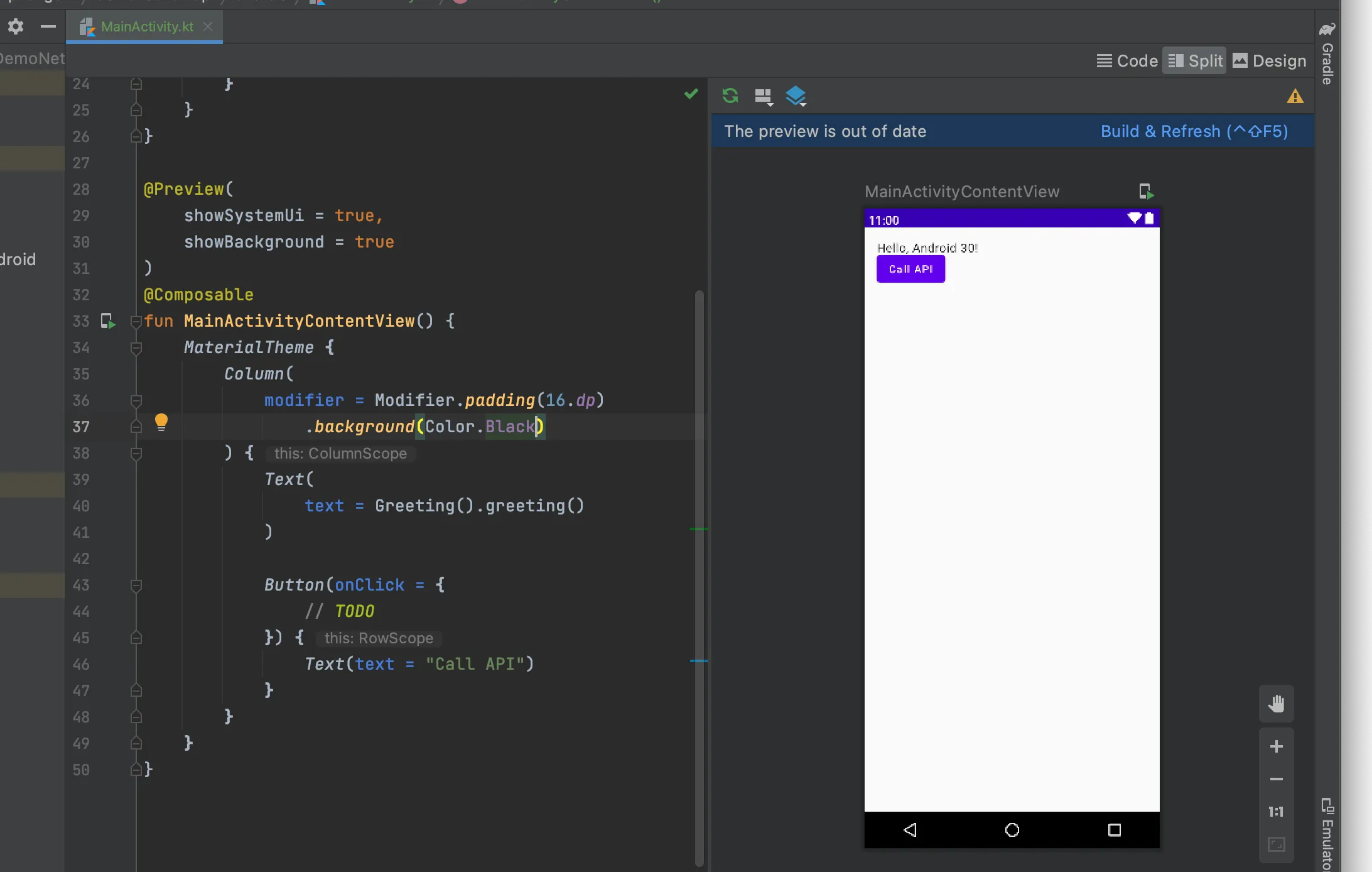
Jetpack Compose - 预览不实时渲染
3
- PhongBM
2
1Jetpack Compose中的工具尚未达到XML在设计中呈现的速度。如果您想要接近实时预览,可以尝试使用Compose for Desktop。您可以在那里创建所有UI,然后将它们复制粘贴到Android代码中。 - Rafsanjani
1@Rafsanjani 您是在谈论桌面应用程序的Compose吗?您是指JetBrains在原始Compose之上创建的UI框架吗?即 https://www.jetbrains.com/lp/compose/ 这个?只是好奇它如何加快开发速度?我认为它没有工具功能,甚至没有预览注释,我错过了什么吗? - AgentP
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 12 Jetpack Compose手机屏幕布局预览
- 3 预览问题,Jetpack Compose Android。
- 30 Jetpack Compose 预览未显示
- 10 如何在Jetpack Compose中预览对话框?
- 4 如何查看Jetpack Compose动画预览?
- 8 Jetpack Compose - NavHost 预览问题。
- 5 为什么 Jetpack Compose 预览不显示任何内容?
- 6 Jetpack Compose 实时预览
- 6 Jetpack Compose 预览渲染问题:当转换 LocalContext.current 时。
- 14 Jetpack Compose 预览渲染问题,出现 java.lang.ClassNotFoundException: android.os.ext.SdkExtensions 错误。