我试图将一个font-awesome图标居中在bootstrap 3的一张图片上。
这是包含在div中的图片代码:
<div id="quickVideo">
<a data-fancybox href="https://player.vimeo.com/video/153113362?autoplay=1&color=54b3e4" class="adminDemoVideo">
<img src="~/Images/..." class="img-responsive">
</a>
</div>
我可以使用
元素上的
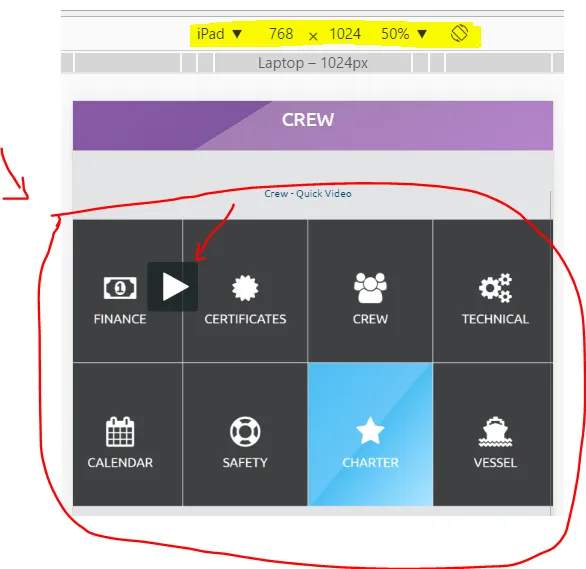
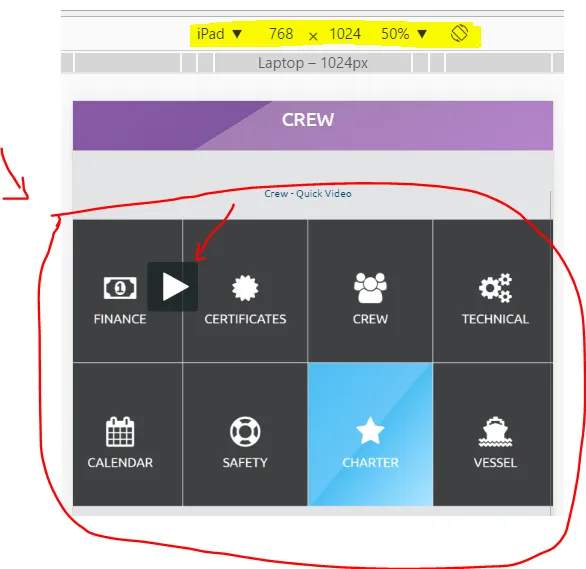
这是桌面显示尺寸的样子: 当我将其转换为移动或平板电脑视图大小时,由于边距等原因它变得扭曲,就像下面这样:
当我将其转换为移动或平板电脑视图大小时,由于边距等原因它变得扭曲,就像下面这样:
 有没有办法在不知道屏幕尺寸的情况下修复它?
对我来说,解决方案是用css、javascript或jquery都可以。
有没有办法在不知道屏幕尺寸的情况下修复它?
对我来说,解决方案是用css、javascript或jquery都可以。
希望这不是重复的问题,但在这里找不到任何合适的解决方案...
提前致谢。
::before,但问题在于它默认情况下不具有响应性。
.adminDemoVideo::before {
font-family: 'FontAwesome';
content: '\f04b';
margin-top: 1.35em;
margin-left: 2.8em;
color: white;
z-index: 1000;
font-size: 50px !important;
position: absolute;
padding-bottom: 3px;
padding-top: 3px;
padding-left: 25px;
padding-right: 15px;
background-color: rgba(23, 35, 34, 0.75);
border-radius: 5px 5px 5px 5px;
}
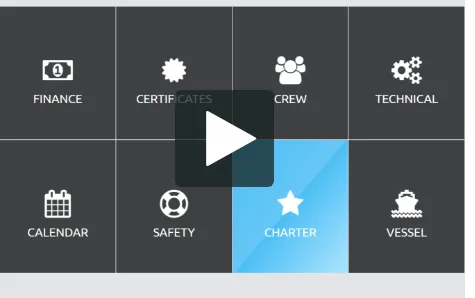
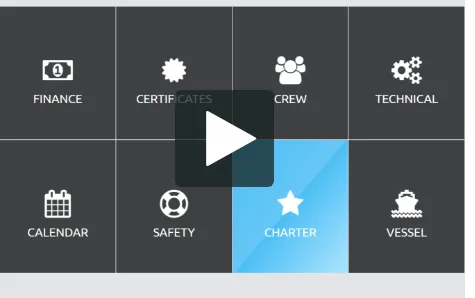
这是桌面显示尺寸的样子:
 当我将其转换为移动或平板电脑视图大小时,由于边距等原因它变得扭曲,就像下面这样:
当我将其转换为移动或平板电脑视图大小时,由于边距等原因它变得扭曲,就像下面这样:
 有没有办法在不知道屏幕尺寸的情况下修复它?
对我来说,解决方案是用css、javascript或jquery都可以。
有没有办法在不知道屏幕尺寸的情况下修复它?
对我来说,解决方案是用css、javascript或jquery都可以。希望这不是重复的问题,但在这里找不到任何合适的解决方案...
提前致谢。
top和left属性吗?类似这样的代码top: calc(50% - width)和left: calc(50% - width),其中的 width 是你的图标宽度。 - philrcalc函数。我设法解决了特定显示大小的问题,但当它再次转换为桌面模式时,它变得扭曲了。我尝试了类似于left: calc(50% - 10em);的东西,但并没有为所有大小修复问题,因为当 Bootstrap 调整大小时,它会破坏一切 :( - Reycalc()在这种情况下有点不够灵活。使用translate()会是更好的选择。设置一次,然后忘记它。居中的元素可以是任何宽度/高度,而无需为各种媒体查询重新声明calc()值或更新它。 - hungerstar