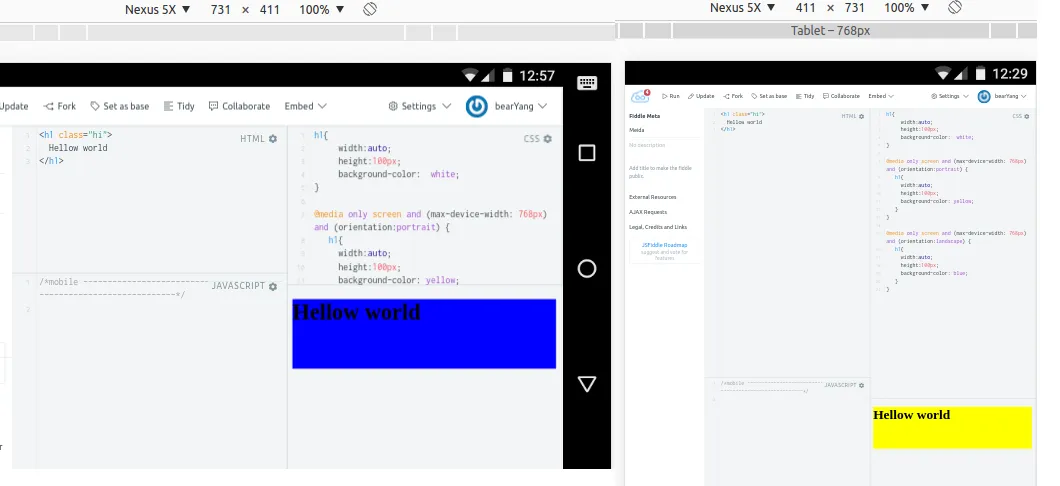
我为什么要添加以下css媒体查询,而且在两个配置的nexus 5上像素效果不同,似乎只有三分之二。(60像素的大小在纵向模式下看起来像40像素的横向模式)。
我需要了解哪些概念?(我真的很困惑)
@media only screen and (max-device-width: 768px)and (orientation:portrait)
@media only screen and (max-device-width: 768px)and (orientation:landscape)
更新问题:
我需要了解哪些概念?(我真的很困惑)
@media only screen and (max-device-width: 768px)and (orientation:portrait)
@media only screen and (max-device-width: 768px)and (orientation:landscape)
更新问题:
https://jsfiddle.net/Lgvpszrt/2/
图片中高度和文本大小不同。
//---------------------------
我把代码修复后,https://jsfiddle.net/Lgvpszrt/3/它可以工作。
但是我不知道这个概念是什么。