我有一个表单,其中包含额外的添加和删除按钮。点击这些按钮后,相同的表单行将被重复或完全删除。
<script>
function addFormElements(current) {
$(current).parent().parent().append($(current).parent().parent().html());
}
function removeFormElements(current) {
$(current).parent().parent().remove();
}
</script><div class="container">
<div class="row justify-content-center align-items-center">
<div class="col-10 col-md-10 col-lg-8">
<form>
<div class="form-row" style="padding-top: 50px;" id="someId">
<div class="form-group col-md-4">
<select class="selectpicker form-control single-select" placeholder="Select an Option..." required>
<option></option>
<option>Mustard</option>
<option>Ketchup</option>
<option>Barbecue</option>
</select>
</div>
<div class="form-group col-md-6">
<input type="password" class="form-control" placeholder="">
</div>
<div class="form-group col-md-1">
<button type="button" class="btn btn-success" onclick="addFormElements(this)">+</button>
</div>
<div class="form-group col-md-1">
<button type="button" class="btn btn-danger" onclick="removeFormElements(this)">-</button>
</div>
</div>
<div class="form-row" style="padding-top: 50px;">
<button type="button" class="btn btn-primary">
Submit
</button>
</div>
</form>
</div>
</div>
</div>您可以在JSFiddle上查看相同的演示。
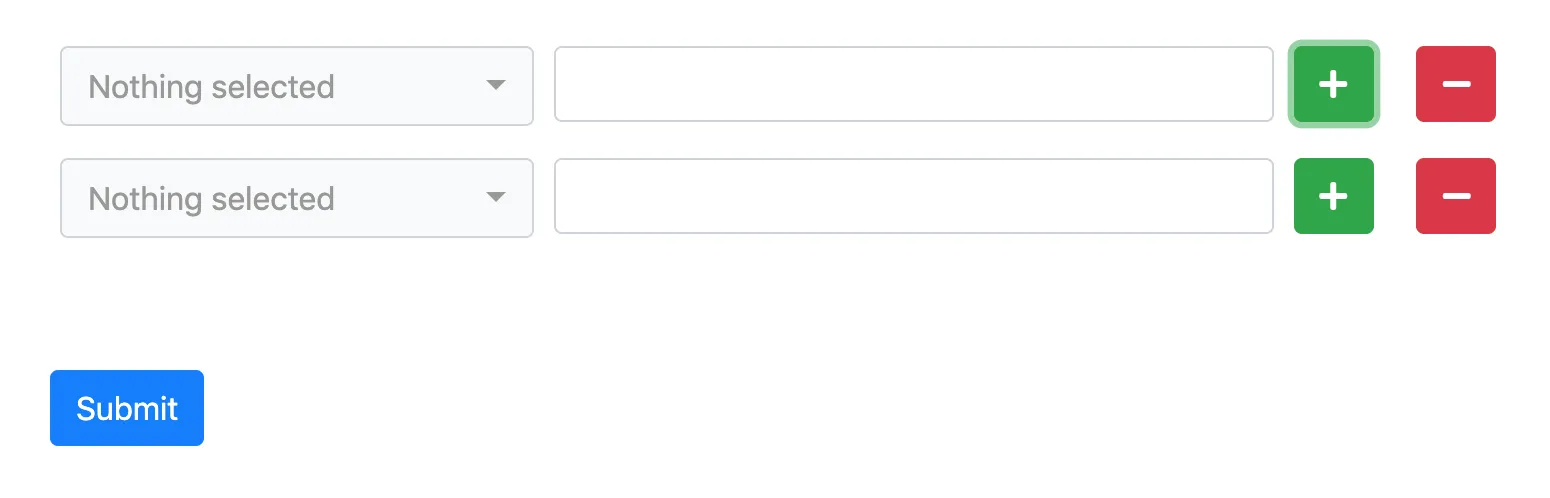
问题1:添加行
上述内容变成了这样:
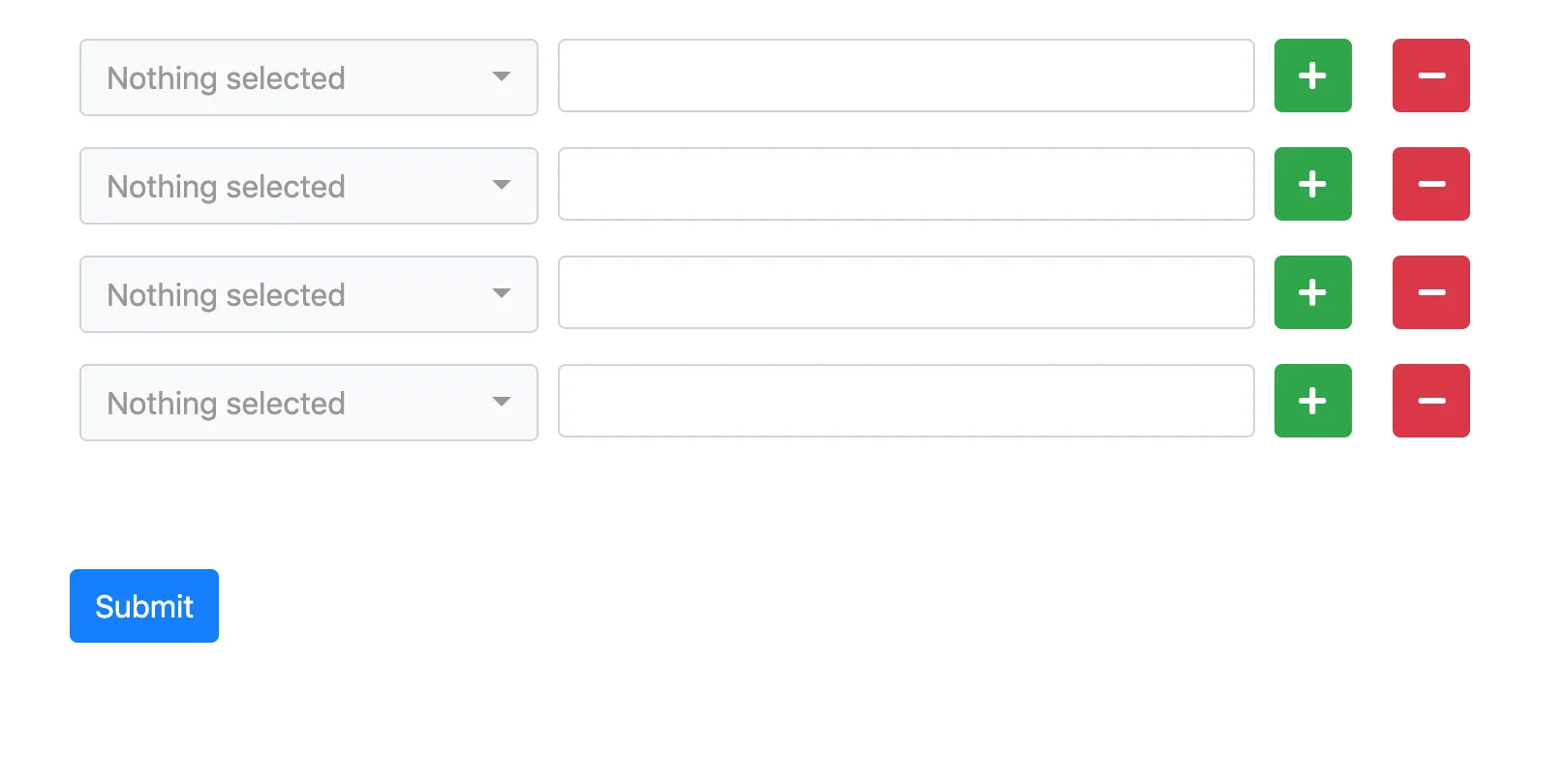
然而,如果我再点击一次+按钮,就会再添加2行。之后会添加4行,以此类推。问题2:删除行
同样地,单击“-”按钮会删除整行。理想情况下,应该只删除当前行。
我觉得我在这里漏掉了一些非常基本的东西(关于找到路径),但即使尝试多次也无法运行它。有人能看一下吗?