使用 jQuery UI,我有一个选项卡插件,在选项卡1中加载了一个包含表格的页面,每行都有一个链接到对话框。
一切都正常工作,除了以下问题:
在对话框中有一个选项,可以从当前打开对话框的行中删除该行。确认后,删除行后,选项卡将刷新,并显示已删除相关行的新表格。
现在,问题是在关闭执行删除操作的对话框(无论是通过执行删除操作的JavaScript函数还是手动通过对话框上的关闭按钮)后,对话框仍保留已删除行的数据。
例如,
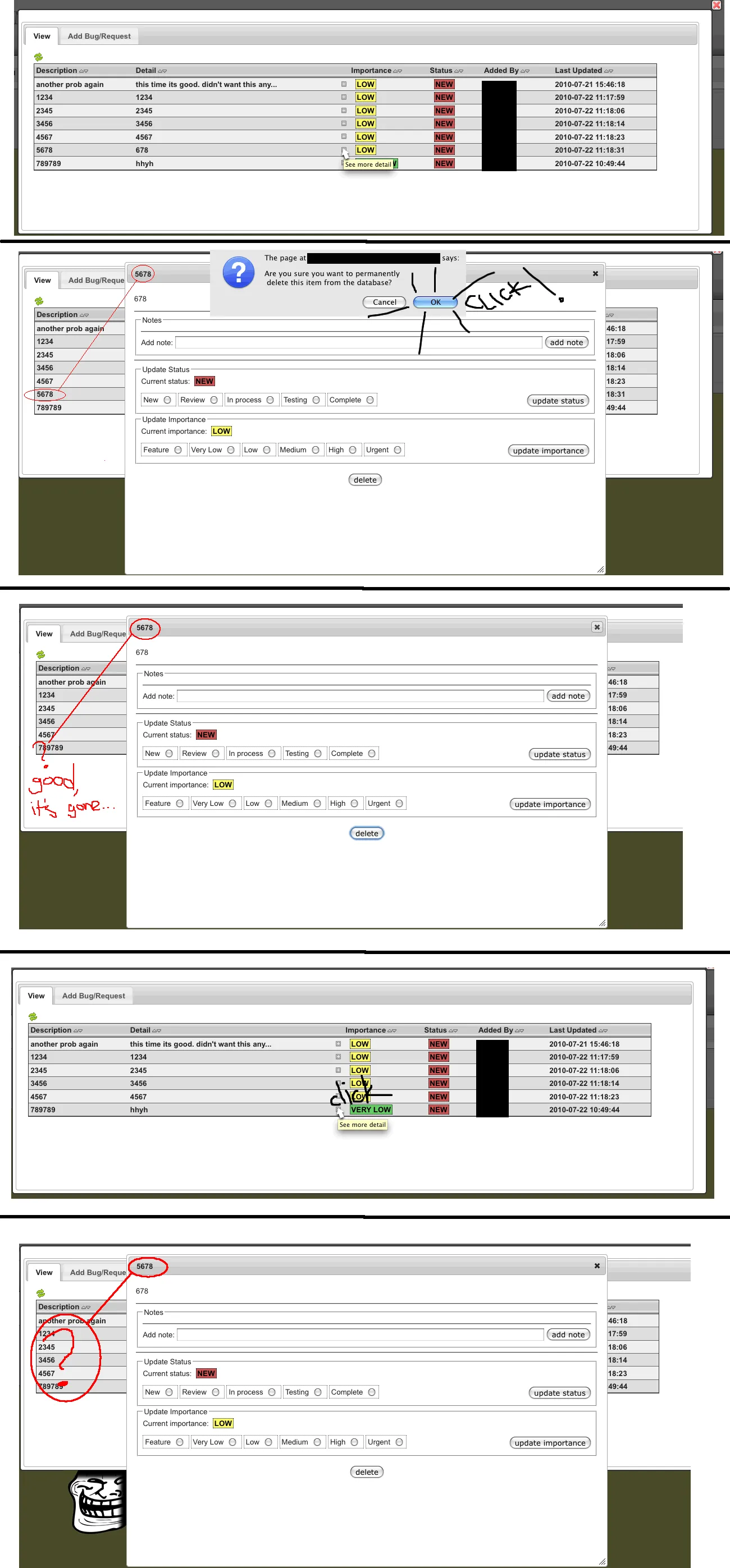
列表中列出了三行;
从第2行打开对话框;
删除;
通过JavaScript函数关闭对话框,选项卡刷新,现在只剩两行;
第二行中的对话框打开链接(曾经是第3行)与刚刚打开的对话框具有相同的对话框ID;
单击第2行中的打开对话框链接;
对话框显示与以前相同-针对旧的第2行,而不是当前的第2行;
关闭对话框;
一切都正常工作,除了以下问题:
在对话框中有一个选项,可以从当前打开对话框的行中删除该行。确认后,删除行后,选项卡将刷新,并显示已删除相关行的新表格。
现在,问题是在关闭执行删除操作的对话框(无论是通过执行删除操作的JavaScript函数还是手动通过对话框上的关闭按钮)后,对话框仍保留已删除行的数据。
例如,
列表中列出了三行;
从第2行打开对话框;
删除;
通过JavaScript函数关闭对话框,选项卡刷新,现在只剩两行;
第二行中的对话框打开链接(曾经是第3行)与刚刚打开的对话框具有相同的对话框ID;
单击第2行中的打开对话框链接;
对话框显示与以前相同-针对旧的第2行,而不是当前的第2行;
关闭对话框;
点击第二行的打开对话框链接;
显示正确 - 当前第二行的数据;
我不知道这是否有意义... 这是一个发生情况的图片:

dialog("close")并尝试过dialog("destroy"),但那完全破坏了它,下面的行不再打开任何东西......
我该如何解决这个问题?
对话框实例化代码:
<script>
<?php
$ee=1;
foreach($bugs->result() as $rr){
echo "jQuery(\"#dialog_$ee\").dialog({autoOpen:false,width:850,height:550});\n";
$ee++;
}
?>
</script>
然后打开对话框:
jQuery("#dialog_<?=$i?>").dialog("open");
jQuery("#dialog_7").dialog("open");- stormdrain