我正在使用react-table库来显示一个带有模拟数据的树形网格表格,但它没有像应该显示的那样,并且显示表格上只有一项。
import React, { Component } from 'react';
import ReactTable from "react-table";
import 'react-table/react-table.css'
export default class TestTable extends Component {
state = {
data: [{
actionNo: "1",
action: "--",
productService: "Mobile Contract",
qty: 1,
startDate: Date.now(),
endDate: Date.now(),
account: 11111111,
mobileNo: 9111111,
amount: "--",
status: "Error"
}]
}
render() {
const { data } = this.state;
console.log(data);
const columns = [{
Header: 'Action No.',
accessor: 'actionNo'
}, {
Header: 'Action',
accessor: 'action',
}, {
acessor: 'productService',
Header: 'Product/Service',
}, {
acessor: 'qty',
Header: 'Qty.',
}, {
acessor: 'startDate',
Header: 'Start Date',
}, {
acessor: 'endDate',
Header: 'End Date',
}, {
acessor: 'account',
Header: 'Account',
}, {
acessor: 'mobileNo',
Header: 'Mobile No.',
}, {
acessor: 'amount',
Header: 'Amount.',
}, {
acessor: 'status',
Header: 'Status',
}]
return (
<ReactTable
data={data}
columns={columns}
pivotBy={["actionNo"]}
defaultPageSize={10}
showPagination={false}
resizable={false}
noDataText="No Data!"
className="-striped -highlight"
/>
);
}
}
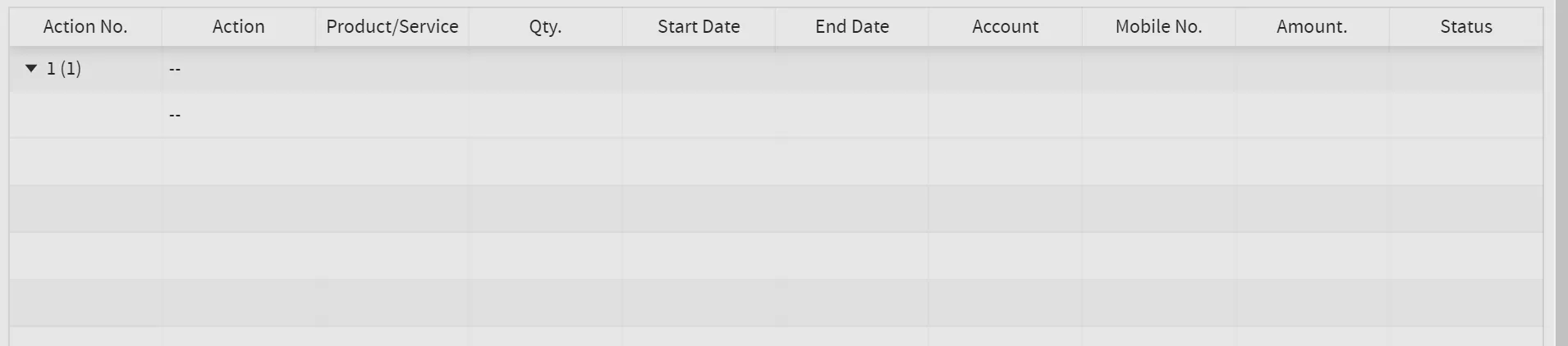
这是上面代码片段的结果
 :
:很快我会使用来自数据库的真实数据,但在搞乱微服务集成之前,我需要先进行测试。
<ReactTable data={data} columns={columns} defaultPageSize={10} className="-striped -highlight"/>? - Raghav Garg