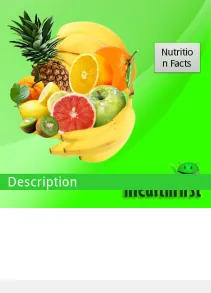
我有一个布局问题,最后一个线性布局似乎没有完全展开。供您参考,这是我的xml文件:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/scrollView1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/ihealthfirst"
android:orientation="vertical" >
<include
android:layout_width="fill_parent"
android:layout_height="match_parent"
layout="@layout/tabsfornutrition" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ImageView
android:id="@+id/imagefruits"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription="@string/vegetables"
android:paddingBottom="15dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="15dp"
android:src="@drawable/fruits_logo" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingRight="15dp"
android:paddingTop="35dp" >
<TextView
android:id="@+id/txtApples"
style="@style/NutritionText"
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_gravity="fill_vertical"
android:layout_weight="0.50" />
<Button
android:id="@+id/btViewApples"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/viewnutritionalfacts" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom" >
<TextView
android:id="@+id/descheader"
style="@style/DescriptionHeader"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="@string/description" />
<TextView
android:id="@+id/fruitDesc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical|right"
android:paddingLeft="15dp"
android:paddingTop="10dp" />
</LinearLayout>
</LinearLayout>
</ScrollView>

如果你能帮我,我会非常感激。谢谢