我正在尝试在gtk3中使用css,但我不理解如何使用特定的类。
C代码:
provider = gtk_css_provider_new();
display = gdk_display_get_default();
screen = gdk_display_get_default_screen (display);
gtk_style_context_add_provider_for_screen (screen, GTK_STYLE_PROVIDER(provider), GTK_STYLE_PROVIDER_PRIORITY_USER);
gtk_css_provider_load_from_path(GTK_CSS_PROVIDER(provider),"styles.css",NULL);
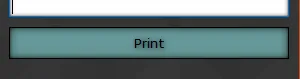
enter_button = gtk_button_new_with_label("Print");
g_signal_connect(G_OBJECT(enter_button), "clicked", G_CALLBACK(print_entry_dialog),&t_data);
gtk_box_pack_start(GTK_BOX(hbox3), enter_button, TRUE, TRUE, 0);
Css(styles.css):
GtkButton{
background: #669999;
text-shadow: 1px 1px 5px black;
box-shadow: 0px 0px 5px black;
border: 1px solid black;
}
但是我想设置一个“enter_button”类,仅为“enter_button”设置属性,而不是针对所有名为GtkButton的小部件设置属性。
我了解了gtk_style_context_add_class()函数,但不知道它如何与“styles.css”文件一起使用。 我应该怎么做?

gtk_widget_get_style_context()结合使用。https://developer.gnome.org/gtk3/stable/GtkWidget.html#gtk-widget-get-style-context - B8vrede