我正在尝试通过互联网寻找答案的解决方案,但我找不到一个好的。 我看了这个主题:Android可扩展ListView子标题,但它对我没有用。
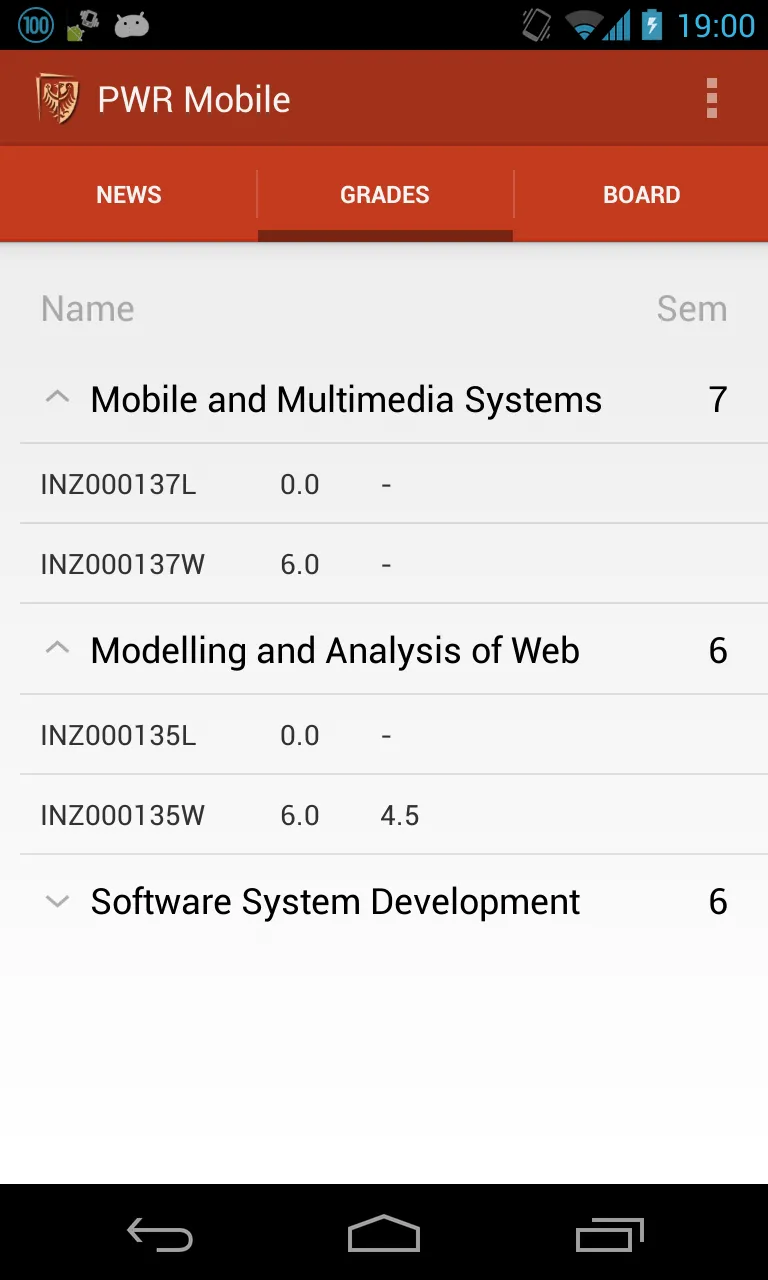
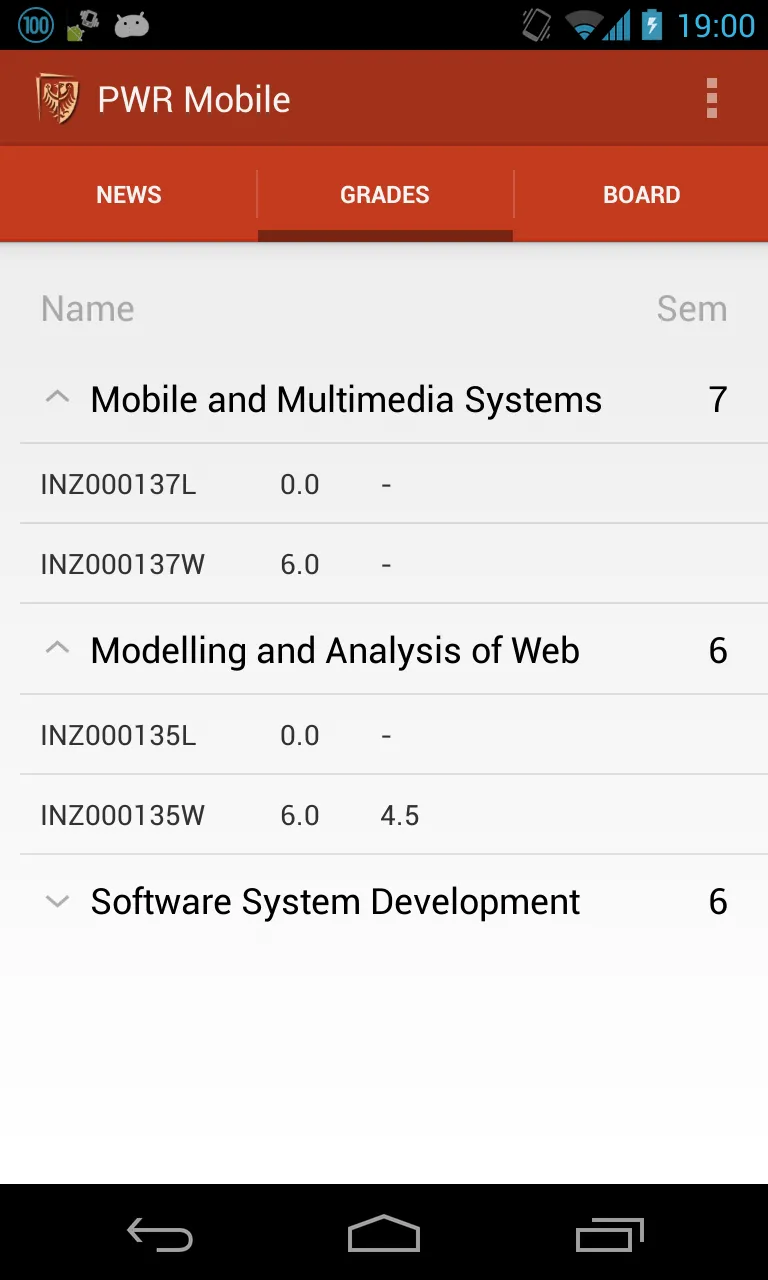
我现在拥有的(屏幕截图): 我的代码是:
我的代码是:
我现在拥有的(屏幕截图):
 我的代码是:
我的代码是:private void fillData() {
ExpandableListView lv;
lv = (ExpandableListView) getActivity().findViewById(R.id.grades_view);
lv.setItemsCanFocus(false);
lv.setChoiceMode(ExpandableListView.CHOICE_MODE_SINGLE);
View view = View.inflate(getActivity(), R.layout.list_header, null);
lv.addHeaderView(view, null, false);
dbh = new DatabaseHelper(getActivity());
MyExpandableListAdapter mAdapter = new MyExpandableListAdapter(
getActivity(), dbh);
mAdapter.synchronize();
lv.setAdapter(mAdapter);
registerForContextMenu(lv);
}
public class MyExpandableListAdapter extends BaseExpandableListAdapter {
private List<Subject> mSubjects = new ArrayList<Subject>();
private List<List<Course>> mCourse = new ArrayList<List<Course>>();
private DatabaseHelper dbh;
private LayoutInflater inflater;
public MyExpandableListAdapter(Context context, DatabaseHelper dbh) {
this.dbh = dbh;
this.inflater = LayoutInflater.from(context);
}
public void synchronize() {
mSubjects = dbh.getSubjects();
for (Subject s : mSubjects) {
mCourse.add(dbh.getCourses(s));
}
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return mCourse.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return getChild(groupPosition, childPosition).hashCode();
}
@Override
public View getChildView(int groupPosition, int childPosition,
boolean isLastChild, View convertView, ViewGroup parent) {
Course c = (Course) getChild(groupPosition, childPosition);
if (convertView == null)
convertView = inflater.inflate(R.layout.list_item_child,
parent, false);
TextView txt = (TextView) convertView.findViewById(R.id.code);
txt.setText(c.getCode());
TextView txt1 = (TextView) convertView.findViewById(R.id.ects);
txt1.setText(String.valueOf(c.getEcts()));
TextView txt2 = (TextView) convertView.findViewById(R.id.grade);
if (c.getGrade() == -1) {
txt2.setText("-");
} else {
txt2.setText(String.valueOf(c.getGrade()));
}
return convertView;
}
@Override
public int getChildrenCount(int groupPosition) {
return mCourse.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return mSubjects.get(groupPosition);
}
@Override
public int getGroupCount() {
return mSubjects.size();
}
@Override
public long getGroupId(int groupPosition) {
return mSubjects.get(groupPosition).hashCode();
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded,
View convertView, ViewGroup parent) {
Subject s = (Subject) getGroup(groupPosition);
if (convertView == null)
convertView = inflater.inflate(R.layout.list_item, parent,
false);
TextView txt1 = (TextView) convertView.findViewById(R.id.name);
txt1.setText(String.valueOf(s.getName()));
TextView txt2 = (TextView) convertView.findViewById(R.id.semester);
txt2.setText(String.valueOf(s.getSemester()));
return convertView;
}
@Override
public boolean hasStableIds() {
return true;
}
@Override
public boolean isChildSelectable(int groupPosition, int childPosition) {
return true;
}
}
我们可以看到,为了放置一级标题(名称和Sem),我使用了:
View view = View.inflate(getActivity(), R.layout.list_header, null);
lv.addHeaderView(view, null, false);
但是我不知道如何处理孩子们的情况(有一个标题,包括代码、学分和成绩)。
提前感谢您。