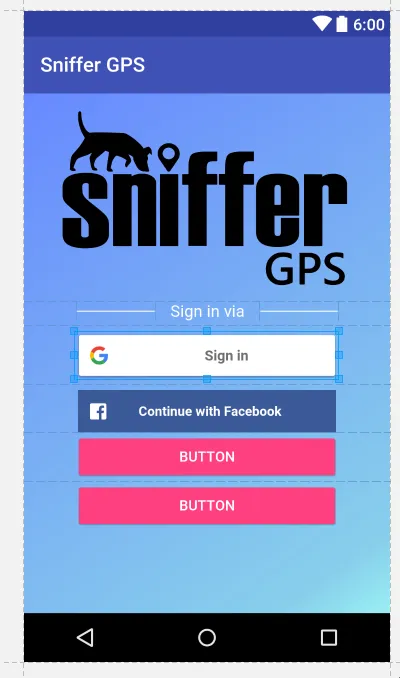
我正在使用以下代码将Google登录按钮放在我的应用中。但是,按钮中的文本偏离了中心。我该如何使其居中?
<com.google.android.gms.common.SignInButton
android:id="@+id/sign_in_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:visibility="visible"
android:layout_marginRight="50dp"
android:layout_marginLeft="50dp" />