如果您熟悉Shiny网站,您会注意到当您按下折叠侧边栏的按钮时,它会显示更大的图标(但不完全隐藏侧边栏)。
您知道如何编写这个功能吗?
我听说
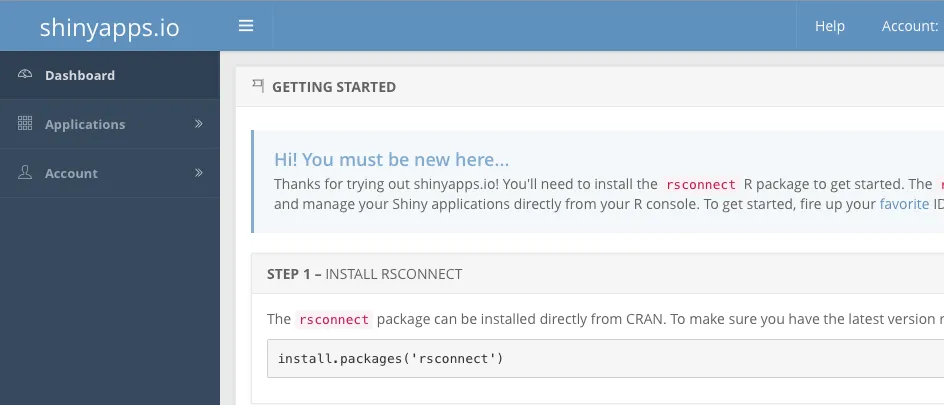
在折叠之前:

您知道如何编写这个功能吗?
我听说
shinyBS包或引导程序可能有用,但我不明白它是什么。在折叠之前:
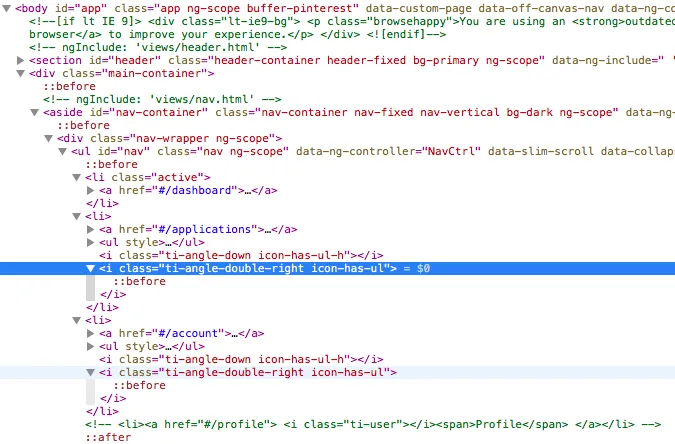
<body id="app" class="app ng-scope buffer-pinterest" data-custom-page="" data-off-canvas-nav="" data-ng-controller="AppCtrl">
如图所示(见高亮文本):

折叠后:
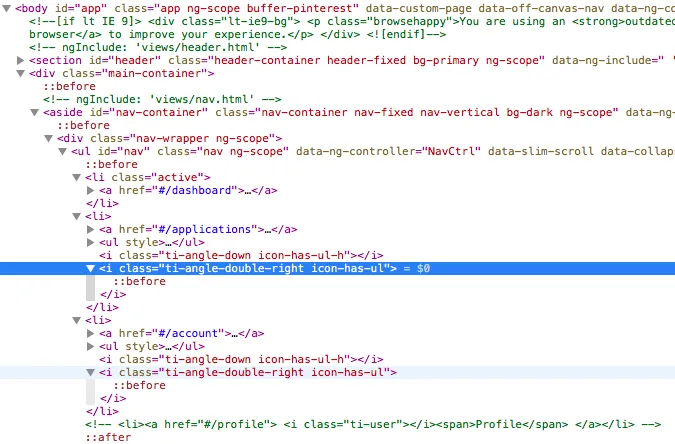
<body id="app" class="app ng-scope buffer-pinterest nav-collapsed-min" data-custom-page="" data-off-canvas-nav="" data-ng-controller="AppCtrl">


.sidebar-toggle的信息? - M. Beausoleil.sidebar-mini.sidebar-collapse .main-header .logo > .logo-mini { display: block; margin-left: -15px; margin-right: -15px; font-size: 18px }或者.main-header .logo .logo-mini {display: none}? - M. Beausoleil