我有一张图片,它显示在一个固定的区域中。
<div>
<img src="path/to/image" id="map" />
</div>
我正在使用-webkit-transform属性来缩放和导航到缩放后的图像(不需要其他浏览器,只需要webkit)。所有操作都是通过javascript/jquery完成的。导航可以在任何方向上工作。最大缩放倍数为10。
例如:
<button id="up">zoom in and move up</button>
$('#up').on('click',function() {
$('#map').css({'webkitTransform':'translateX('+SOME_VALUE+'px) translateY('+SOME_VALUE+'px) scale('+ SCALE +')'});
});
一切正常。
困难在于另一个地方:
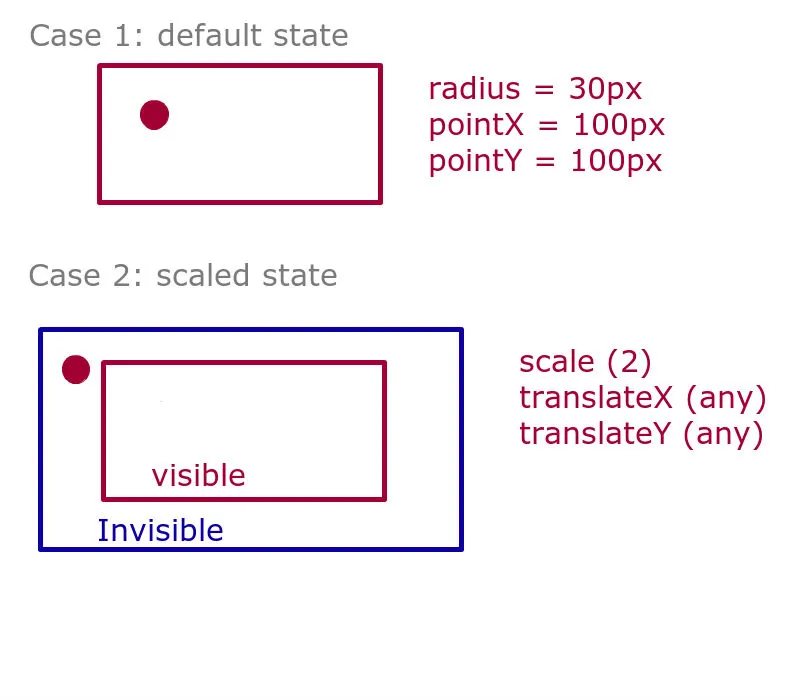
图像上有一个圆点。我知道这个点的坐标和它的半径(例如X-100px,Y-100px,R-10px);这些坐标与图像相关。
问题:
如果图像被缩放,如何确定这个圆点是否可见? 如何确定图像的哪个区域是可见的? 如何确定它在调整大小后的实际坐标。 请不要犹豫,查看显示所需内容的示例图像:

更新:
不幸的是,下面给出的解决方案并不完全正确。通过将height()的jquery值与比例率相乘,您将无法获得准确的结果。 我自己找到了解决方法。 有以下javascript(而不是jquery)属性:
此属性反映了调整大小的图像的实际尺寸,并返回实际位置的实际坐标。 使用jquery的方法如下:
$('#some_element')[0].getBoundingClientRect();
我希望对于未来遇到这个问题的人们有所帮助 :)