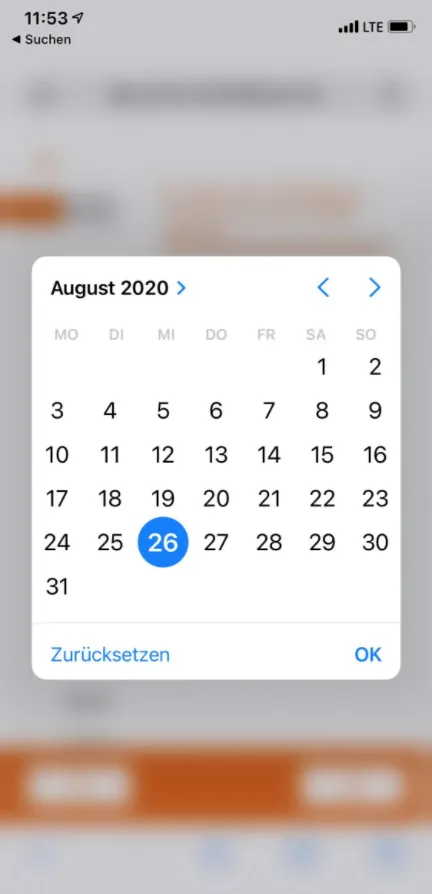
我已经创建了一个日期选择器,但不知道如何将按钮放在它下面。 你能帮我吗? 我正在学习新的SwiftUI。 我附上了样例设计图片。 我想要和图片中一样的效果。
@State private var zaman = Date()
@State private var tarihGorun = false
@State private var tarih = "Tarih Seçiniz"
DatePicker("",selection: $zaman,displayedComponents: .date).labelsHidden()
.accentColor(.white)
.frame(width: 300, height: 50, alignment: .center)
.font(Font.system(size: 25, design: .default))
.padding(5)
.font(Font.system(size: 15, weight: .medium, design: .serif))
.overlay(
RoundedRectangle(cornerRadius: 30)
.stroke(Color(red: 45 / 255, green: 0 / 255, blue: 112 / 255), lineWidth: 1))
.onTapGesture {
self.tarihGorun = true
}
if tarihGorun {
HStack{
Button(action:{
let zamanFormatter = DateFormatter()
zamanFormatter.dateFormat = "MM/dd/yyyy"
let alinanTarih = zamanFormatter.string(from: self.zaman)
self.tarih = alinanTarih
self.tarihGorun = false
}){
Text("Tarih Seç")
}
Button(action:{
self.tarihGorun = false
}){
Text("Kapat").foregroundColor(Color.red)
}
}
}