我能够使用以下方法为美国数据的每个地理部分显示标记(以美国数据为例,因为无法显示工作数据结果):
import dload
from shapely.geometry import shape
import geopandas as gpd
import pandas as pd
import folium
json_string = 'https://raw.githubusercontent.com/datasets/geo-admin1-us/master/data/admin1-us.geojson'
j = dload.json(json_string)
gdf_usa = gpd.GeoDataFrame.from_features(j["features"])
gdf_usa.head()
gdf_usa_new = gpd.GeoDataFrame(gdf_usa, crs="EPSG:4326", geometry='geometry')
usa_map = gdf_usa_new.explore(tiles='CartoDB positron')
usa_map
gdf_usa_new["long"] = gdf_usa_new.to_crs(epsg='4326').centroid.map(lambda p: p.x)
gdf_usa_new["lat"] = gdf_usa_new.to_crs(epsg='4326').centroid.map(lambda p: p.y)
for i in range(0,len(gdf_usa_new)):
folium.Marker(
location=[gdf_usa_new.iloc[i]['lat'], gdf_usa_new.iloc[i]['long']],
popup=gdf_usa_new.iloc[i]['name'],
icon=folium.DivIcon(html=f"""<div style="font-family: courier new; color: white">{gdf_usa_new.iloc[i]['name']}</div>""")
).add_to(usa_map)
usa_map
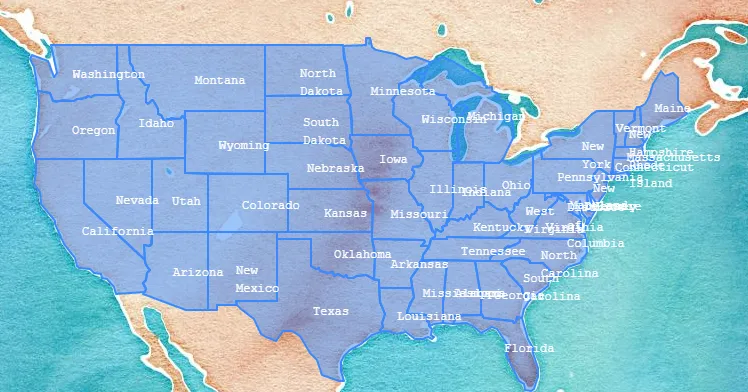
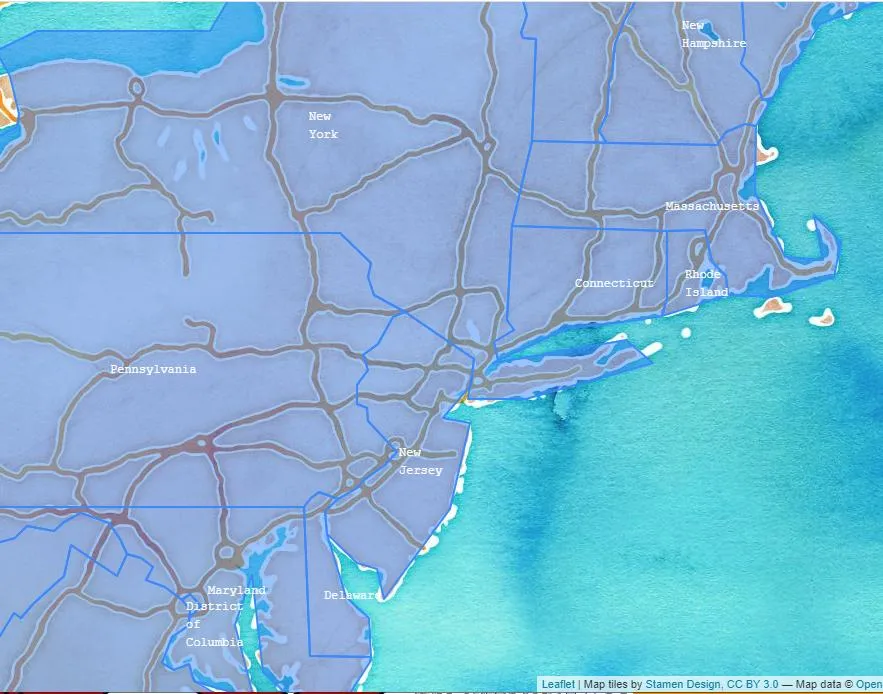
考虑到上述情况,我得到了下面的结果。可以看到,在美国东部地区,标记太靠近彼此,因此重叠在一起。 当我放大时,标记变得更清晰,因此不会重叠。 因此,我该如何修改代码,以便在缩放地图时出现标记?当地图缩小时,只有某些标记出现,而当我缩放时,其余标记出现。
我尝试按照下面的答案操作,但很难理解在上述代码中应该在哪里包含建议的答案:
https://gis.stackexchange.com/questions/216558/leaflet-resize-markers-in-layer-when-zoom-in
更新:我已添加了来自上面链接的代码(见下文),但地图的结果仍然保持不变。
usa_map.get_root().html.add_child(folium.Element("""
var ar_icon_1 = ...;
var ar_icon_2 = ...;
var ar_icon_1_double_size = ...;
var ar_icon_2_double_size = ...;
map.on('zoomend', function() {
var currentZoom = map.getZoom();
if (currentZoom > 5) {
all_testptLayer.eachLayer(function(layer) {
if (layer.feature.properties.num < 0.5)
return layer.setIcon(ar_icon_1);
else if (feature.properties.num < 1.0)
return layer.setIcon(ar_icon_2);
});
} else {
all_testptLayer.eachLayer(function(layer) {
if (layer.feature.properties.num < 0.5)
return layer.setIcon(ar_icon_1_double_size);
else if (feature.properties.num < 1.0)
return layer.setIcon(ar_icon_2_double_size);
});
}
});
""")).add_to(usa_map)
谢谢
编辑:我知道某些瓷砖会显示美国的州名。但是,对于我的工作,我正在处理安大略省的选区。这些瓷砖不会显示它们。因此,我使用上面的for循环来显示安大略省每个选区的选区名称。


map作为变量名。这可能导致意想不到的行为,因为map是 Python 中的一个重要运算符。 - Michael Delgadofolium.DivIcon()中添加类名。接下来是一个javascript,它通过链接设置图标大小。所描述的代码是javascript,因此您需要一个脚本标签。这就是我能帮助你的地方。这是基于这个页面的评论。 - r-beginners