在Chrome浏览器中模拟有限带宽?
2
trickle -s -d 50 -w 100 firefox
-s 告诉命令运行独立模式,-d 50 设定带宽限制为50 KB/s,-w 100 设置峰值检测窗口大小为100 KB。 firefox 告诉命令在尝试加载任何网站时应用所有这些速率限制并启动Firefox。
更新
现在已经推出了Chrome 38,并包括了限速功能。要找到它,请打开开发人员工具:Ctrl+Shift+I可以在我的电脑上完成,否则,请点击菜单->更多工具->开发者工具。
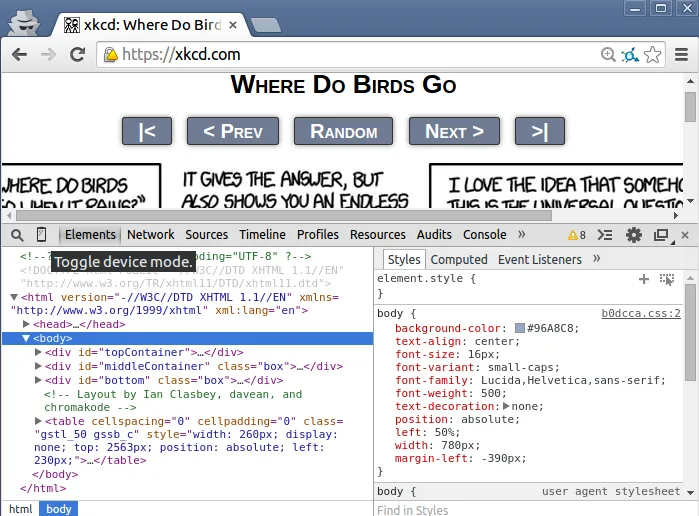
然后通过单击开发人员工具面板左上角的手机图标来切换设备模式(请参见下方工具提示)。

然后像这样激活限速功能。

如果您觉得这有点笨重,我上面的建议适用于Chrome和Firefox。
2
我建议使用Charles Proxy - 你可以选择减缓单个网站的速度,并且还有许多HTTP检查工具。
编辑:
自2014年6月以来,Chrome现在具备在DevTools中本地执行此操作的能力,但需要Chrome 38。
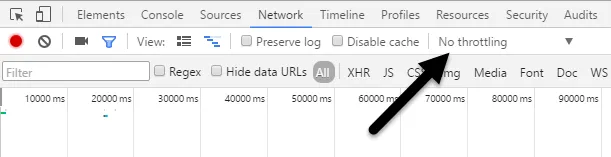
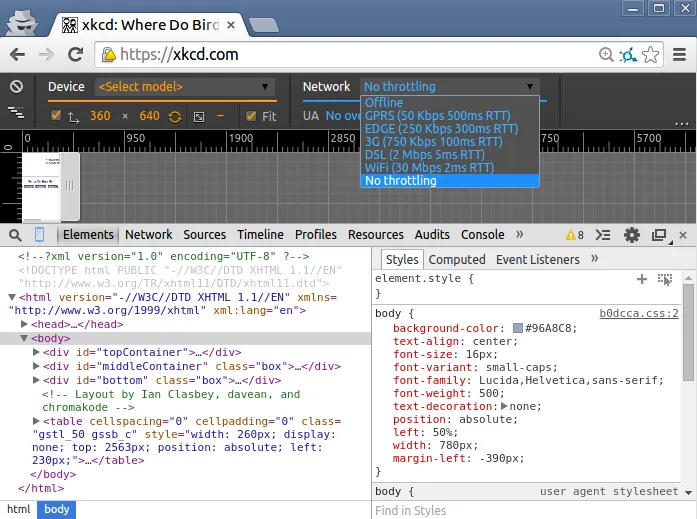
该选项可通过工具栏末尾的下拉菜单从“网络”选项卡中访问。
12
从Chrome 38开始,您可以在不使用任何插件的情况下完成此操作。只需单击检查元素 (或F12热键),然后单击切换设备模式(手机按钮)

然后您会看到像这样的东西:

除了许多其他功能外,它还允许您模拟特定的互联网连接 (3G、GPRS)。
2
4
Slow 3G 和 Fast 3G. 我该如何添加其他的呢? - Menai Ala Eddine - Aladdin以下两种方法选择其一:
Xcode > Open Developer Tool > More Developer Tools > Hardware IO Tools for Xcode
或者如果您不想安装 Xcode:
Go to the Apple Download Center and search for Hardware IO Tools
1
原文: https://helpdeskgeek.com/networking/simulate-slow-internet-connection-testing/
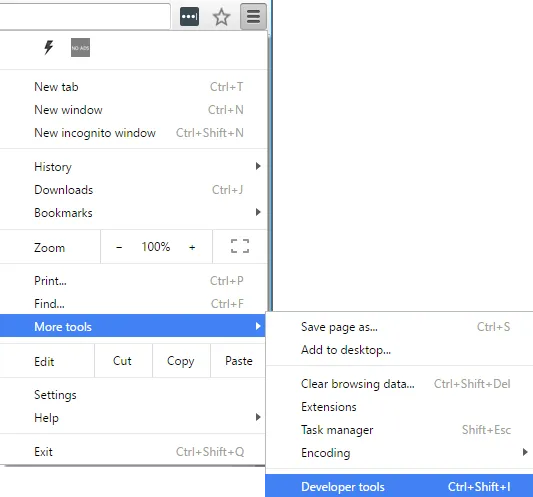
使用Chrome模拟慢速网络连接 如果您的系统中尚未安装Chrome,请先安装它。 安装完成后,打开新标签页,然后按CTRL + SHIFT + I打开开发者工具窗口,或者点击汉堡图标,然后选择更多工具,再选择开发者工具。
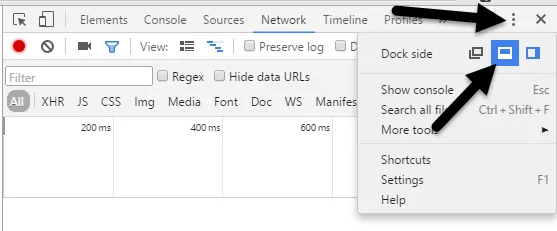
这将打开开发者工具窗口,它可能会被停靠在屏幕的右侧。我更喜欢将其停靠在屏幕底部,因为可以看到更多数据。要做到这一点,点击三个垂直点,然后点击中间的停靠位置。
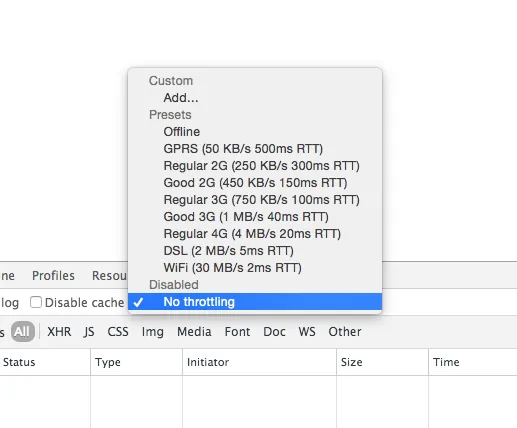
现在,请点击网络选项卡。在右侧,您应该会看到一个名为“无限制”的标签。
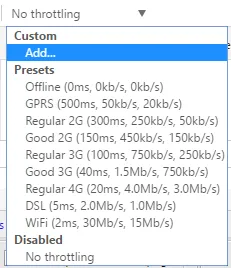
如果你点击那个,你会得到一个下拉列表,里面有预配置的速度,可以用来模拟慢速连接。
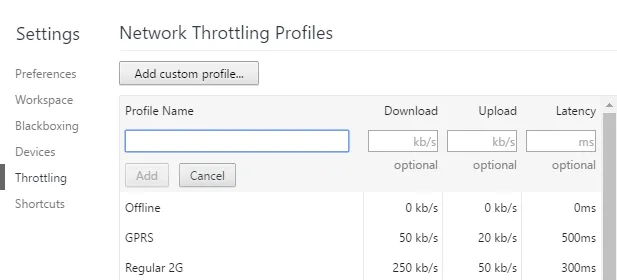
选择范围从离线到WiFi,数字显示为延迟、下载和上传。最慢的是GPRS,其次是普通2G,然后是好的2G,接着是普通3G、好的3G、普通4G、DSL和WiFi。选择其中一个选项,然后重新加载当前页面或在地址栏中输入另一个URL。确保您在显示开发人员工具的选项卡中。限制只适用于启用它的选项卡。如果您想使用自己的特定值,可以单击“自定义”下面的“添加”按钮。单击“添加自定义配置文件”按钮添加新配置文件。
使用GPRS时,加载www.google.com需要长达16秒的时间!总的来说,这是一个非常好的工具,它直接内置在Chrome中,您可以用它来测试您的网站在较慢的连接下的加载时间。如果您有任何问题,请随意发表评论。享受吧!
2
现在你可以在Chrome Canary中限制网络吞吐量。这可以在开发者工具的控制台中“仿真”标签下的“网络”选项中完成。
您可能需要激活Chrome标志“启用开发人员工具实验”(chrome:// flags /#enable-devtools-experiments)(chrome:// flags),以查看此新功能。您可以模拟移动连接的一些低带宽(GSM,GPRS,EDGE,3G)。
2
1
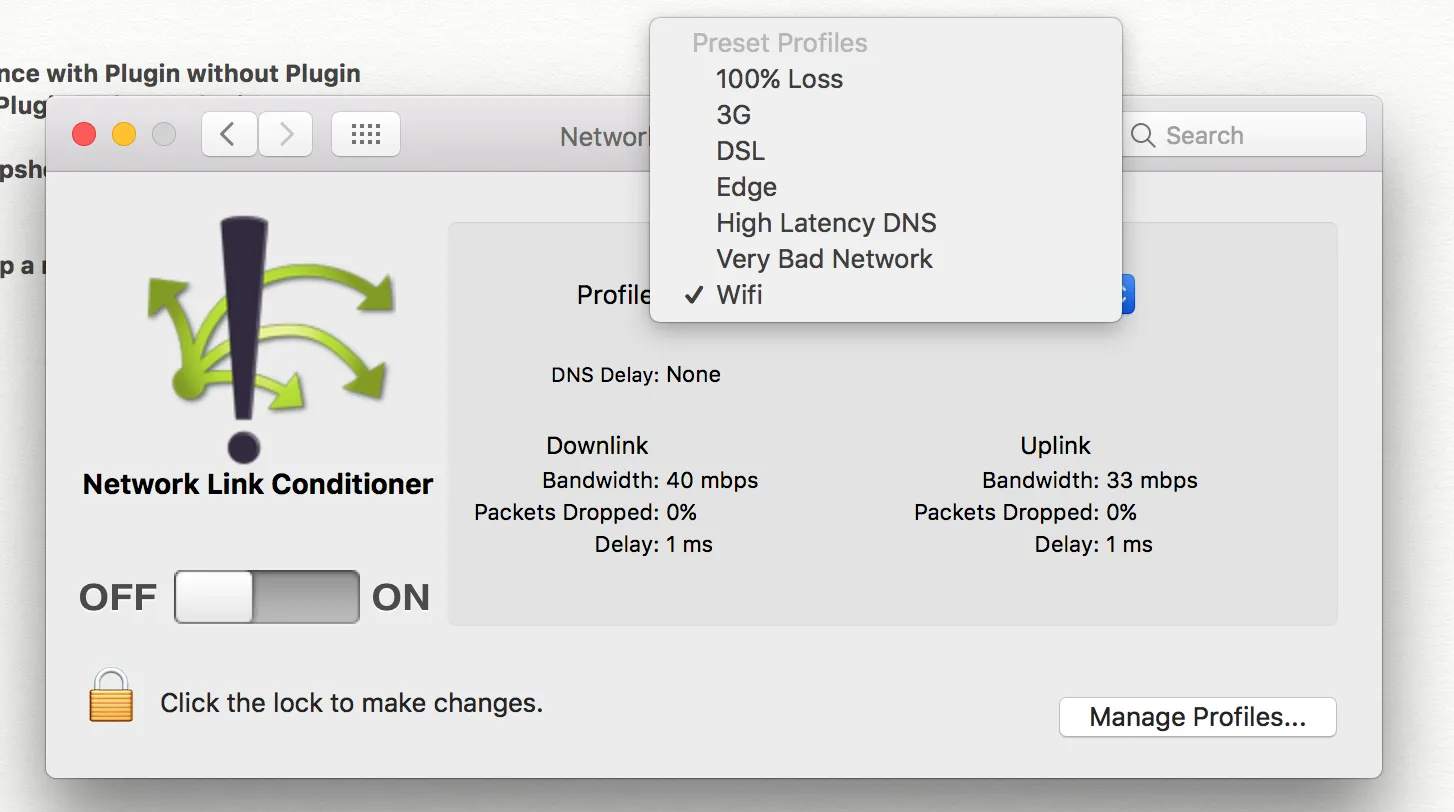
在这里,您可以选择不同的配置文件,例如100%丢失、3G、DSL等。
请找到以下链接以下载网络链接调节器here
原文链接