2个回答
42
将图片添加到public文件夹和src文件夹中都是可以接受的方法,然而,将图像导入组件具有优点,即您的资产将由构建系统处理,并将获得哈希值,从而改善缓存/性能。您还将获得附加的好处,即如果移动/重命名/删除文件,则会引发错误。
我应该注意到,我相信哈希功能在create-react-app中已经默认提供,但在Webpack中需要手动配置。
- Keith Brewster
6
0
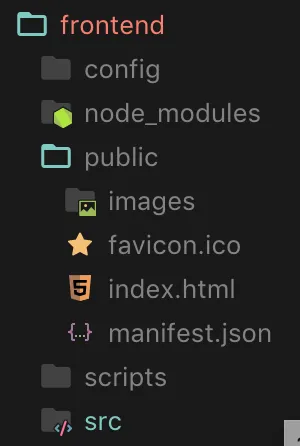
我把它放在"public"中,因为它是用来存放静态文件的,而"src"或"components"也是可行的解决方案。
我认为将其放在src或component中,必须导入到组件中并使用,这样做可能会增加构建大小,因为它会被Webpack处理。
我认为将其放在src或component中,必须导入到组件中并使用,这样做可能会增加构建大小,因为它会被Webpack处理。
- JsohnData
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 14 Firebase电话号码登录,应该把Firebase验证码代码放在哪里?
- 6 在ReactJS中应该把头部和底部标签放在哪里?
- 4 在GA跟踪流程中,应该把用户ID放在哪里?
- 7 在React/Redux应用程序中,一个人应该把服务实例放在哪里?
- 8 在我的Next.js文件中,应该把component did mount放在哪里?
- 5 在 Redux 应用程序中,应该把 socket 对象放在哪里?
- 12 在Gatsby中应该把Context Provider放在哪里?
- 32 在我的React应用程序中,我应该把编码逻辑放在哪里?
- 3 React Native:全局状态变量应该放在哪里
- 4 我该把MuiThemeProvider组件放在哪里?

import imageName from '../images/imageName.png'- Eyong Kevin Enowanyo