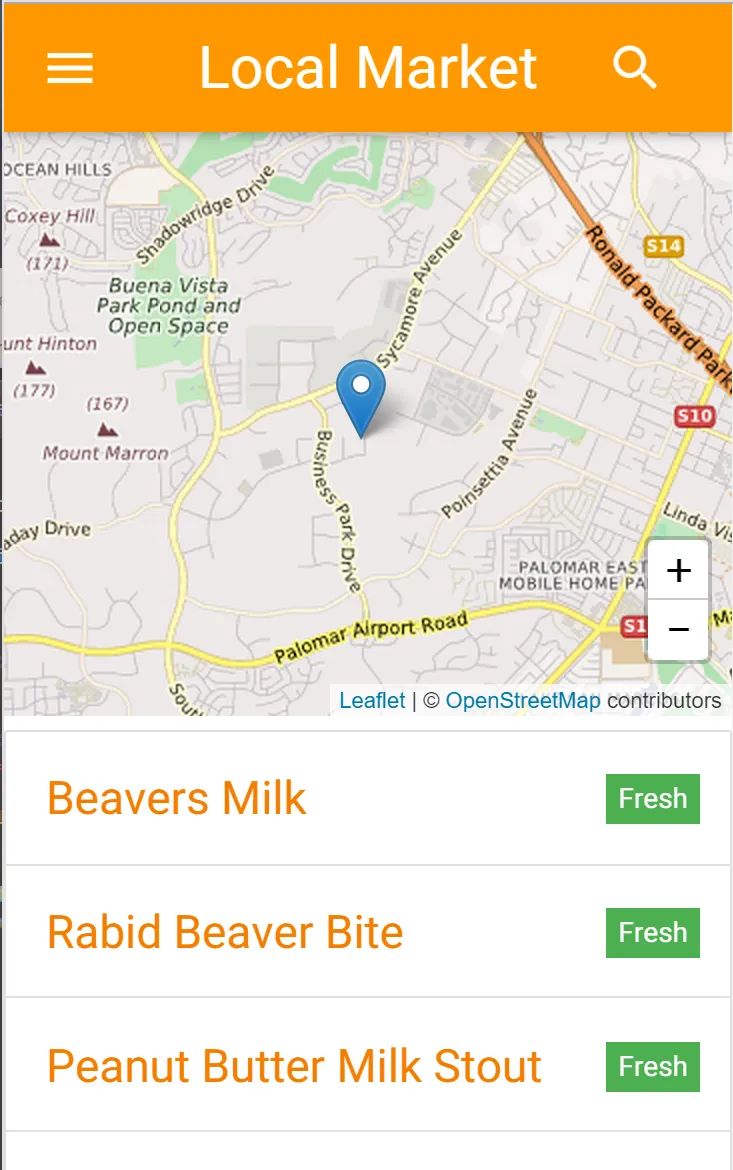
我有一个地图和一个地图下面的列表。当我滚动时,我希望地图保持固定,但是地图下面的列表可以滚动。
我的HTML是:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1.0" />
<title>Starter Template - Materialize</title>
<!-- CSS -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<link href="css/materialize.css" type="text/css" rel="stylesheet" media="screen,projection" />
<link href="css/style.css" type="text/css" rel="stylesheet" media="screen,projection" />
<link href="css/leaflet.css" type="text/css" rel="stylesheet" media="screen,projection" />
</head>
<body>
<div class="navbar-fixed ">
<nav class="orange " role="navigation">
<div id="replaceBar" class="nav-wrapper container">
<a id="logo-container" href="#" class="brand-logo">Local Market</a>
<ul class="right hide-on-med-and-down left">
<li><a href="stats.html">Statistics</a></li>
</ul>
<ul id="nav-mobile" class="side-nav left">
<!-- Statistics Drop Down Start -->
<li class="no-padding">
<ul class="collapsible collapsible-accordion">
<li>
<a class="collapsible-header"> My Statistics<i class="mdi-navigation-arrow-drop-down right"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="stats.html">Basic Stats</a></li>
<li><a href="myBreweries.html"> My Top Breweries</a></li>
<li><a href="myStyles.html">My Top Styles</a></li>
<li><a href="myTaste.html">My Top Tastes</a></li>
</ul>
</div>
</li>
</ul>
</li>
<!-- Statistics Drop Down End -->
<li><a href="list.html">My Lists</a></li>
<!-- Map Drop Down Start -->
<li class="no-padding">
<ul class="collapsible collapsible-accordion">
<li>
<a class="collapsible-header">My Maps<i class="mdi-navigation-arrow-drop-down right"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="mapTapped.html">Breweries Tapped</a></li>
<li><a href="mapVisited.html">Breweries Visited</a></li>
</ul>
</div>
</li>
</ul>
</li>
<!-- Map Drop Down End -->
<!-- Discover Drop Down Start -->
<li class="no-padding">
<ul class="collapsible collapsible-accordion">
<li>
<a class="collapsible-header">Discover<i class="mdi-navigation-arrow-drop-down right"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="topBeers.html">Top Beers</a></li>
<li><a href="topBreweries.html">Top Breweries</a></li>
<li><a href="topStyles.html">Top Styles</a></li>
<li><a href="topTaste.html">Top Tastes</a></li>
</ul>
</div>
</li>
</ul>
</li>
<!-- Discover Drop Down End -->
<!-- Drink Local Drop Down Start -->
<li class="no-padding">
<ul class="collapsible collapsible-accordion">
<li>
<a class="collapsible-header">Breweries Tapped<i class="mdi-navigation-arrow-drop-down right"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="localBeers.html">Top Local Beers</a></li>
<li><a href="nearbyBreweries.html">Nearby Breweries</a></li>
</ul>
</div>
</li>
</ul>
</li>
<!-- Drink Local Drop Down End -->
</ul>
<a href="#" data-activates="nav-mobile" class="button-collapse"><img style="vertical-align: middle;" src="img/menuIcon.png" height="30" width="30"></a>
<ul id="search" class="right valign-wrapper">
<li class="valign">
<a href="#"> <img style="vertical-align: middle;" src="img/searchIcon.png" height="30" width="30"></a>
</li>
</ul>
</div>
</nav>
</div>
<div id="map" style="height: 300px;" style="position:fixed;"></div>
<div id="replace"> </div>
<!-- Modal Structure -->
<div id="modal1" class="modal">
<div class="modal-content center">
<div>
<span class="card-title">Searching Stock</span>
</div>
<div id="load" class="preloader-wrapper big active ">
<div class="spinner-layer spinner-yellow-only">
<div class="circle-clipper left">
<div class="circle"></div>
</div>
<div class="gap-patch">
<div class="circle"></div>
</div>
<div class="circle-clipper right">
<div class="circle"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>