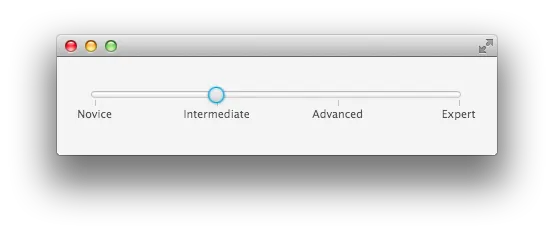
我正在寻找类似于QSlider的Qt控件,但支持文本刻度标签,就像这样: 我将使用此控件作为模式切换器。你有遇到过类似的控件吗?
我将使用此控件作为模式切换器。你有遇到过类似的控件吗?
 我将使用此控件作为模式切换器。你有遇到过类似的控件吗?
我将使用此控件作为模式切换器。你有遇到过类似的控件吗?我会使用以下附有 QLabel 的 QSlider 来完成。请注意,您可能需要自己进行微调和调整。
#include <QMainWindow>
#include <QApplication>
#include <QGridLayout>
#include <QSlider>
#include <QLabel>
class MainWindow Q_DECL_FINAL : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = Q_NULLPTR) : QMainWindow(parent)
{
QSlider *slider = new QSlider(Qt::Horizontal, this);
slider->setRange(1, 4);
slider->setSingleStep(1);
QLabel *label1 = new QLabel("Novice", this);
QLabel *label2 = new QLabel("Intermediate", this);
QLabel *label3 = new QLabel("Advanced", this);
QLabel *label4 = new QLabel("Expert", this);
QGridLayout *layout = new QGridLayout;
layout->addWidget(slider, 0, 0, 1, 4);
layout->addWidget(label1, 1, 0, 1, 1);
layout->addWidget(label2, 1, 1, 1, 1);
layout->addWidget(label3, 1, 2, 1, 1);
layout->addWidget(label4, 1, 3, 1, 1);
setLayout(layout);
}
};
#include "main.moc"
int main(int argc, char **argv)
{
QApplication application(argc, argv);
MainWindow mainWindow;
mainWindow.show();
return application.exec();
}
TEMPLATE = app
TARGET = main
QT += widgets
SOURCES += main.cpp
qmake && make && ./main
我有类似的需求,最终通过重写paintEvent来解决它。这是一个PyQt的解决方案:
class Slider(QSlider):
"""Slider with labels (instead of tick marks) along each available position"""
def __init__(self, parent=None):
super(Slider, self).__init__(parent)
# this decides the range and the labels placed along the slider
self.values = ['one', 'two', 'three', 'four', 'five']
self.setOrientation(Qt.Horizontal)
self.setTickInterval(1)
self.setTickPosition(QSlider.NoTicks)
self.setSingleStep(1)
self.setRange(0, len(self.values) - 1)
self.setValue(0)
def paintEvent(self, event):
QSlider.paintEvent(self, event)
rect = self.geometry()
curr_value = str(self.value() / 1000.00)
round_value = round(float(curr_value), 2)
# start painter
painter = QPainter(self)
painter.setPen(QPen(Qt.black))
font_metrics = QFontMetrics(self.font())
font_width = font_metrics.boundingRect(str(round_value)).width()
for index, value in enumerate(self.values):
print(index, value)
# first and last position need a slightly different offset so the text doesn't get cut
if index == 0:
# first position
pos = QStyle.sliderPositionFromValue(self.minimum(), self.maximum(), index, self.width())
painter.drawText(QPoint(pos, rect.height()), value)
elif index == len(self.values) - 1:
# last position
pos = QStyle.sliderPositionFromValue(self.minimum(), self.maximum(), index, self.width())
painter.drawText(QPoint(pos - font_width, rect.height()), value)
else:
pos = QStyle.sliderPositionFromValue(self.minimum(), self.maximum(), index, self.width())
painter.drawText(QPoint(pos - font_width / 2.0, rect.height()), value)
QStyleOptionSlider slider; initStyleOption(&slider);const int available = style()->pixelMetric(QStyle::PM_SliderSpaceAvailable, &slider, this);const int fudge = style()->pixelMetric(QStyle::PM_SliderLength, &slider, this) / 2;const int pos = QStyle::sliderPositionFromValue(minimum(), maximum(), i, available) + fudge; - yrHeTateJlb
Qt :: AlignHCenter。如果有人感兴趣,我可以发布我的修改版@Ipapp的代码,以解决这个问题。 - mvidelgauz