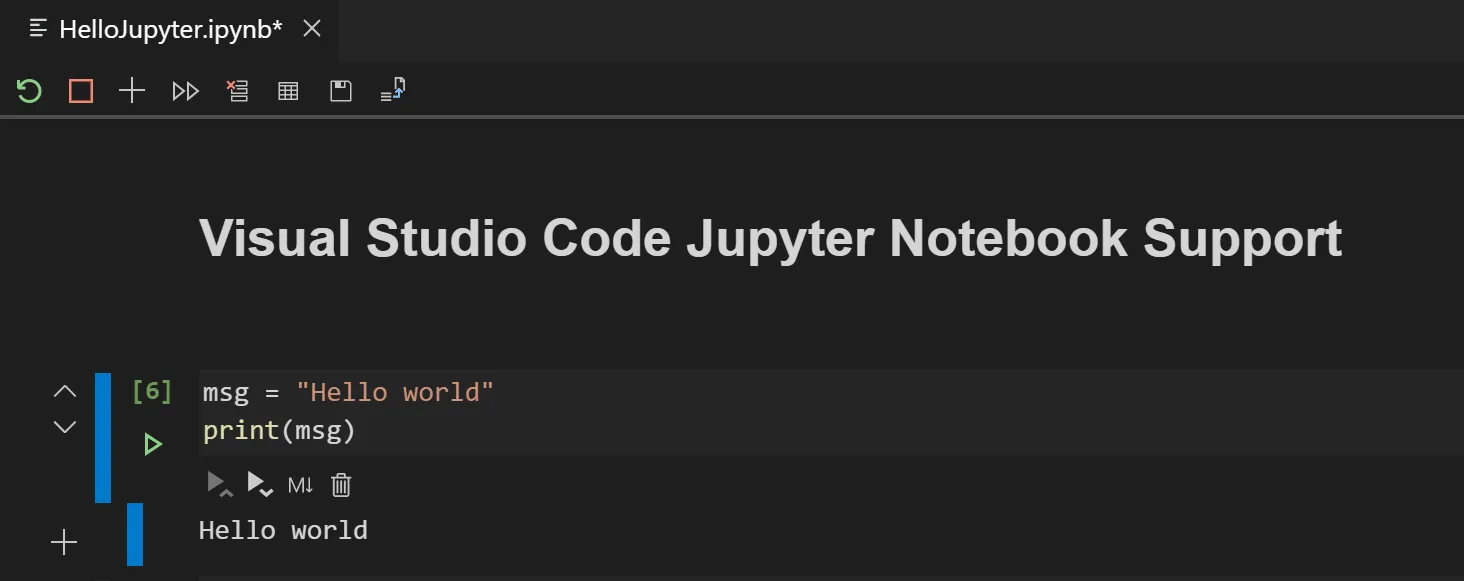
有没有办法在VS Code的Jupyter Notebook中修改渲染的markdown单元格显示的字体?我在网络上搜索解决此问题的方法,但我只知道这是默认设置,如在Visual Studio Code中使用Jupyter Notebooks提供的截图所示。下面的截图清楚地显示了渲染的markdown单元格的字体与为代码单元格设置的字体不同。
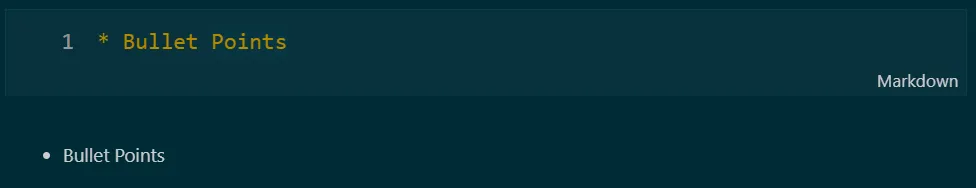
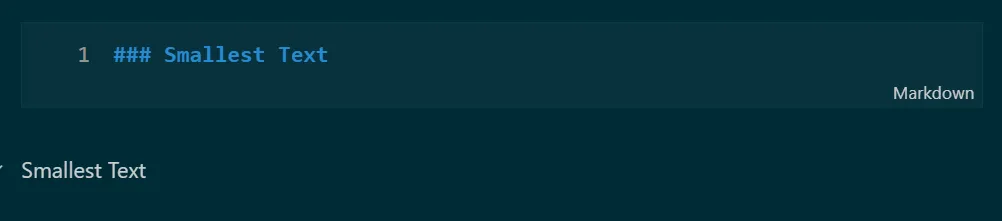
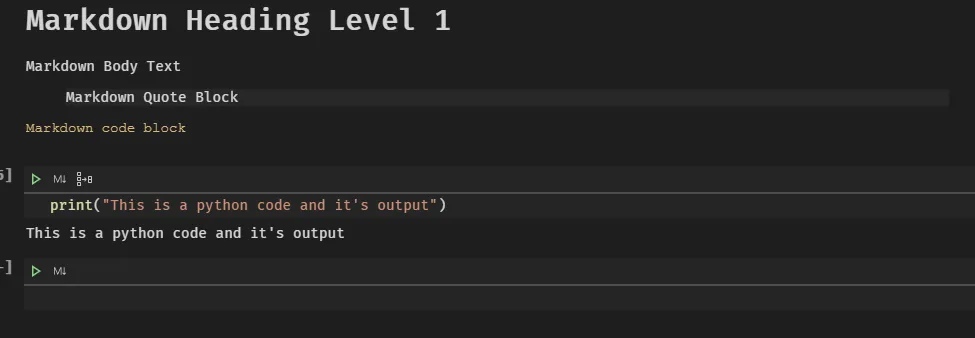
 另一方面,我的VS Code笔记本看起来像这样。
另一方面,我的VS Code笔记本看起来像这样。
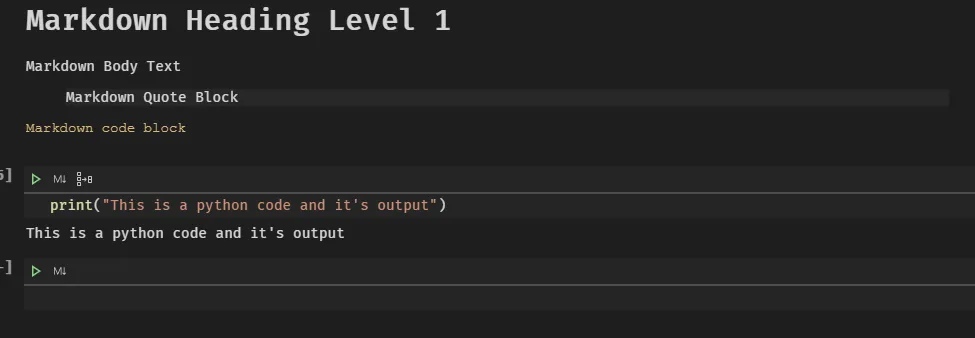
 似乎已将markdown的渲染字体与代码单元格的字体相连接。如果我更改代码单元格的字体,markdown单元格的渲染字体也会发生变化。
似乎已将markdown的渲染字体与代码单元格的字体相连接。如果我更改代码单元格的字体,markdown单元格的渲染字体也会发生变化。
在设置中,我找到了一个选项来设置markdown预览的字体,并将其更改为Arial,但这对markdown单元格没有任何影响。
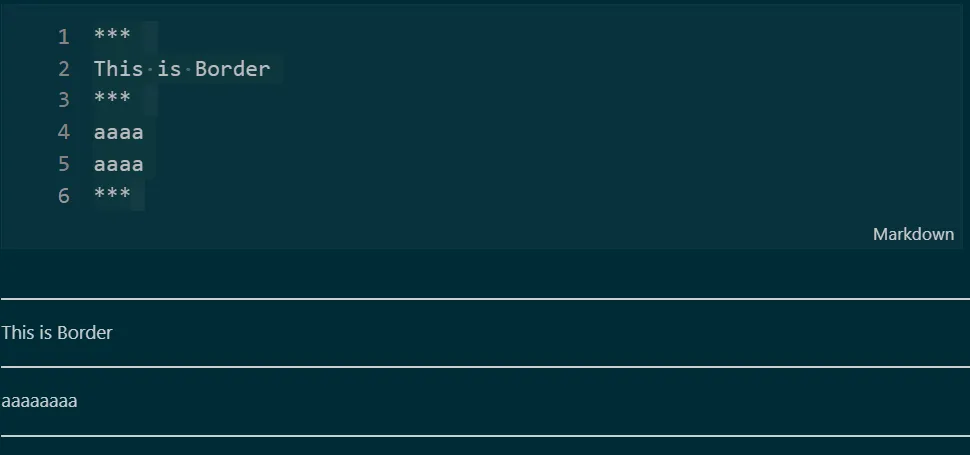
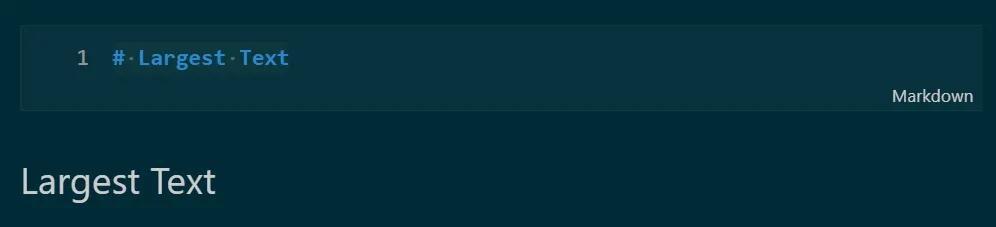
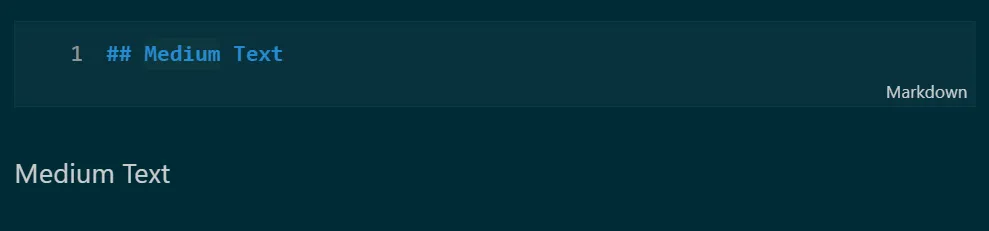
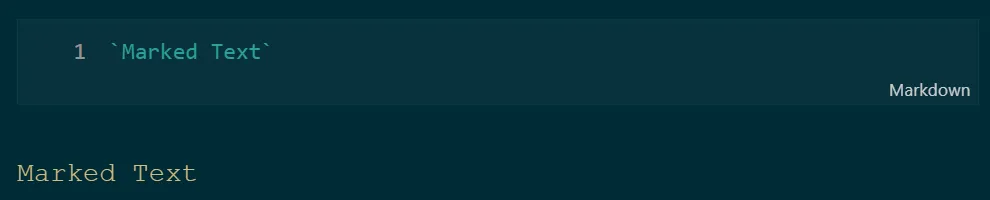
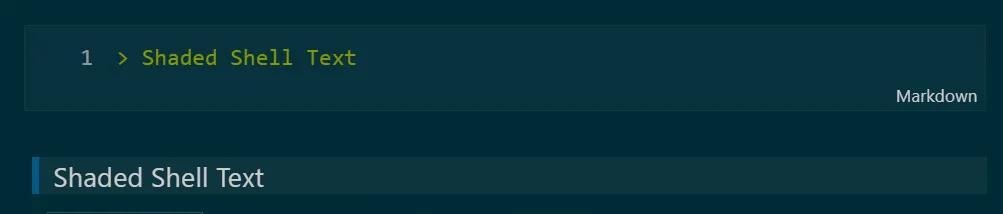
 另一方面,我的VS Code笔记本看起来像这样。
另一方面,我的VS Code笔记本看起来像这样。
 似乎已将markdown的渲染字体与代码单元格的字体相连接。如果我更改代码单元格的字体,markdown单元格的渲染字体也会发生变化。
似乎已将markdown的渲染字体与代码单元格的字体相连接。如果我更改代码单元格的字体,markdown单元格的渲染字体也会发生变化。在设置中,我找到了一个选项来设置markdown预览的字体,并将其更改为Arial,但这对markdown单元格没有任何影响。

我最终决定完全卸载VS Code,通过控制面板卸载后,再从%userprofile%\AppData\Roaming\Code和%userprofile%\.vscode中删除剩余的文件夹。然后,我重新安装了最新的稳定版安装程序并重新安装了所需的扩展程序。但问题仍然存在。
非常感谢任何关于此事的帮助。