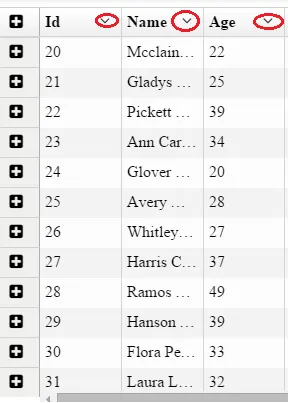
我创建了一个ui-grid,它有三列,默认情况下,列标题有一个“v”形图标(在图片中用红圈标出):
这是代码和plunker:
var app = angular.module('app', ['ngTouch', 'ui.grid', 'ui.grid.expandable', 'ui.grid.selection', 'ui.grid.pinning']);
app.controller('ThirdCtrl', ['$scope', '$http', '$log', function ($scope, $http, $log) {
$scope.gridOptions = {
expandableRowTemplate: 'expandableRowTemplate.html',
expandableRowHeight: 150,
onRegisterApi: function (gridApi) {
gridApi.expandable.on.rowExpandedStateChanged($scope, function (row) {
if (row.isExpanded) {
row.entity.subGridOptions = {
columnDefs: [
{ name: 'name'},
{ name: 'gender'},
{ name: 'company'}
]};
$http.get('https://cdn.rawgit.com/angular-ui/ui-grid.info/gh-pages/data/100.json')
.success(function(data) {
row.entity.subGridOptions.data = data;
});
}
});
}
}
$scope.gridOptions.columnDefs = [
{ name: 'id', pinnedLeft:true },
{ name: 'name'},
{ name: 'age'},
{ name: 'address.city'}
];
$http.get('https://cdn.rawgit.com/angular-ui/ui-grid.info/gh-pages/data/500_complex.json')
.success(function(data) {
$scope.gridOptions.data = data;
});
}]);.grid {
width: 100%;
height: 400px;
}<!doctype html>
<html ng-app="app">
<head>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular-touch.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular-animate.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script>
<script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script>
<script src="http://ui-grid.info/release/ui-grid.js"></script>
<link rel="stylesheet" href="http://ui-grid.info/release/ui-grid.css" type="text/css">
<link rel="stylesheet" href="main.css" type="text/css">
</head>
<body>
<div ng-controller="ThirdCtrl">
<div ui-grid="gridOptions" ui-grid-expandable class="grid"></div>
</div>
<script src="app.js"></script>
</body>
</html>我的问题是如何去掉红圈中标题行的“v”标志?