我有一个树形结构,我正在使用jstree jquery插件进行操作。
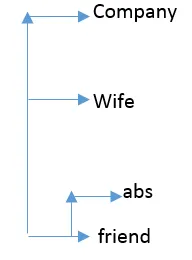
基本上,我想要反转这个结构。 该结构应该看起来像这样。我在MS Word中编辑了它,所以它没有像第一张图片中那样的文件夹视图。基本上,第一个元素应该只是“Friend”,但必须从底部开始。请将abs更改为abc。
请帮助我。提前致谢。
该结构应该看起来像这样。我在MS Word中编辑了它,所以它没有像第一张图片中那样的文件夹视图。基本上,第一个元素应该只是“Friend”,但必须从底部开始。请将abs更改为abc。
请帮助我。提前致谢。
 该结构应该看起来像这样。我在MS Word中编辑了它,所以它没有像第一张图片中那样的文件夹视图。基本上,第一个元素应该只是“Friend”,但必须从底部开始。请将abs更改为abc。
请帮助我。提前致谢。
该结构应该看起来像这样。我在MS Word中编辑了它,所以它没有像第一张图片中那样的文件夹视图。基本上,第一个元素应该只是“Friend”,但必须从底部开始。请将abs更改为abc。
请帮助我。提前致谢。
<!DOCTYPE html>
<html>
<script type="text/javascript" src='..../jquery-1.10.2.min.js'></script>
<script type="text/javascript" src='.../jstree.min.js'></script>
<link rel='stylesheet' type="text/css" href='...../style.min.css' />
<script type="text/javascript" src="..../jquery.easyui.min.js"></script>
<script src="tree.js"></script>
<head>
<meta charset="ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<button id="idClickMe">Click me</button>
<div id='jstree'>
</div>
</body>
</html>
js 代码:
$(document).ready(function(){
$('#idClickMe').click(function(){
var resultant="<ul><li data-jstree='{'selected' : true, 'opened' : true }><span>Friend</span><ul><li>abc</li></ul></li><li><span>Wife</span></li><li><span>Company</span></li></ul>";
$("#jstree").jstree('destroy').html(resultant);
$("#jstree").jstree();
//$("#jstree").jstree("refresh");
});
});