我试图使用CSS中的@page指令,以我想要的方式获取打印预览。不知何故,无论我的页面边距设置为多少,内容都会被压缩,即使数字是精确的。这里有一个测试示例:
https://deck.zone/embed/-KK43Q9JoAqMIYd5gLj5;scriptId=0;print;tabs=result,code
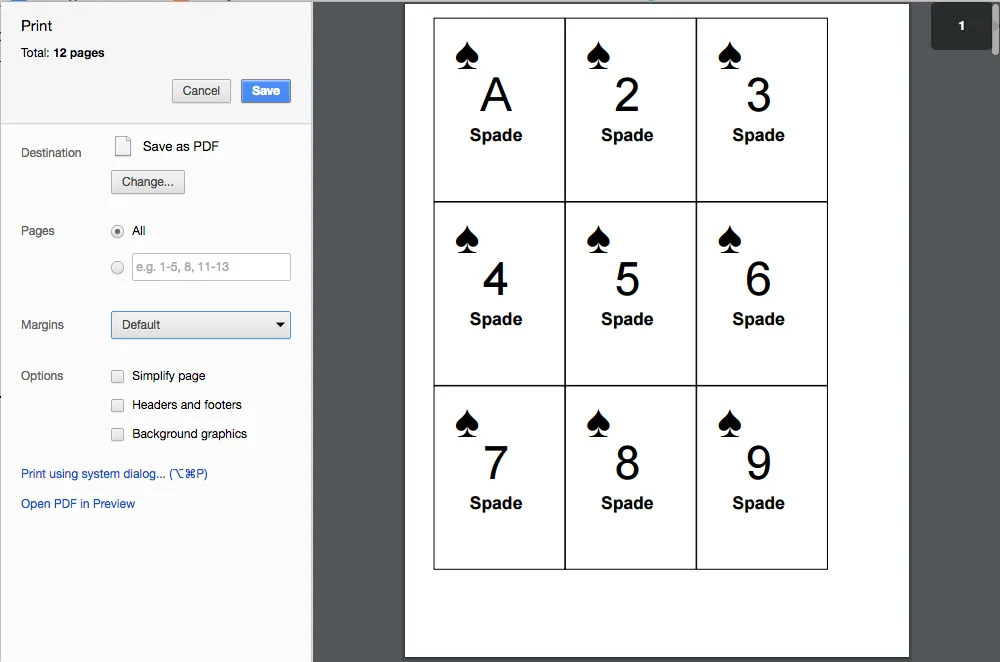
如果您在此页面上打开打印预览(我正在使用chrome测试),则会发现卡片严重偏离中心。然而,我的卡片设置为2.5英寸×3.5英寸,页面本身设置为8.5英寸×11英寸。这意味着左右两侧应该有大约1英寸的边距,顶部和底部应该有0.5英寸的边距,逻辑上每一侧的边距应该减半。但是,如果我真的这样做了,看起来就会被挤压:这是我的 @page CSS:
@media print {
html, body, .printable, .results-pane, .embed-view {
width: 8.5in !important;
height: 11in !important;
}
@page {
size: 8.5in 11in;
margin-top: 0.25in;
margin-left: 0.5in;
margin-right: 0.5in;
margin-bottom: 0.25in;
}
}
即使我尝试手动设置边距,问题仍然存在,并且你甚至可以看到我的内容被挤压了。这是没有任何边距的样子(留下1英寸和0.5英寸的边距):
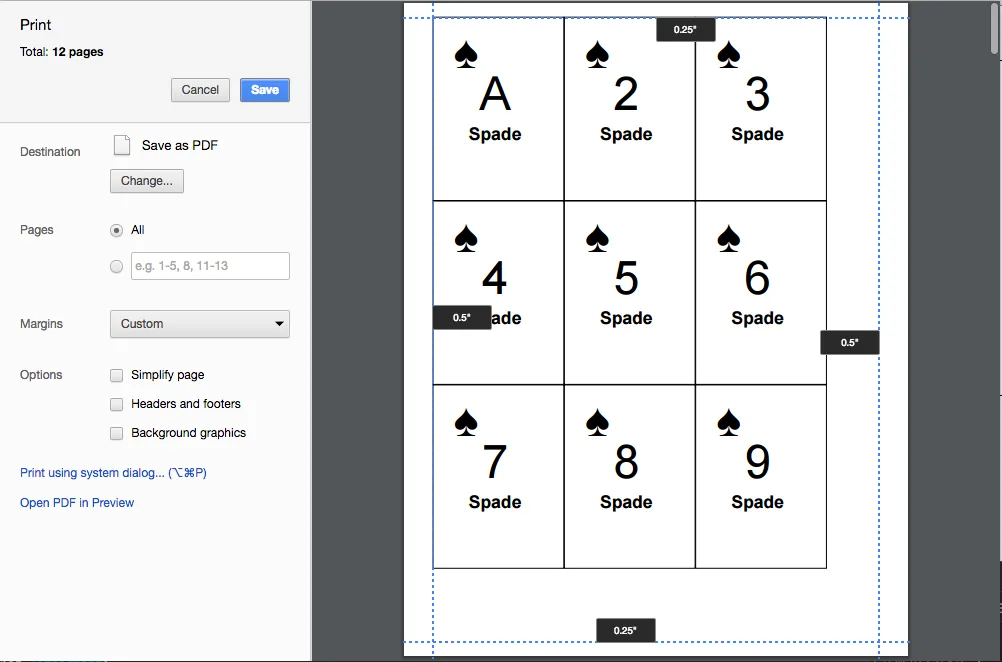
这是我自己设置边距后的效果:
有没有办法可以防止浏览器进行这种压缩行为,或者使用我的@print查询来解决这个问题?值得注意的是,我已经尝试在body本身上设置边距,但顶部/底部边距不会在多个打印页面之间保持。