更新:如果你不想手动调整每个图标的大小,可以查看Schmoudi的答案,这样会容易得多。
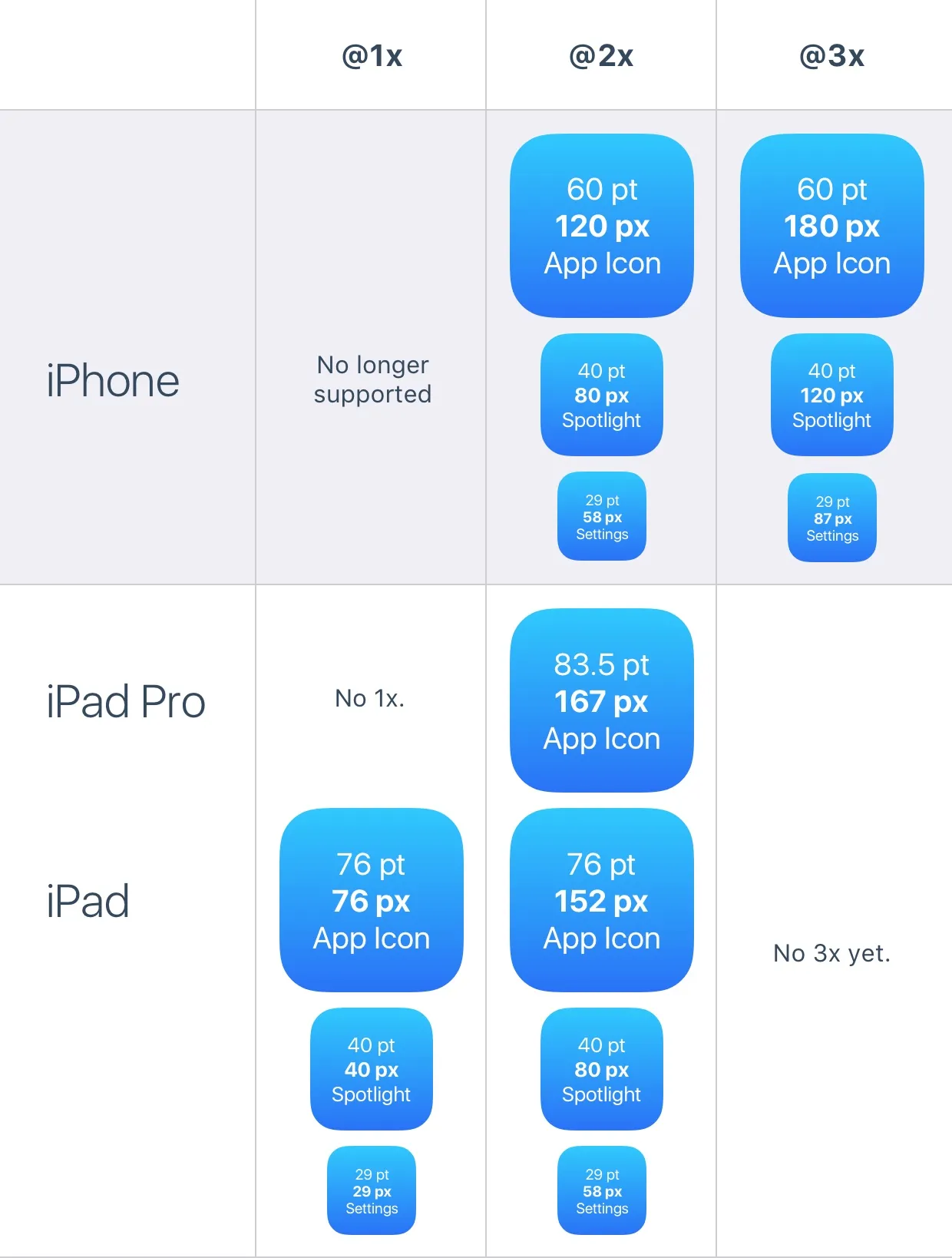
图标尺寸

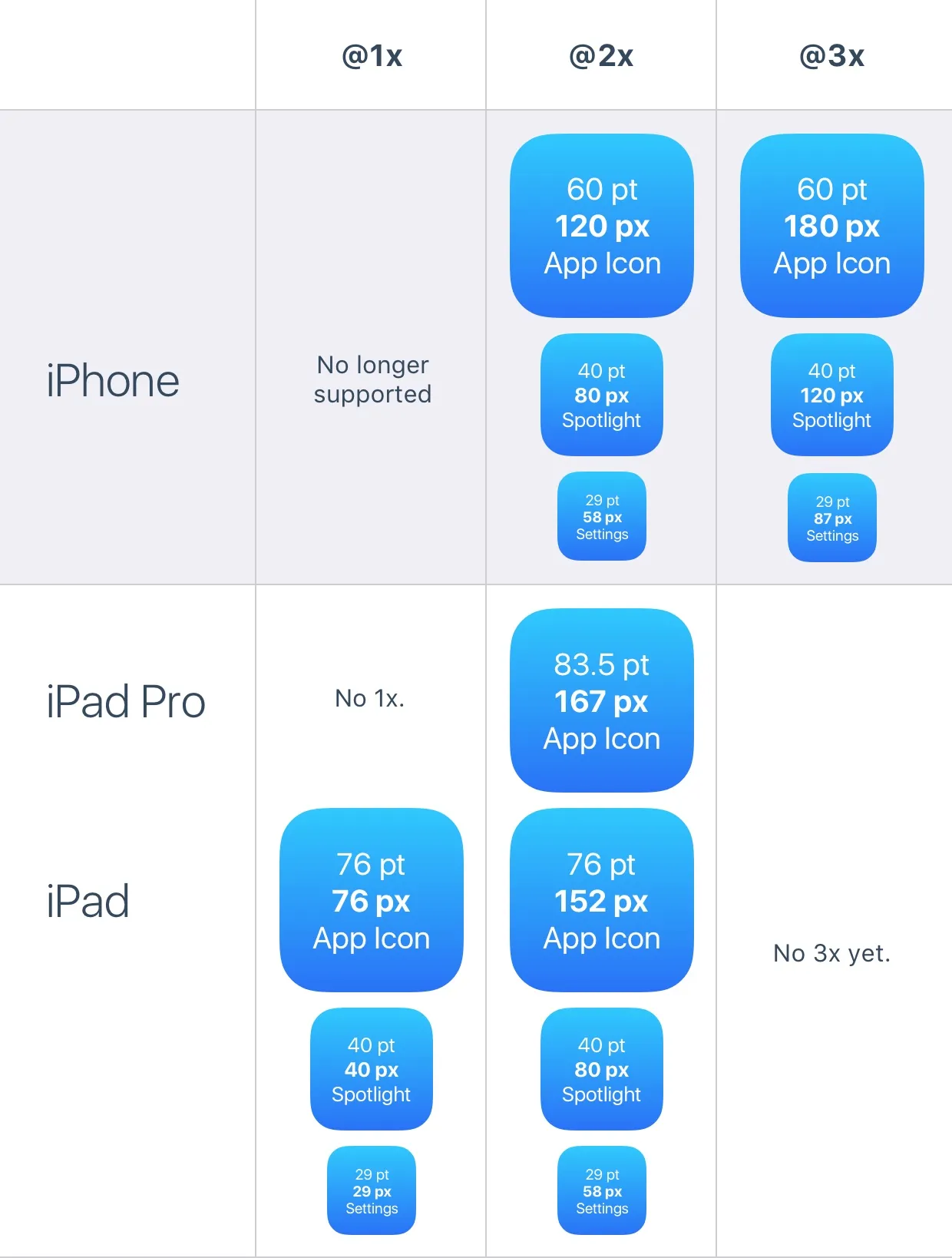
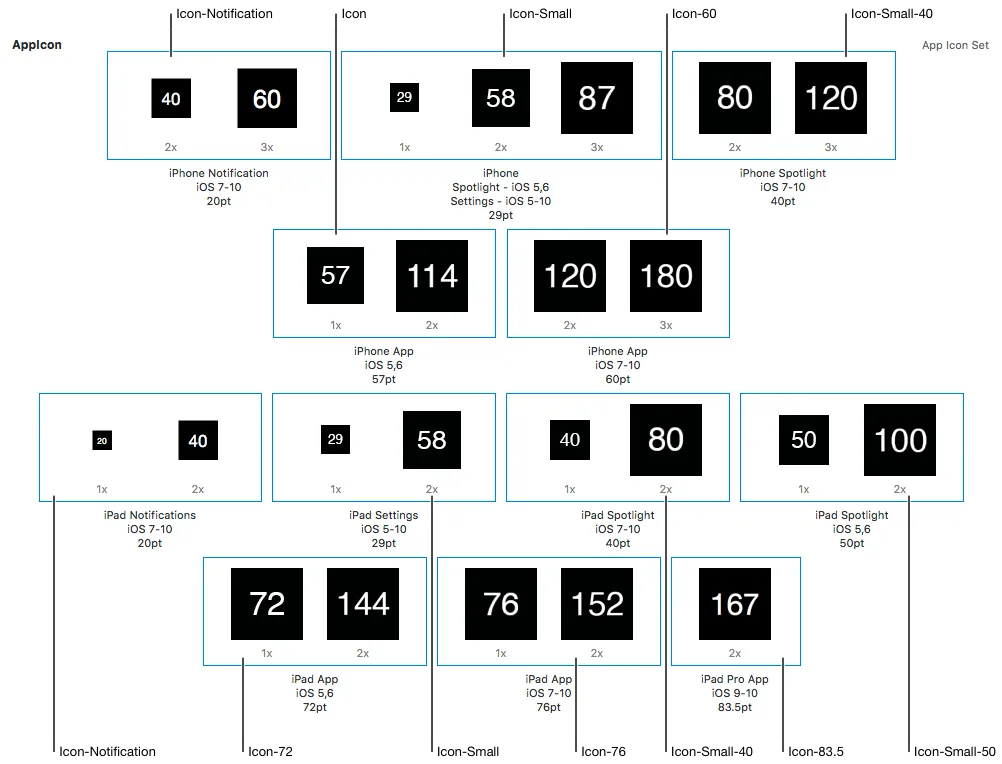
上面的图片取自Designing for iOS 9。这些尺寸在iOS 10中是相同的。
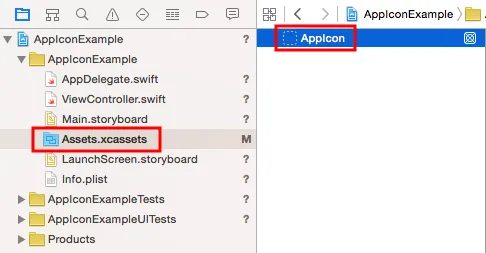
如何设置应用程序图标
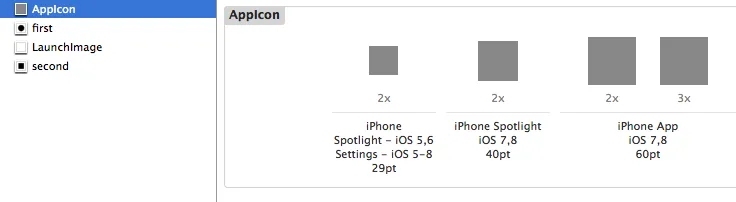
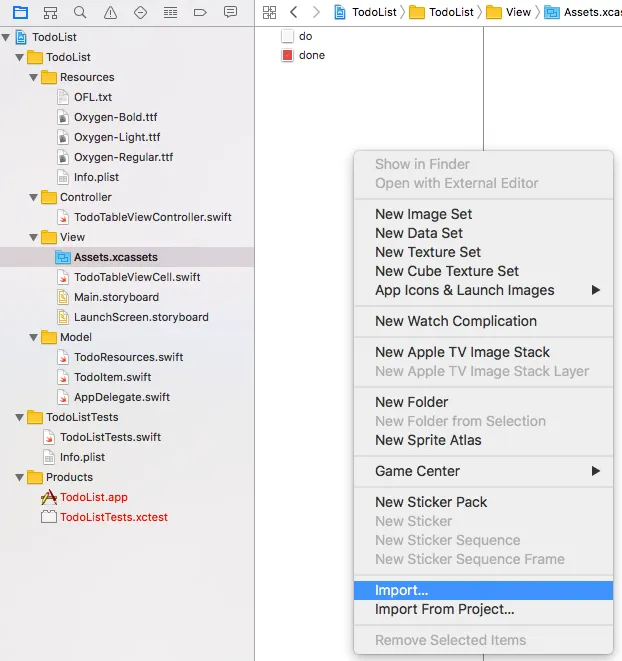
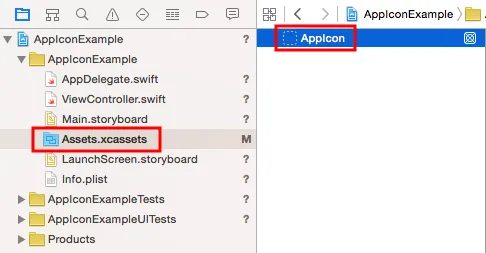
在项目导航器中单击 Assets.xcassets,然后选择AppIcon。

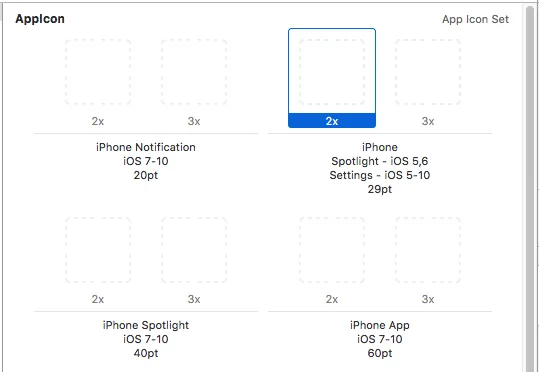
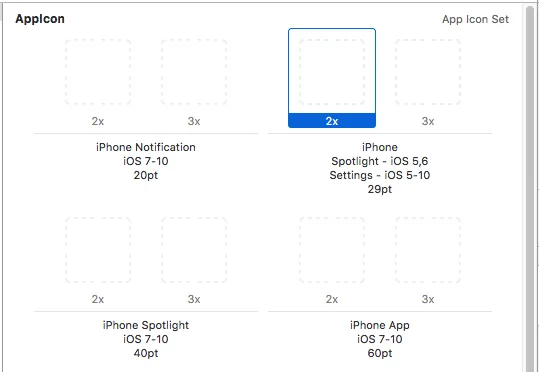
这将给你一个空的应用程序图标集。

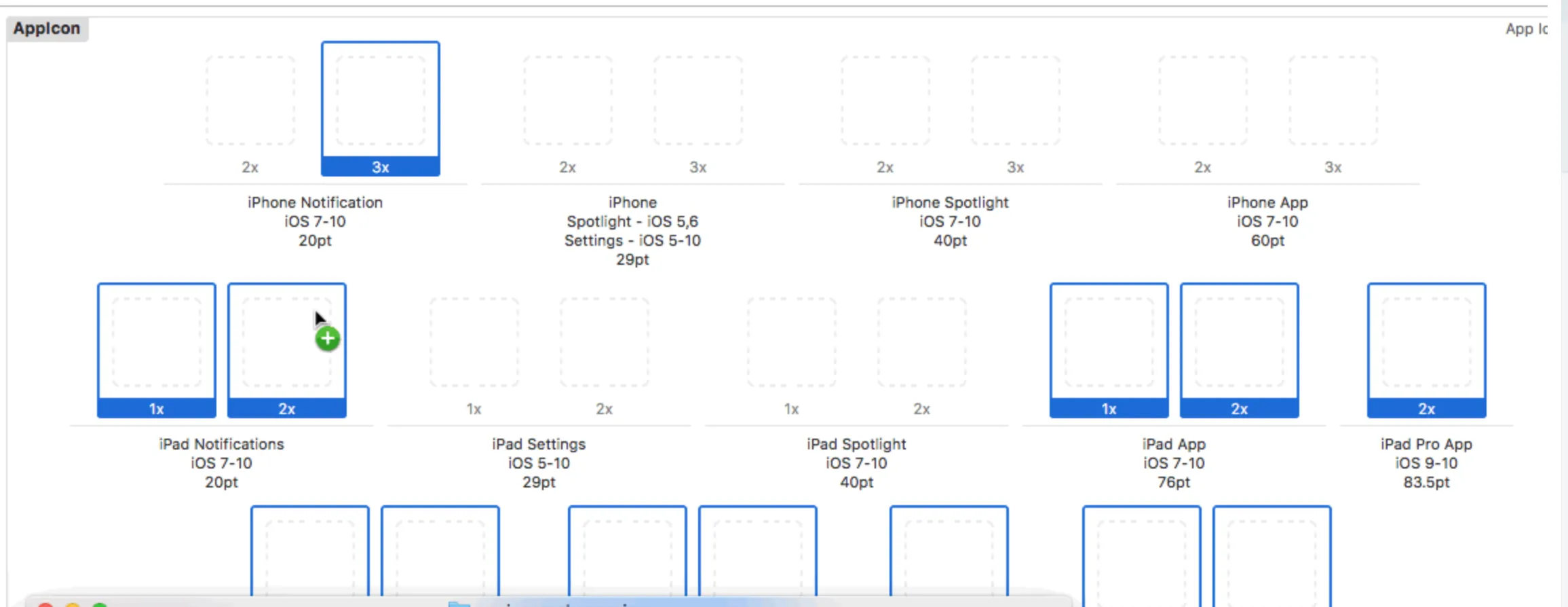
现在只需从Finder中拖动正确大小(.png格式)的图像到应用程序集中的每个空白处即可。现在应该已经设置好应用程序图标了。
如何创建正确大小的图像
最上面的图片显示了iOS 9中所需的每个点大小的像素大小。然而,即使我没有为未来的iOS版本更新此答案,你仍然可以使用下面的方法确定正确的像素大小。
查看空图像集上每个空白处的点数(pt)。如果图像是1x,则像素与点相同。对于2x,将点数加倍,对于3x,将点数加倍。因此,例如,在上面的第一个空白处(29pt 2x)中,你需要一个58x58像素的图像。
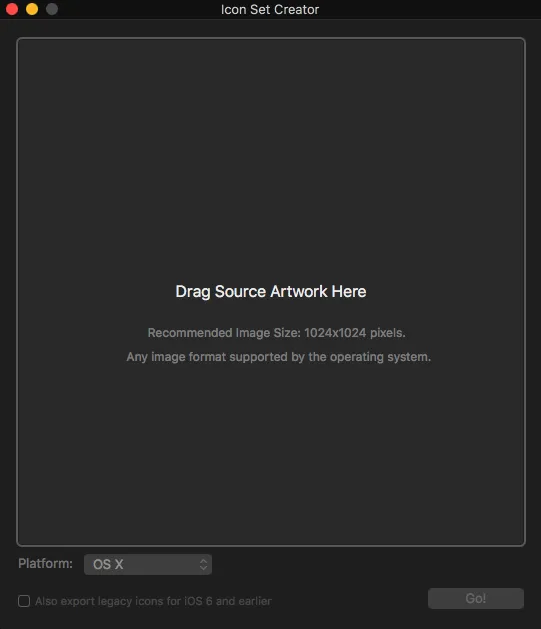
你可以从1024x1024像素的图像开始,然后缩小到正确的大小。你可以自己完成或使用网站和脚本获取正确的大小。搜索“ios app icon generator”或类似的内容。
我认为名称并不重要,只要尺寸正确即可,但一般的命名约定如下:
Icon-29.png // 29x29 pixels
Icon-29@2x.png // 58x58 pixels
Icon-29@3x.png // 87x87 pixels
启动图像
虽然可以使用图像作为启动屏幕,但建议使用启动屏幕故事板文件。这样可以方便地调整大小和方向。请查看此 SO 回答 或以下文档以获得帮助。
有用的文档
此帖中的 Xcode 图像是使用 Xcode 7 创建的。