我的问题
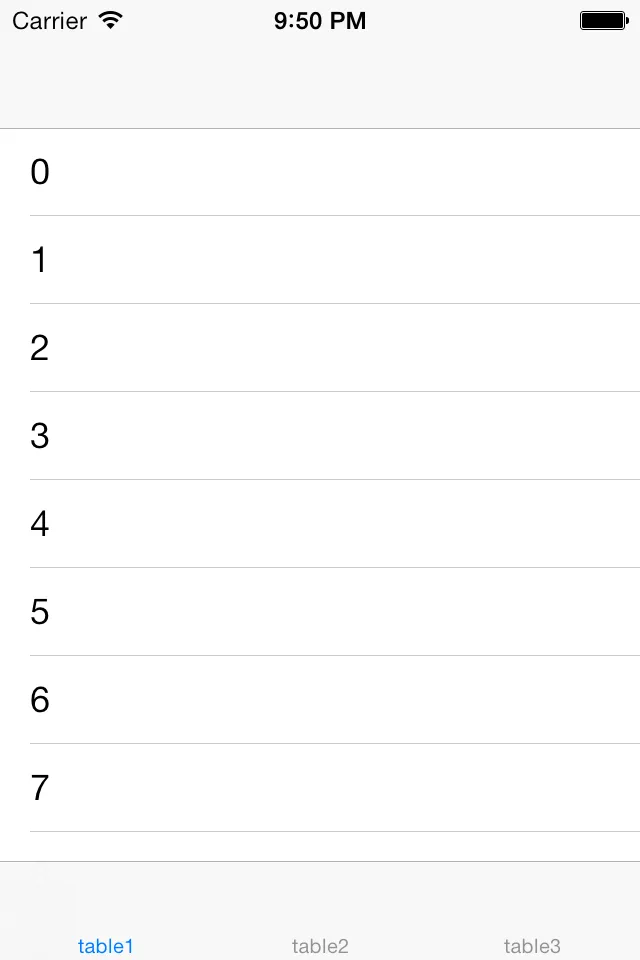
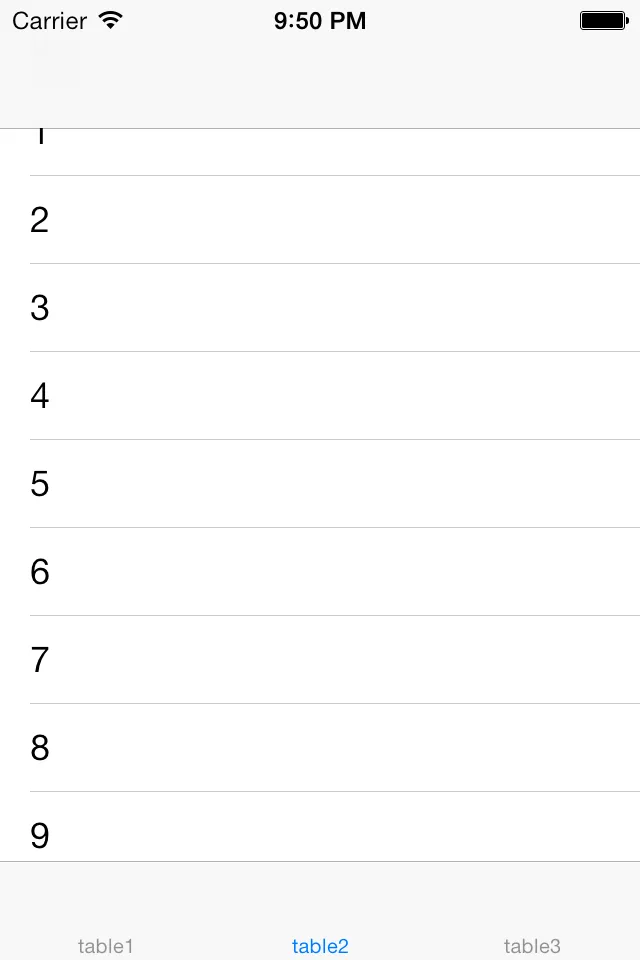
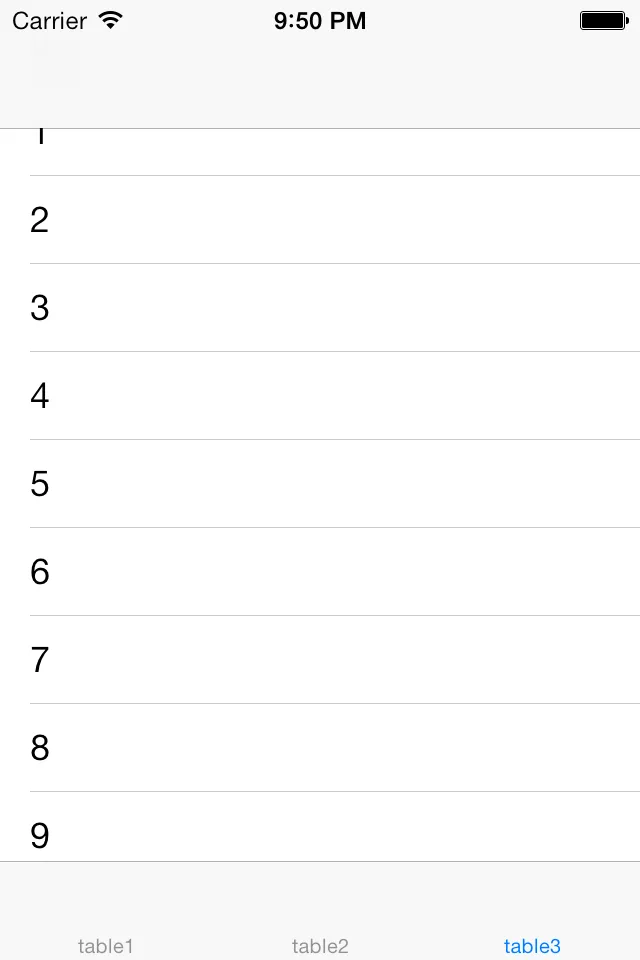
我正在使用一个UITabBarController嵌套在UINavigationController中。在UITabBarController中有三个tableviews。如图所示,第一个table view显示正确,而其他两个tableviews部分被导航栏遮挡。我该如何解决这个问题?



我的层次结构:
- Root: UINavigationController
- UITabBarController
- UITableViewController (table1,table2,table3)
- UITabBarController
以下是我的代码:
AppDelegate.m
#import "AppDelegate.h"
#import "TableViewController.h"
@interface AppDelegate()
@property UINavigationController* nav;
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
TableViewController* table1 = [[TableViewController alloc]init];
TableViewController* table2 = [[TableViewController alloc]init];
TableViewController* table3 = [[TableViewController alloc]init];
table1.title = @"table1";
table2.title = @"table2";
table3.title = @"table3";
UITabBarController* t = [[UITabBarController alloc] init];
[t setViewControllers:@[table1,table2,table3]];
self.nav = [[UINavigationController alloc] initWithRootViewController:t];
[self.window setRootViewController:self.nav];
[self.window makeKeyAndVisible];
return YES;
}
- (void)applicationWillResignActive:(UIApplication *)application{}
- (void)applicationDidEnterBackground:(UIApplication *)application{}
- (void)applicationWillEnterForeground:(UIApplication *)application{}
- (void)applicationDidBecomeActive:(UIApplication *)application{}
- (void)applicationWillTerminate:(UIApplication *)application{}
@end
TableViewController.m
#import "TableViewController.h"
@implementation TableViewController
- (id)initWithStyle:(UITableViewStyle)style{
self = [super initWithStyle:style];
if (self) {}
return self;
}
- (void)viewDidLoad{
[super viewDidLoad];
[self.tabBarController.view layoutSubviews];
}
- (void)didReceiveMemoryWarning{
[super didReceiveMemoryWarning];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{
return 10;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath{
UITableViewCell* c = [[UITableViewCell alloc] init];
[c.textLabel setText:[NSString stringWithFormat:@"%d", indexPath.row]];
return c;
}
@end