在NASA WorldWind Java中,我正在使用PointPlacemark来表示图像,因为它在缩放级别不同的情况下保持相同的大小。问题是,我想设置Point Placemark的航向,并使其保持在该罗盘航向上,即使相机被倾斜也是如此。当查看未倾斜的地球时,它的工作方式与我想要的完全相同,但是当我倾斜时,标记继续面向屏幕而不是随着地球倾斜,这会导致它表现奇怪。
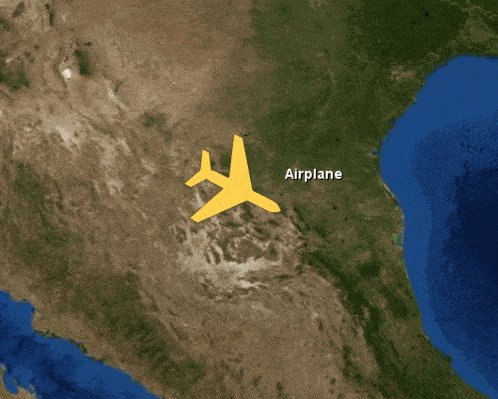
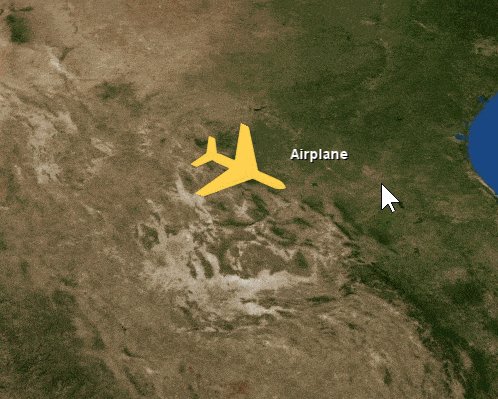
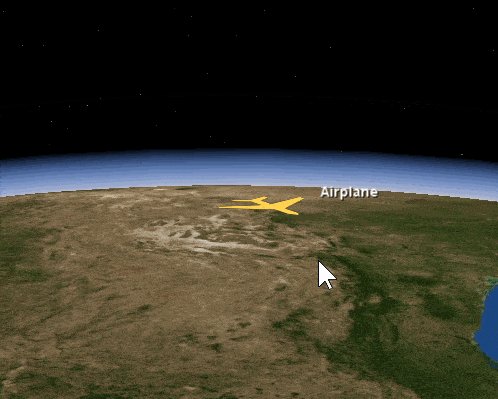
这里有一个GIF说明我看到的情况: https://giphy.com/embed/3o7WIqZUceR8xh6BOg 我希望Point Placemark图像相对于地球保持一个航向,即使倾斜也是如此--因此,随着视图的倾斜,图像实质上被"平铺",同时仍然保持相同的大小,无论缩放级别如何。
这是我正在使用的代码片段。我在相关的PointPlacemarkAttributes上设置attrs.setHeadingReference(AVKey.RELATIVE_TO_GLOBE); 在这个例子中,我将方向设置为135度。
我也尝试过使用带有纹理的多边形。它的定位方式是我想要的,但我希望图标的大小不随缩放级别而改变(就像PointPlacemark所做的那样)。
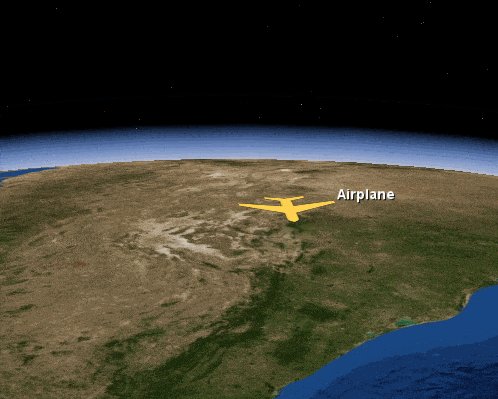
这是一个GIF,说明了我在使用多边形时看到的情况。请注意,当地球倾斜时它的行为方式:https://giphy.com/embed/xThta4USlDzd8Ii5ZS 这是我用于多边形的源代码:
这里有一个GIF说明我看到的情况: https://giphy.com/embed/3o7WIqZUceR8xh6BOg 我希望Point Placemark图像相对于地球保持一个航向,即使倾斜也是如此--因此,随着视图的倾斜,图像实质上被"平铺",同时仍然保持相同的大小,无论缩放级别如何。
这是我正在使用的代码片段。我在相关的PointPlacemarkAttributes上设置attrs.setHeadingReference(AVKey.RELATIVE_TO_GLOBE); 在这个例子中,我将方向设置为135度。
import gov.nasa.worldwind.WorldWind;
import gov.nasa.worldwind.avlist.AVKey;
import gov.nasa.worldwind.geom.Position;
import gov.nasa.worldwind.layers.RenderableLayer;
import gov.nasa.worldwind.render.Offset;
import gov.nasa.worldwind.render.PointPlacemark;
import gov.nasa.worldwind.render.PointPlacemarkAttributes;
public class Placemarks extends ApplicationTemplate {
public static class AppFrame extends ApplicationTemplate.AppFrame {
public AppFrame() {
super(true, true, false);
final RenderableLayer layer = new RenderableLayer();
PointPlacemark pp = new PointPlacemark(Position.fromDegrees(28, -102, 30000));
pp.setLabelText("Airplane");
pp.setLineEnabled(false);
pp.setAltitudeMode(WorldWind.ABSOLUTE);
PointPlacemarkAttributes attrs = new PointPlacemarkAttributes();
attrs.setImageAddress("images/airplane.png");
attrs.setScale(0.05);
attrs.setImageOffset(Offset.CENTER);
//Point to 135.0
attrs.setHeading(135.0);
attrs.setHeadingReference(AVKey.RELATIVE_TO_GLOBE);
pp.setAttributes(attrs);
layer.addRenderable(pp);
// Add the layer to the model.
insertBeforeCompass(getWwd(), layer);
}
}
public static void main(String[] args) {
ApplicationTemplate.start("WorldWind Placemarks", AppFrame.class);
}
}
我也尝试过使用带有纹理的多边形。它的定位方式是我想要的,但我希望图标的大小不随缩放级别而改变(就像PointPlacemark所做的那样)。
这是一个GIF,说明了我在使用多边形时看到的情况。请注意,当地球倾斜时它的行为方式:https://giphy.com/embed/xThta4USlDzd8Ii5ZS 这是我用于多边形的源代码:
import java.awt.geom.AffineTransform;
import java.util.Arrays;
import java.util.List;
import gov.nasa.worldwind.WorldWind;
import gov.nasa.worldwind.geom.Position;
import gov.nasa.worldwind.layers.RenderableLayer;
import gov.nasa.worldwind.render.BasicShapeAttributes;
import gov.nasa.worldwind.render.Polygon;
public class TexturedPolygon extends ApplicationTemplate {
public static Polygon createPolygonTexturedImage(String filePath, Position pos, double heading, double scale) {
double offsetDist = 1.0D * scale;
Position p1 = Position.fromDegrees(pos.getLatitude().addDegrees(-offsetDist).getDegrees(),
pos.getLongitude().addDegrees(-offsetDist).getDegrees(), pos.getAltitude());
Position p2 = Position.fromDegrees(pos.getLatitude().addDegrees(offsetDist).getDegrees(),
pos.getLongitude().addDegrees(-offsetDist).getDegrees());
Position p3 = Position.fromDegrees(pos.getLatitude().addDegrees(offsetDist).getDegrees(),
pos.getLongitude().addDegrees(offsetDist).getDegrees());
Position p4 = Position.fromDegrees(pos.getLatitude().addDegrees(-offsetDist).getDegrees(),
pos.getLongitude().addDegrees(offsetDist).getDegrees());
double[] points = new double[] { p1.getLatitude().getDegrees(), p1.getLongitude().getDegrees(),
p2.getLatitude().getDegrees(), p2.getLongitude().getDegrees(), p3.getLatitude().getDegrees(),
p3.getLongitude().getDegrees(), p4.getLatitude().getDegrees(), p4.getLongitude().getDegrees() };
double[] transformedPoints = new double[8];
AffineTransform rotation = new AffineTransform();
rotation.rotate(Math.toRadians(heading), pos.getLatitude().getDegrees(), pos.getLongitude().getDegrees());
rotation.transform(points, 0, transformedPoints, 0, 4);
double altitude = pos.getAltitude();
p1 = Position.fromDegrees(transformedPoints[0], transformedPoints[1], altitude);
p2 = Position.fromDegrees(transformedPoints[2], transformedPoints[3], altitude);
p3 = Position.fromDegrees(transformedPoints[4], transformedPoints[5], altitude);
p4 = Position.fromDegrees(transformedPoints[6], transformedPoints[7], altitude);
List<Position> positions = Arrays.asList(p1, p2, p3, p4);
Polygon polygon = new Polygon(positions);
polygon.setAltitudeMode(WorldWind.ABSOLUTE);
BasicShapeAttributes mattr = new BasicShapeAttributes();
mattr.setDrawOutline(false);
mattr.setDrawInterior(true);
polygon.setAttributes(mattr);
polygon.setTextureImageSource(filePath, new float[] { 0.0F, 0.0F, 1.0F, 0.0F, 1.0F, 1.0F, 0.0F, 1.0F }, 4);
return polygon;
}
public static class AppFrame extends ApplicationTemplate.AppFrame {
public AppFrame() {
super(true, true, false);
final RenderableLayer layer = new RenderableLayer();
Position pos = Position.fromDegrees(28, -102, 30000);
String url = "images/airplane.png";
layer.addRenderable(createPolygonTexturedImage(url, pos, 135.0, 1.05));
// Add the layer to the model.
insertBeforeCompass(getWwd(), layer);
}
}
public static void main(String[] args) {
ApplicationTemplate.start("WorldWind Placemarks", AppFrame.class);
}
}
为了完整起见 -- 这是我用作飞机.png的图像:

总的来说,我需要以下内容:
- 一个由图标图片表示的可渲染对象
- 无论缩放级别如何,图标大小保持不变
- 即使相机视图倾斜,图标方向仍然与地球罗盘方向一致

setPitch()吗?如果你能确定一个切平面相对于地球上地标所在点的夹角和地标角度之间的差异,那么你可以将该差异应用于setPitch()。 - Aflah Bhari