我有一个非常复杂的网站,我知道某个地方使用了 alert() 并带有描述。是否有一种方法可以在 alert() 调用时设置断点?HTML 是动态生成的,所以我不能仅仅为了查找该消息而使用 grep 命令。
如何在Firebug中对alert()设置断点?
9
- Pan Bydlak
2个回答
28
您可以使用控制台替换
alert 函数:window.alert = function() { debugger; };
- SLaks
1
1你是一个传奇。谢谢! - Rel
1
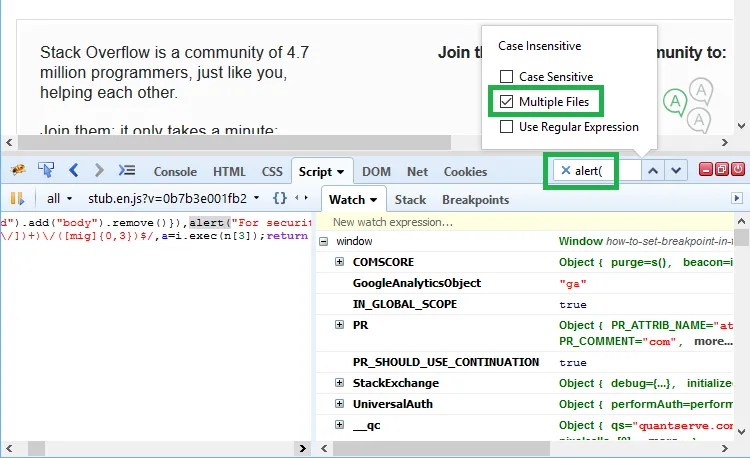
Firebug的“脚本”面板允许您在所有JavaScript源代码中搜索代码。
所以你可以简单地搜索
另一种方法是使用Break On Next按钮( ),停止执行下一个JavaScript语句。因此,单击该按钮,然后执行导致警报框出现的操作。
),停止执行下一个JavaScript语句。因此,单击该按钮,然后执行导致警报框出现的操作。
注意:仅当事件显示警报框之前没有调用其他事件处理程序时,此方法才有效。
alert(或搜索警报框显示的消息,并在调用它的那一行设置断点。另一种方法是使用Break On Next按钮(
 ),停止执行下一个JavaScript语句。因此,单击该按钮,然后执行导致警报框出现的操作。
),停止执行下一个JavaScript语句。因此,单击该按钮,然后执行导致警报框出现的操作。注意:仅当事件显示警报框之前没有调用其他事件处理程序时,此方法才有效。
- Sebastian Zartner
4
如果有数百个这样的地方,在混淆/缩小代码中呢? - spraff
如果代码被混淆和压缩,你至少可以通过 {} 按钮对其进行反压缩,并在
alert() 中搜索文本。此外,你还可以尝试 @SLaks 的技巧。但是,如果你没有混淆代码的源代码,那么它通常是第三方代码,你应该向其维护者提交错误报告,而不是自己尝试调试它。 - Sebastian Zartner或者这可能是遗留代码。或者,更不幸的是,它可能通过字符串拼接
eval()执行,等等。你没有理解重点。重点是连接到库函数是广泛有用的调试功能,应该很容易。挖掘任意数量的陌生代码并不容易。 - spraff我认为连接库函数应该很容易(虽然我认为尽可能避免调试混淆或缩小的代码)。我添加了第二个解决方案,使用Firebug的Break On Next功能,但我不知道适用于每种用例的简单解决方案。如果您知道更好的查找问题者所要求的
alert()的方法,请随时编写答案。 - Sebastian Zartner网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接