我有一个表单,将从用户那里收集位置信息。我正在使用Google地点API自动填充位置信息。它非常有效。一切都填得很好,但是有些地方(例如我的工作地点)Google没有返回邮政编码。
我按照Google地址自动填充的示例进行操作。它在我的工作地点也无法返回邮政编码。所以我不确定我做错了什么。
以下是我的代码:
HTML
我按照Google地址自动填充的示例进行操作。它在我的工作地点也无法返回邮政编码。所以我不确定我做错了什么。
以下是我的代码:
HTML
<div id="location-autocomplete" style="display: none;">
<div class="half-formfield">
@Html.LabelFor(x => x.Address)
@Html.TextBoxFor(x => x.Address, new { @class = "two-third-field", id = "street_number", required = "required" })
</div>
<div>
@Html.LabelFor(x => x.UnitNumber, new { value = "Unit Number" })
@Html.TextBoxFor(x => x.UnitNumber, new { @class = "one-third-field" })
</div>
<div class="half-formfield">
@Html.LabelFor(x => x.City)
@Html.TextBoxFor(x => x.City, new { @class = "half-field", required = "required", id = "locality" })
</div>
<div>
@Html.LabelFor(x => x.ProvinceOrState)
@Html.TextBoxFor(x => x.ProvinceOrState, new { @class = "half-field", required = "required", id = "administrative_area_level_1" })
</div>
<div class="half-formfield">
@Html.LabelFor(x => x.ZipOrPostalCode)
@Html.TextBoxFor(x => x.ZipOrPostalCode, new { @class = "half-field", required = "required", id = "postal_code" })
</div>
<div>
@Html.LabelFor(x => x.Country)
@Html.TextBoxFor(x => x.Country, new { @class = "half-field", required = "required", id = "country" })
</div>
<input type="button" value="Clear Address" onclick="clearAddress()" id="clear-btn" class="service-form-btn"/>
JS
var placeSearch, autocomplete;
var componentForm = {
street_number: 'short_name',
route: 'long_name',
locality: 'long_name',
administrative_area_level_1: 'short_name',
country: 'long_name',
postal_code: 'short_name'
};
function initialize() {
// Create the autocomplete object, restricting the search
// to geographical location types.
autocomplete = new google.maps.places.Autocomplete(
/** @type {HTMLInputElement} */(document.getElementById('autocomplete')),
{ types: ['geocode'] });
// When the user selects an address from the dropdown,
// populate the address fields in the form.
google.maps.event.addListener(autocomplete, 'place_changed', function () {
fillInAddress();
showAddressComponent();
setTimeout(hideAddressSearch, 800);
});
}
function fillInAddress() {
// Get the place details from the autocomplete object.
var place = autocomplete.getPlace();
for (var component in componentForm) {
if (component != "route") {
document.getElementById(component).value = '';
document.getElementById(component).disabled = false;
}
}
// Get each component of the address from the place details
// and fill the corresponding field on the form.
for (var i = 0; i < place.address_components.length; i++) {
var addressType = place.address_components[i].types[0];
if (componentForm[addressType]) {
var val = place.address_components[i][componentForm[addressType]];
console.log(val);
if (addressType != "route") document.getElementById(addressType).value = val;
else if (addressType == "route") document.getElementById("street_number").value = document.getElementById("street_number").value + " " + val;
}
}
}
// Bias the autocomplete object to the user's geographical location,
// as supplied by the browser's 'navigator.geolocation' object.
function geolocate() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function (position) {
var geolocation = new google.maps.LatLng(
position.coords.latitude, position.coords.longitude);
autocomplete.setBounds(new google.maps.LatLngBounds(geolocation,
geolocation));
});
}
}
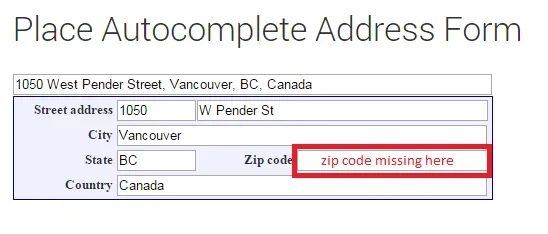
截图

我想知道这是一个bug还是谷歌不知道该建筑物的邮政编码。如果是这种情况,有没有简单的方法来解决这个问题?
先感谢你。