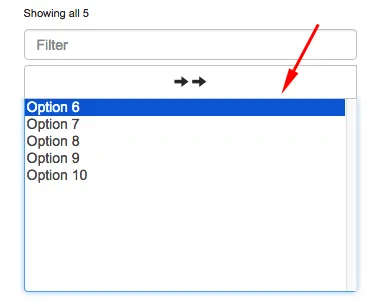
目前,当用户从任一框中选择选项时,选项背景会在一秒钟内变为蓝色,然后该选项将移动到另一个选择框中。
我想把背景颜色从蓝色改成其他颜色。
这是什么状态?应用于option:active、option:hover、option:focus的CSS无法选择此状态并更改颜色。
我以为这可能有效,但它也失败了。
select:-internal-list-box option:checked {
color: #333 !important;
background-color: #FFC894 !important;
}
也没有:
select:-internal-list-box option:selected {
color: #333 !important;
background-color: #FFC894 !important;
}
select:-internal-list-box:focus option:checked {
color: #333 !important;
background-color: #FFC894 !important;
}
select:-internal-list-box:focus option:selected {
color: #333 !important;
background-color: #FFC894 !important;
}
select:-internal-list-box:focus option::selection {
color: #333 !important;
background-color: #FFC894 !important;
}
.bootstrap-duallistbox-container:focus select option::selection {
background: #ffb7b7 !important;
}
当选项被点击时,如何更改显示的背景颜色?

background属性,而不是background-color。 - Wesley Smith