我希望使用Flask-Moment在访问index.html时显示网页上的时间。我已经使用了bootstrap,并使用了moment.js,但它仍然无法正常工作。请提供一些帮助,谢谢!
我的主要py文件
from flask.ext.bootstrap import Bootstrap
from flask.ext.moment import Moment
from flask import request
from datetime import datetime
app = Flask(__name__)
bootstrap=Bootstrap(app)
moment=Moment(app)
@app.route('/')
def index():
return render_template('index.html',current_time=datetime.utcnow())
这是我的base.html,它继承了bootstrap
{% extends "bootstrap/base.html" %}
{%block head%}
{{super()}}
<link rel='shortcut icon' href="{{url_for('static',filename='favicon.ico')}}" type='image/x-icon'>
<link rel='icon' href="{{url_for('static',filename='favicon.ico')}}" type="image/x-icon">
{% block scripts %} #Here I use the bootstrap
{{ super() }} #But I dont' whether it works or not
{{ moment.include_moment() }}
{% endblock %}
{%endblock%}
{% block title %}Flasky{% endblock %}
{% block navbar %}
<div class="navbar navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle"
data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">Flasky</a>
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="/">Home</a></li>
</ul>
</div>
</div>
</div>
{% endblock %}
{% block content %}
<div class="container">
{% block page_content %}{% endblock %}
</div>
{% endblock %}
最后一个是index.html。
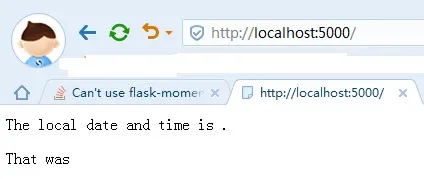
<p>The local date and time is {{moment(current_time).format('LLL')}}.</p>
<p>That was {{moment(current_time).fromNow(refresh=True)}}</p>