我正在使用Azure CDN,指向我的Azure Cloud Service。我已经为我的JS和CSS文件启用了捆绑,并在BundleConfig中设置了bundles.UseCdn = true。
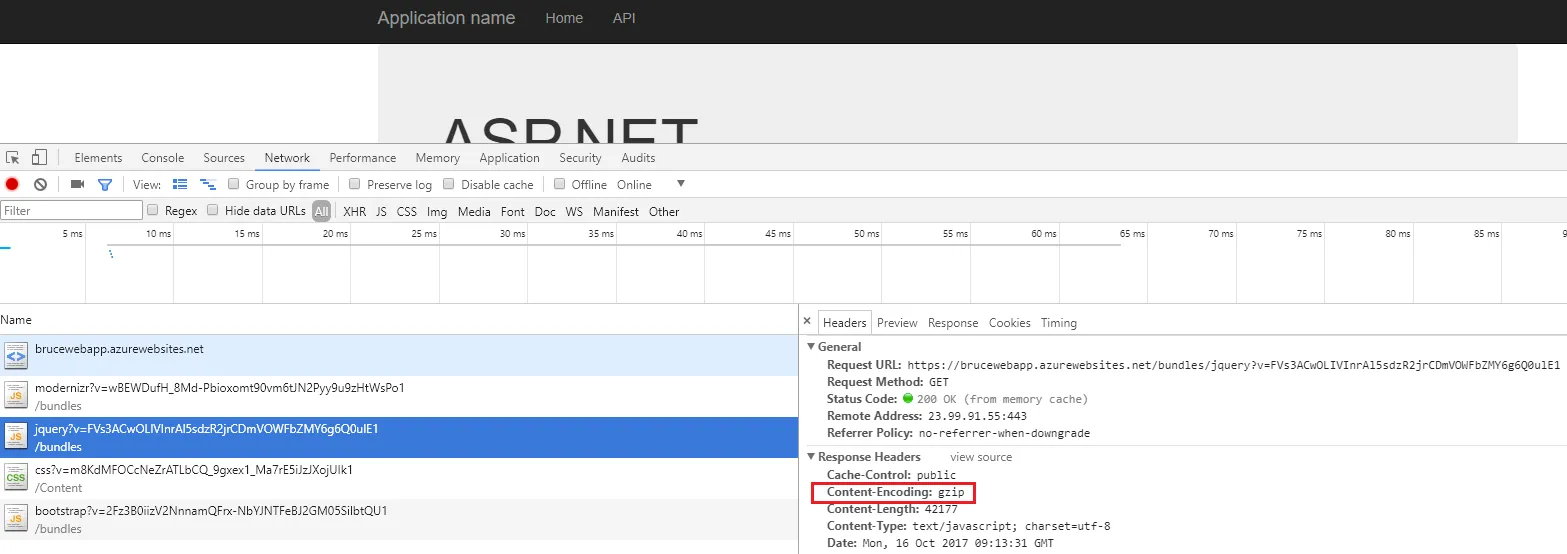
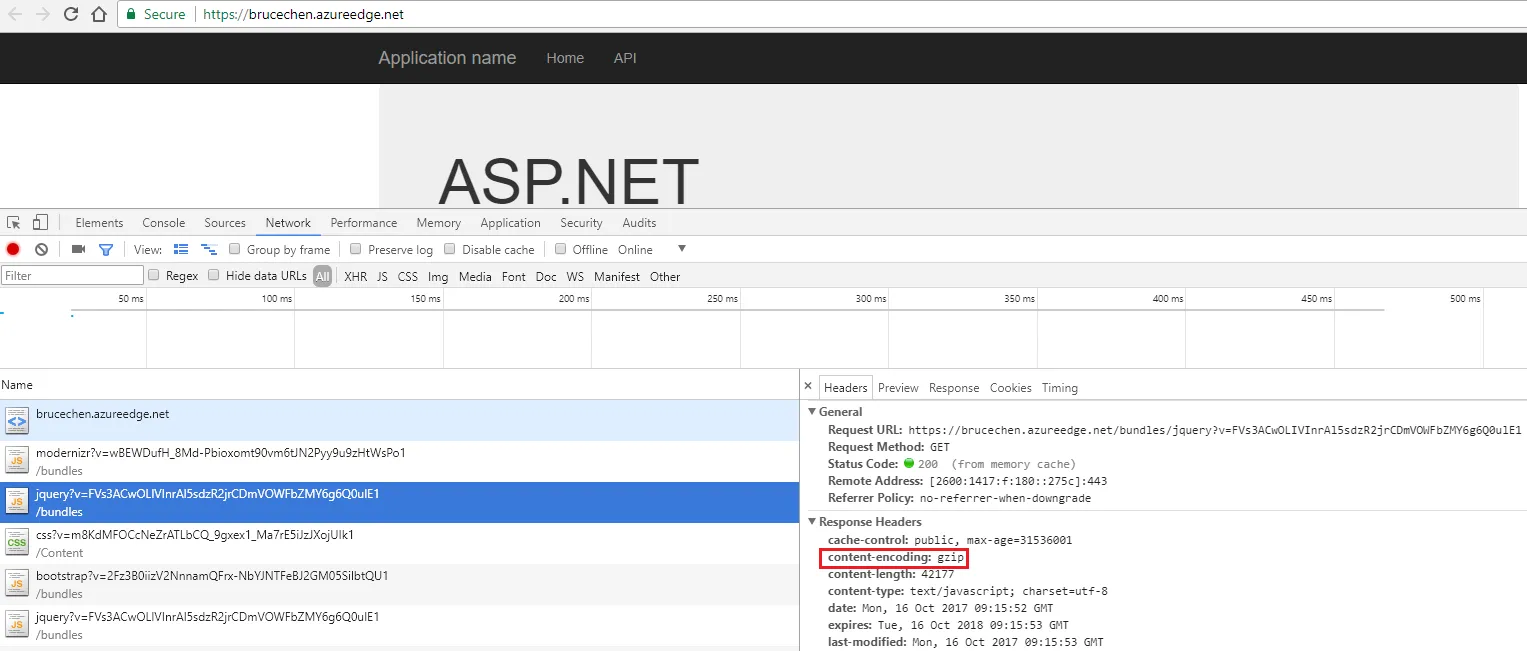
一切都正常工作,除了通过CDN返回的JS和CSS捆绑包没有压缩。如果我不使用CDN,捆绑包会被压缩(我可以看到Content-Encoding是gzip)。
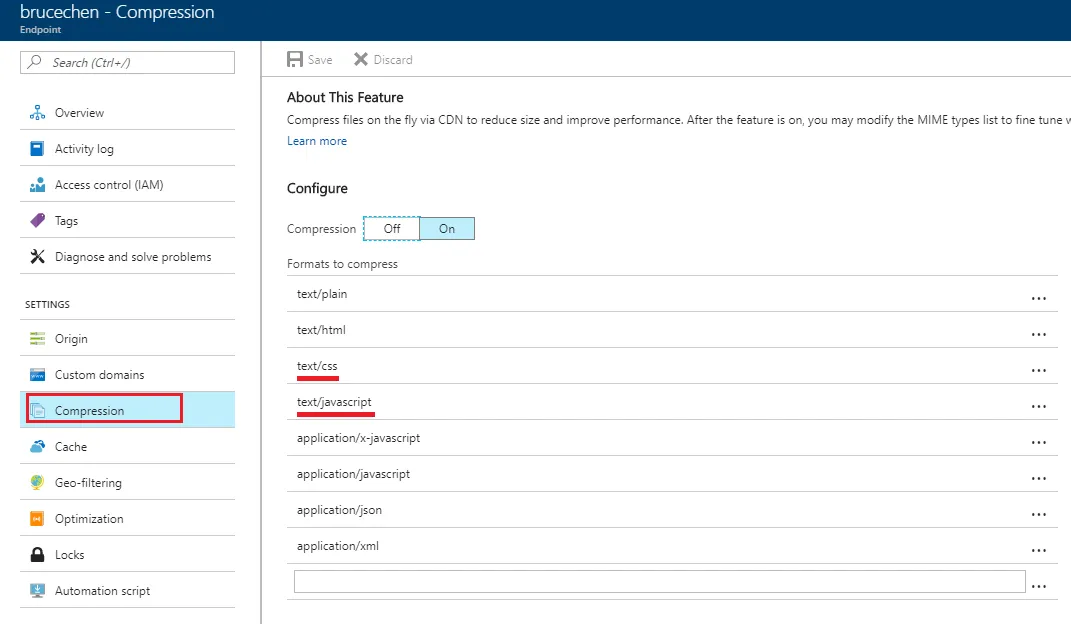
我已经在我的CDN上启用了压缩,如下图所示:
而且在我的ASP.net MVC web.config中也启用了压缩,配置如下:
<urlCompression doStaticCompression="true" doDynamicCompression="true" />
<httpCompression>
<dynamicTypes>
<clear/>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/x-javascript" enabled="true" />
<add mimeType="text/javascript" enabled="true" />
<add mimeType="text/css" enabled="true" />
<add mimeType="application/json" enabled="true" />
<!-- HERE -->
<add mimeType="image/svg+xml" enabled="true" />
<add mimeType="image/png" enabled="true" />
<add mimeType="image/jpg" enabled="true" />
<add mimeType="image/jpeg" enabled="true" />
<add mimeType="application/font-woff2" enabled="true" />
<add mimeType="application/x-font-ttf" enabled="true" />
<add mimeType="application/octet-stream" enabled="true" />
<!-- HERE -->
<add mimeType="*/*" enabled="false" />
</dynamicTypes>
<staticTypes>
<clear/>
<add mimeType="text/*" enabled="true" />
<add mimeType="message/*" enabled="true" />
<add mimeType="application/x-javascript" enabled="true" />
<add mimeType="text/javascript" enabled="true" />
<add mimeType="text/css" enabled="true" />
<add mimeType="application/atom+xml" enabled="true" />
<add mimeType="application/xaml+xml" enabled="true" />
<!-- HERE -->
<add mimeType="image/png" enabled="true" />
<add mimeType="image/jpg" enabled="true" />
<add mimeType="image/jpeg" enabled="true" />
<add mimeType="application/font-woff2" enabled="true" />
<add mimeType="application/x-font-ttf" enabled="true" />
<add mimeType="application/octet-stream" enabled="true" />
<!-- HERE -->
<add mimeType="*/*" enabled="false" />
</staticTypes>
</httpCompression>
有趣的是,对于相同的CDN配置文件(但其他端点),图片确实具有Content-Encoding:gzip,因此似乎CDN上的压缩也很好用。
这个SO答案建议在CDN URL结尾处添加类似&group=smth.js的内容,但这并没有起到帮助作用。
那我错在哪里了呢?