我正在使用Google Chrome浏览器。我右键单击->检查元素打开检查元素工具。这是我当前在屏幕上看到的。是否有办法重新定位/移动检查元素工具到浏览器屏幕底部? 我尝试搜索 https://www.google.com/#q=drag+and+drop+inspect+element,但只找到了打开检查元素工具的快捷方式的结果。
如何在Google Chrome中拖动/重新定位检查元素工具?
21
- committedandroider
1
感谢您的问题。 - Hsinhsin Hung
5个回答
33
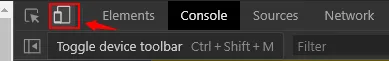
您应该能够点击并按住“关闭”图标旁边的小“两个正方形”图标,它将显示将DevTools移动到底部的选项:

半填充矩形将把DevTools移动到侧面/底部,而重叠的正方形将DevTools弹出您的浏览器,进入单独的窗口。
- tckmn
2
这已经过时了。 - JGallardo
@JGallardo 点击三个点,选项在下拉菜单中。 - Sebi
17
我的回答基于Chrome 59,但适用于此后的旧版本。
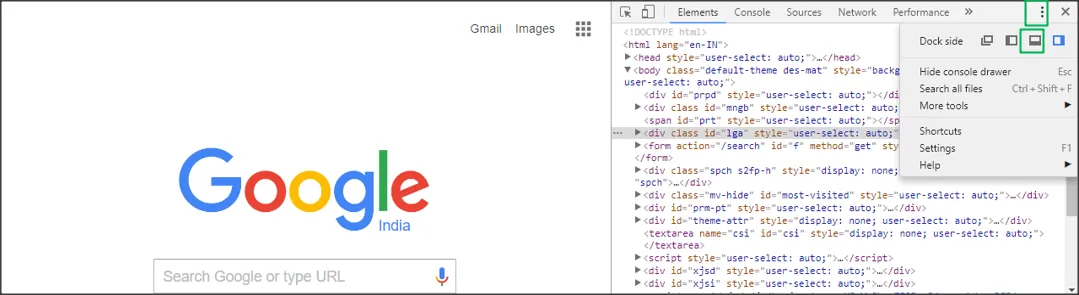
如图所示,您可以点击右上方的三个垂直点,然后下面的菜单将出现,在那里您可以单击首选排列方式(变暗的框部分显示您想要放置工具栏的位置)。在您的情况下,请选择具有底部排列的图标。

- Rahul Thube
1
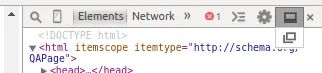
在检查元素中的关闭图标之前,有一个停靠图标。
如果停靠是单个方框图标,则只需单击它即可在底部和右侧之间切换检查元素。
如果停靠图标类似于双框图标,则按住该图标并将光标移动到单个框图标上(在按下该图标后不久会出现)。
更多信息请访问此处。
- user5329389
1
这会为已经回答的问题添加什么额外的信息? - o-90
1
如果你是一个键盘快捷键的粉丝,
- 如果你使用的是Windows系统: Cntrl + Shift + D
- 如果你使用的是OSX系统: ⌘ + Shift + D
- Ravinda Lakshan
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接