
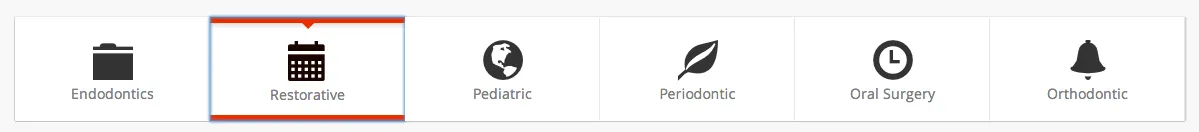
当我点击标签按钮时,div周围会出现令人讨厌的蓝色高亮...我在其他论坛上看到应该为存在此问题的div添加以下内容,但并没有起作用。
.noSelect {
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
}
您可以在这里看到更详细的信息:http://omarhabash.com/nova/?page_id=28