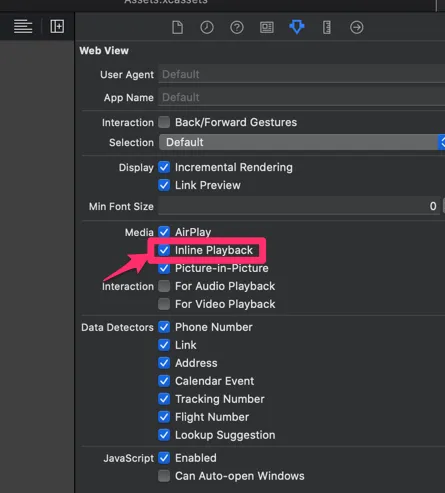
我唯一遇到的问题是,我无法禁用全屏播放视频。根据苹果文档,这是默认启用的,需要进行以下设置:
基于我的理解,这应该是正确的。但是,这并不起作用,即使在配置正确后,当您按下视频播放按钮时,它仍会在本机全屏播放器中打开。我正在使用WKWebView。 苹果文档
webView.configuration.allowsInlineMediaPlayback = true
基于我的理解,这应该是正确的。但是,这并不起作用,即使在配置正确后,当您按下视频播放按钮时,它仍会在本机全屏播放器中打开。我正在使用WKWebView。 苹果文档